
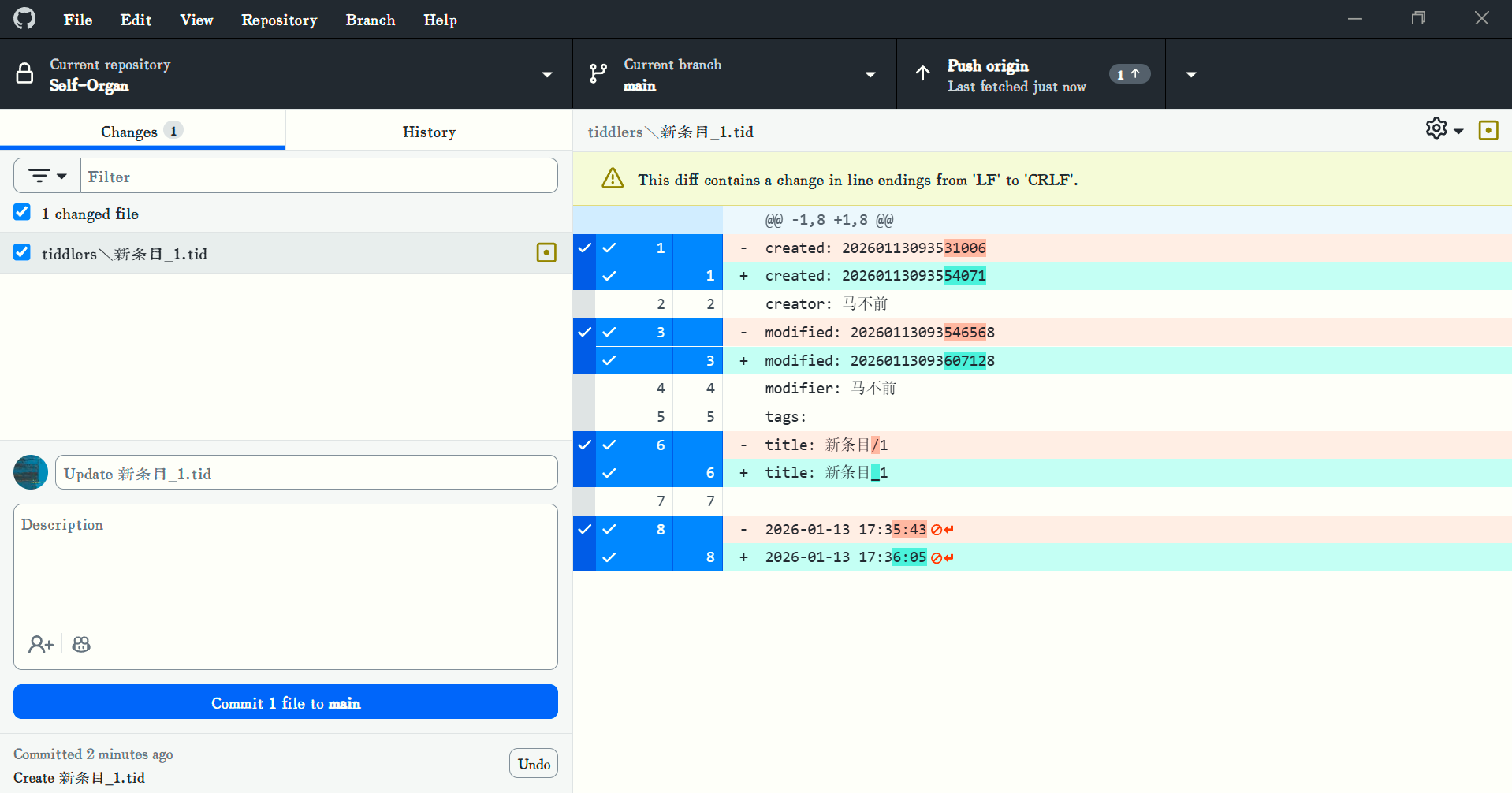
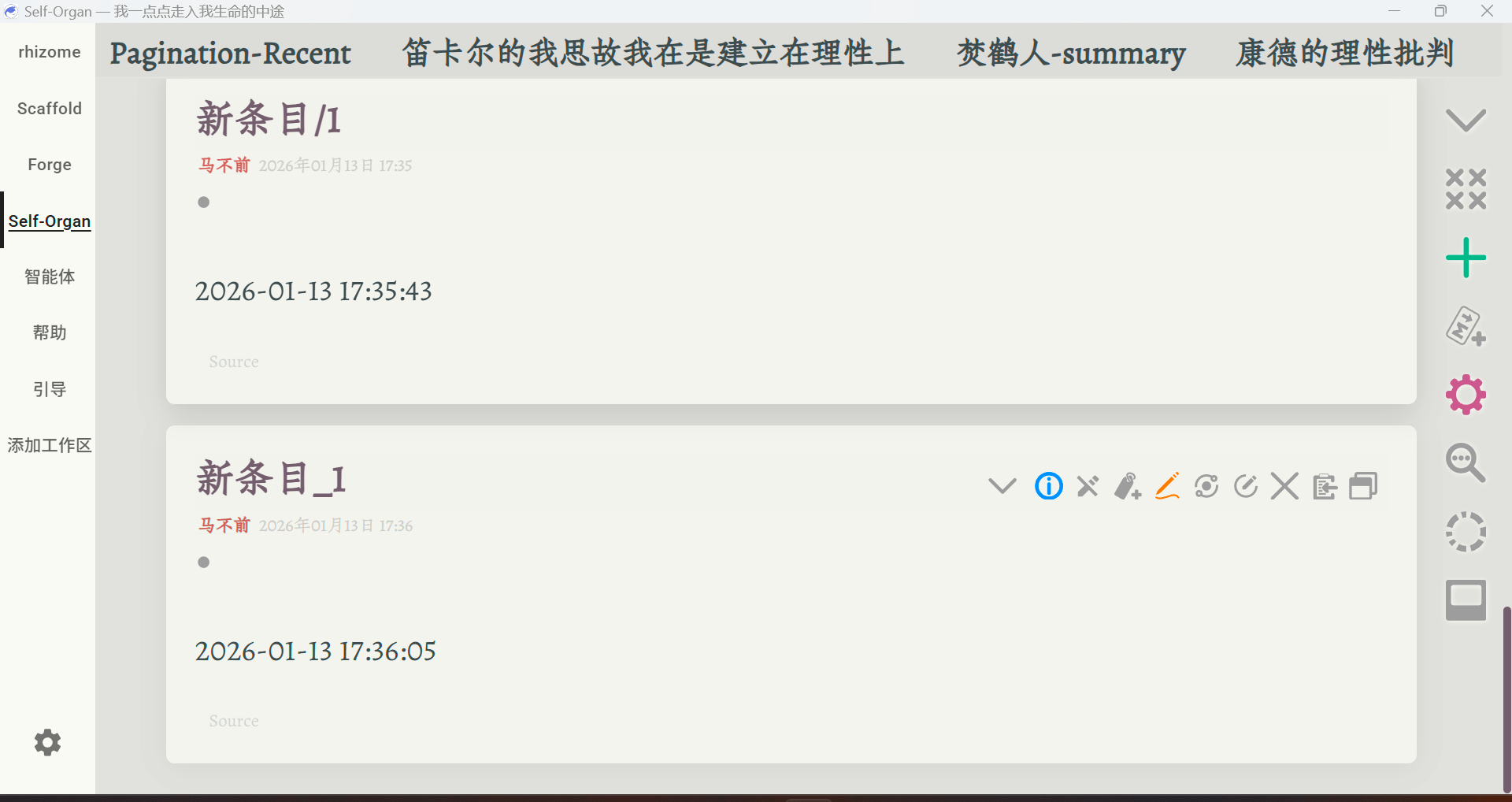
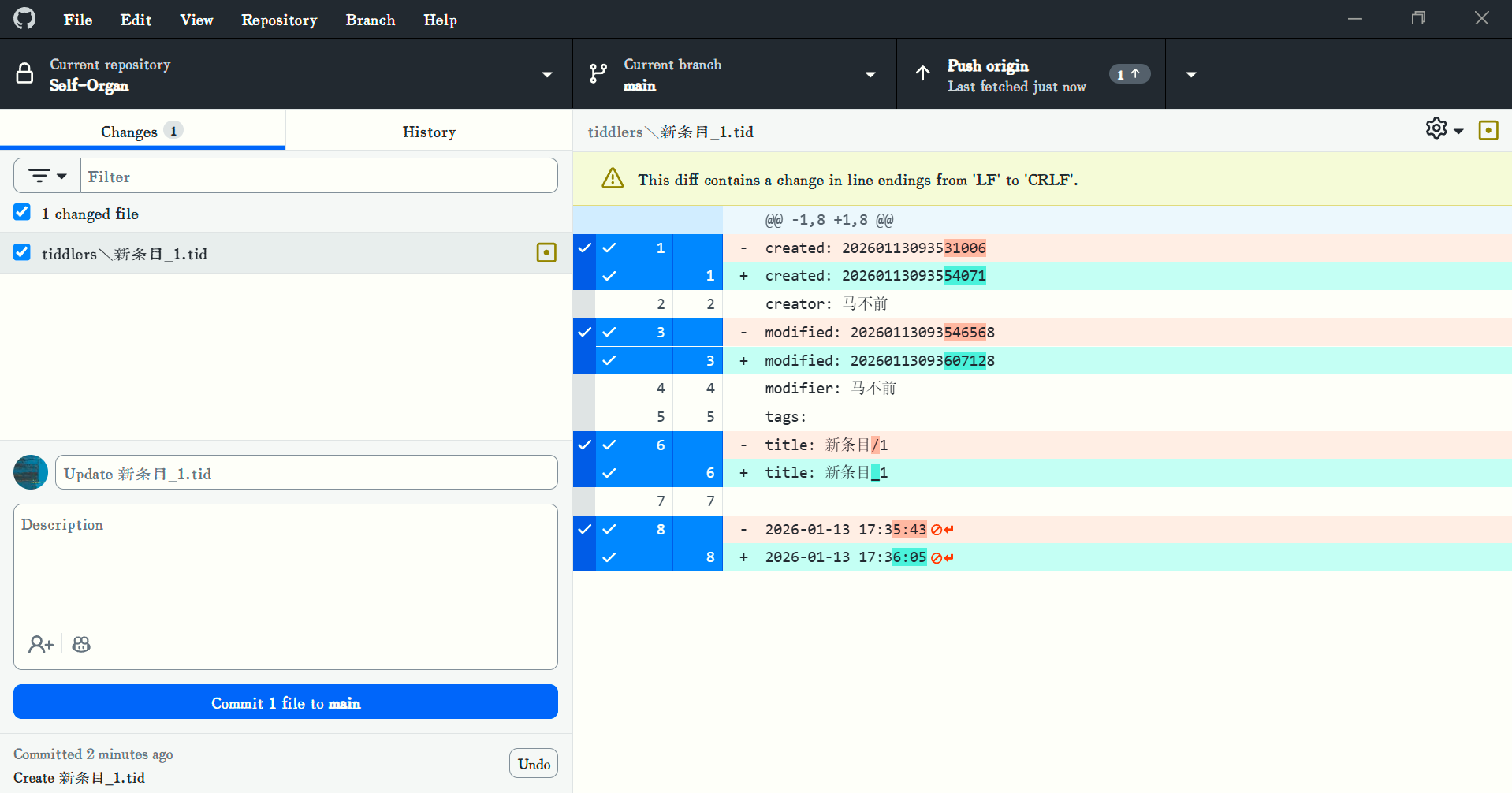
文档中说是会增加一个空格然后递增数字,但明显实现不了。


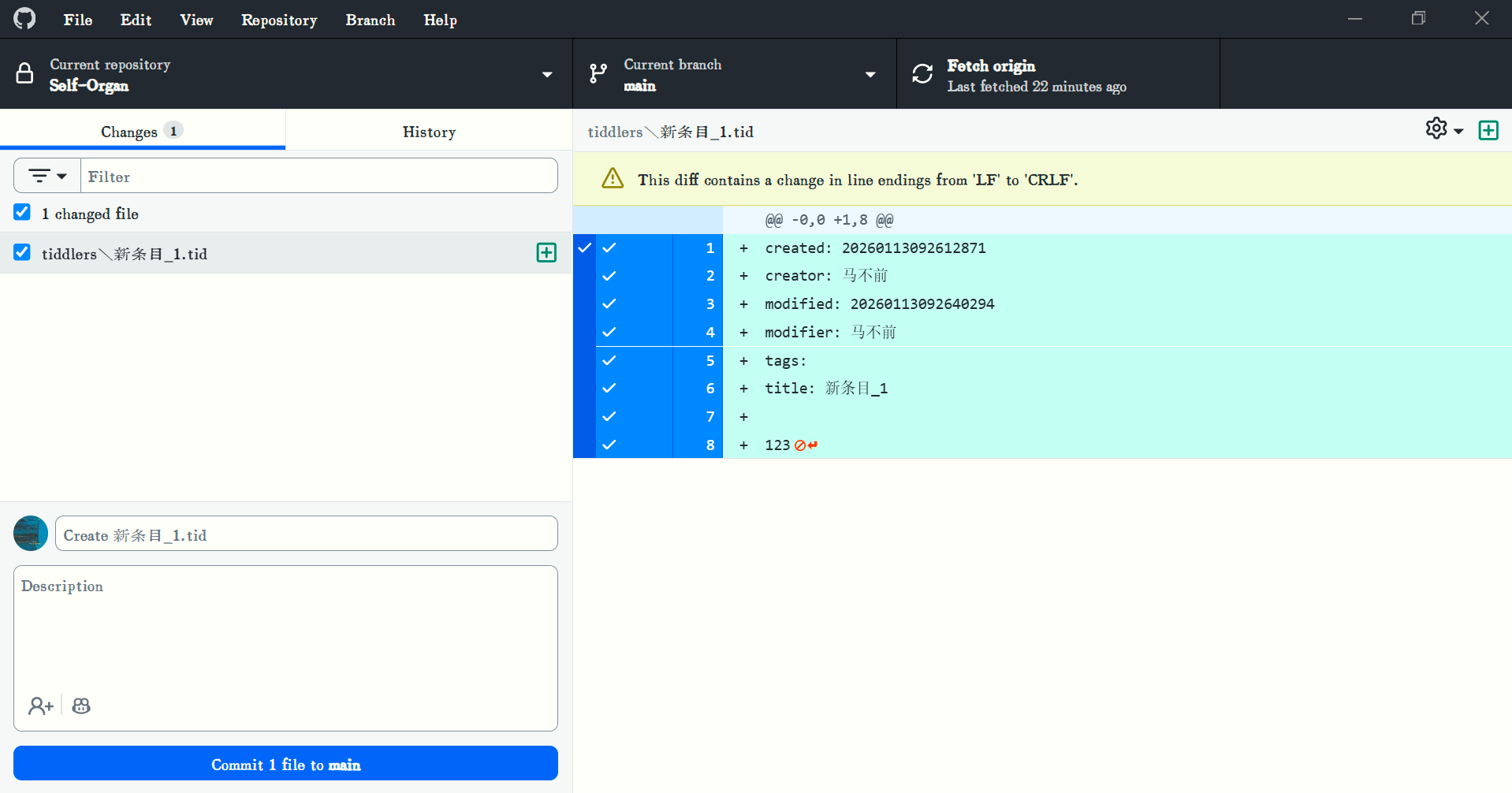
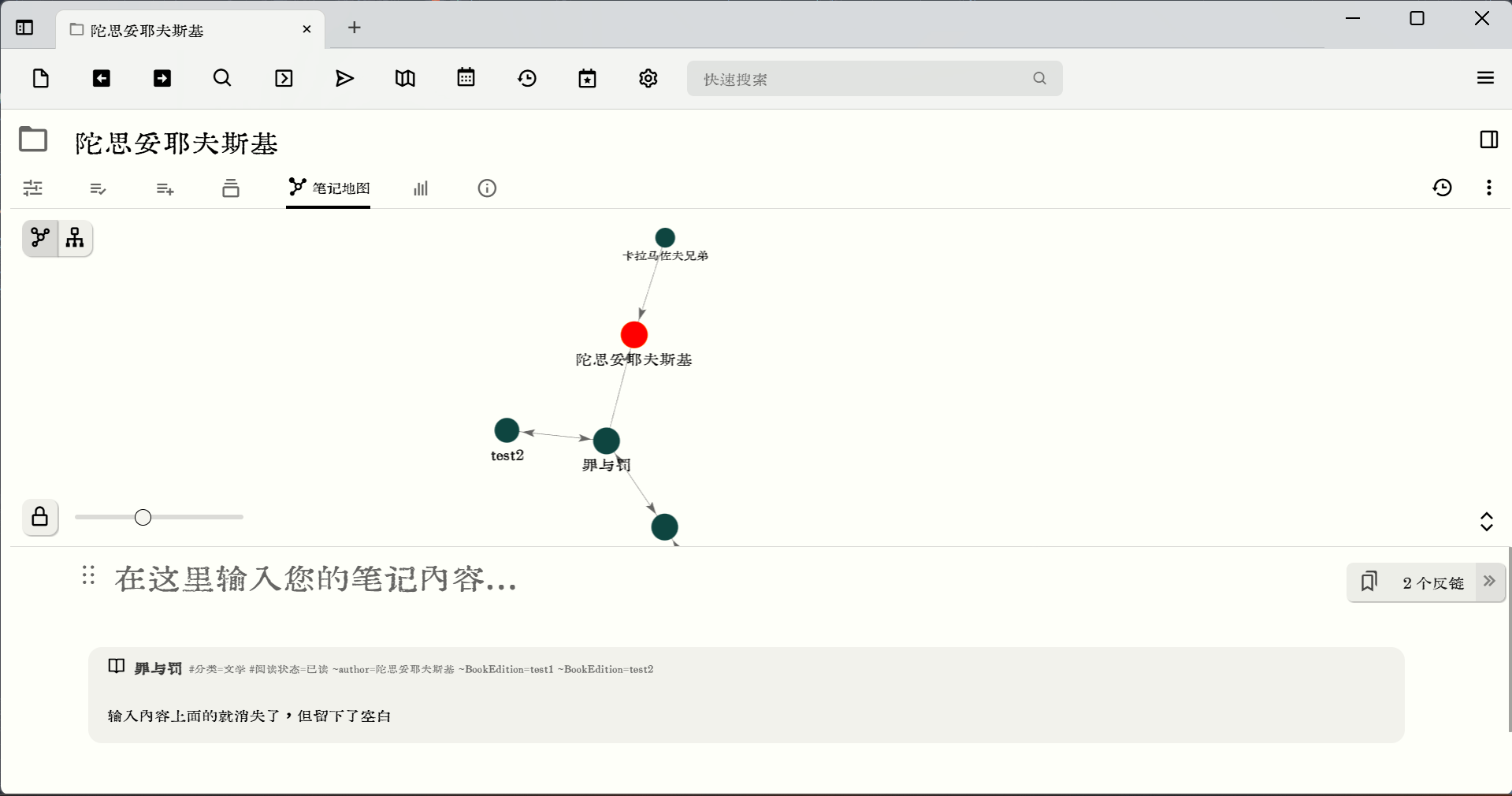
从上面两个截图可以看出没有实现这个功能。
因而保险起见,还是不要_作为标题字符。
Forum wide moderators

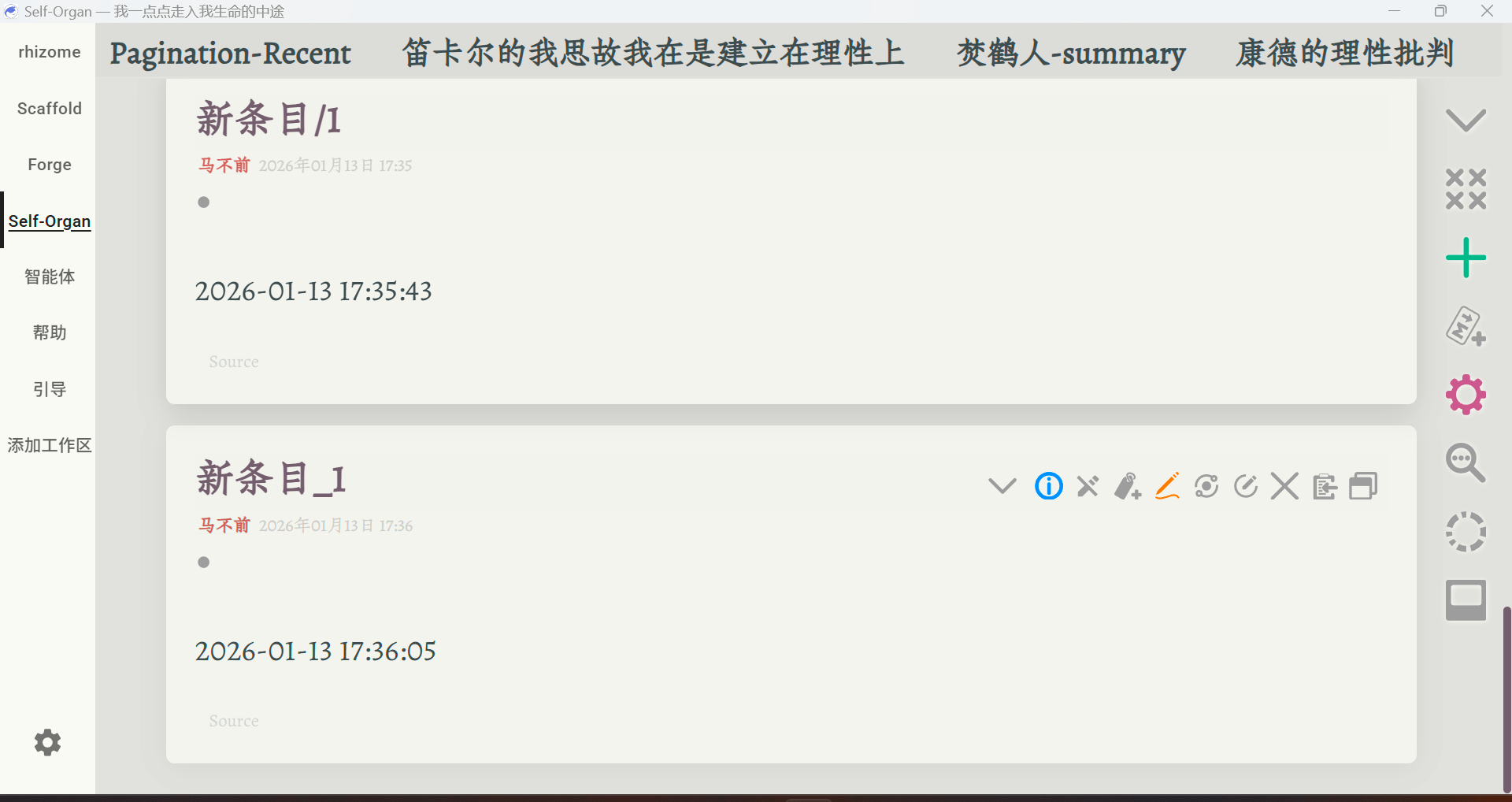
文档中说是会增加一个空格然后递增数字,但明显实现不了。


从上面两个截图可以看出没有实现这个功能。
因而保险起见,还是不要_作为标题字符。

重新启动服务后,另外一条笔记就没了。


先保存在这里,后面有时间再去提issue。
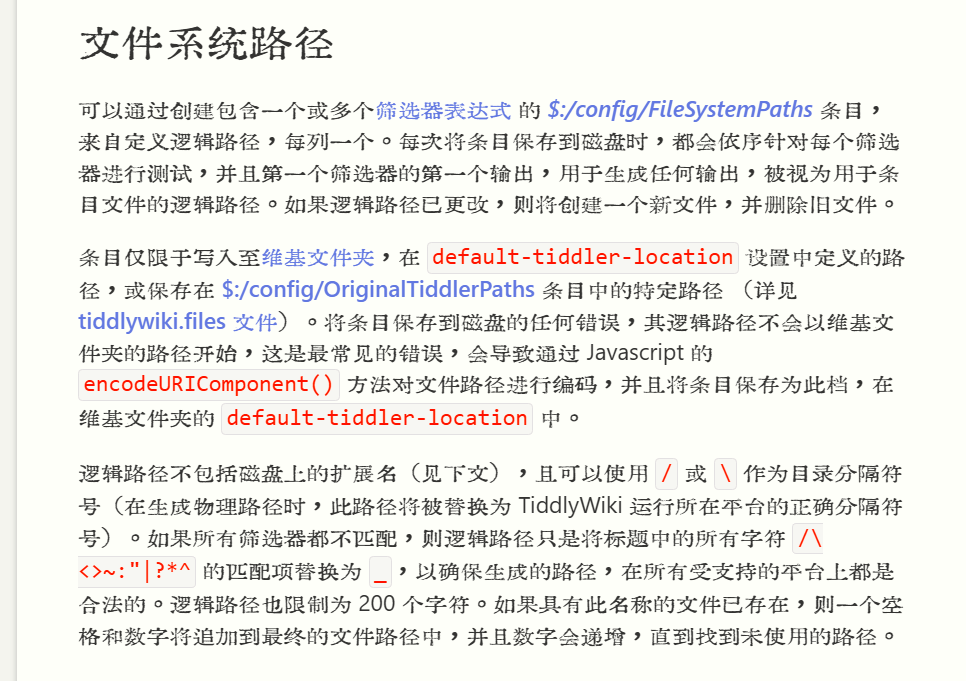
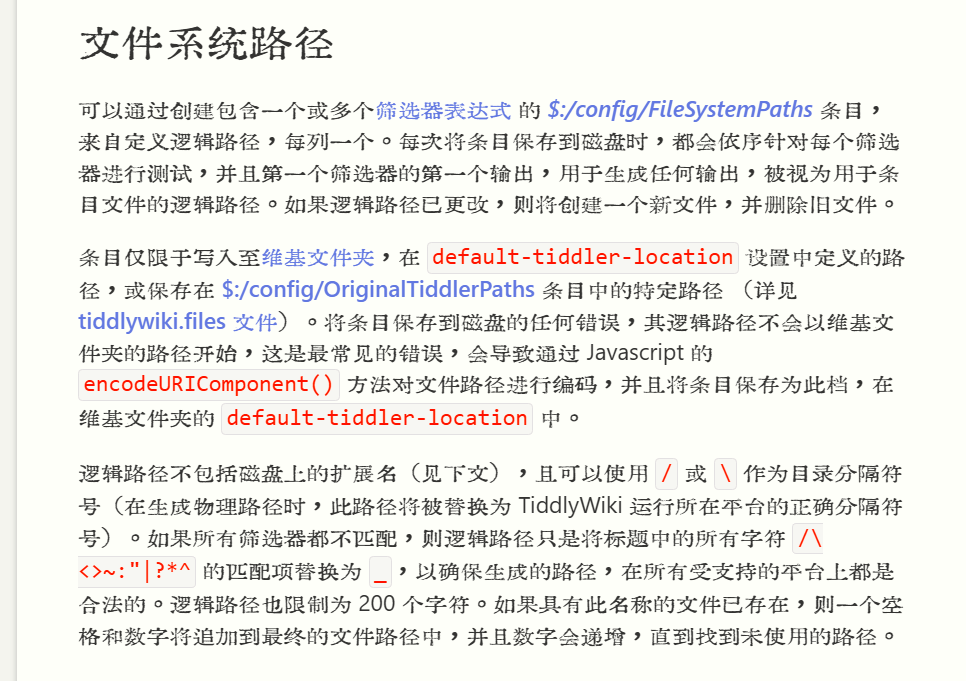
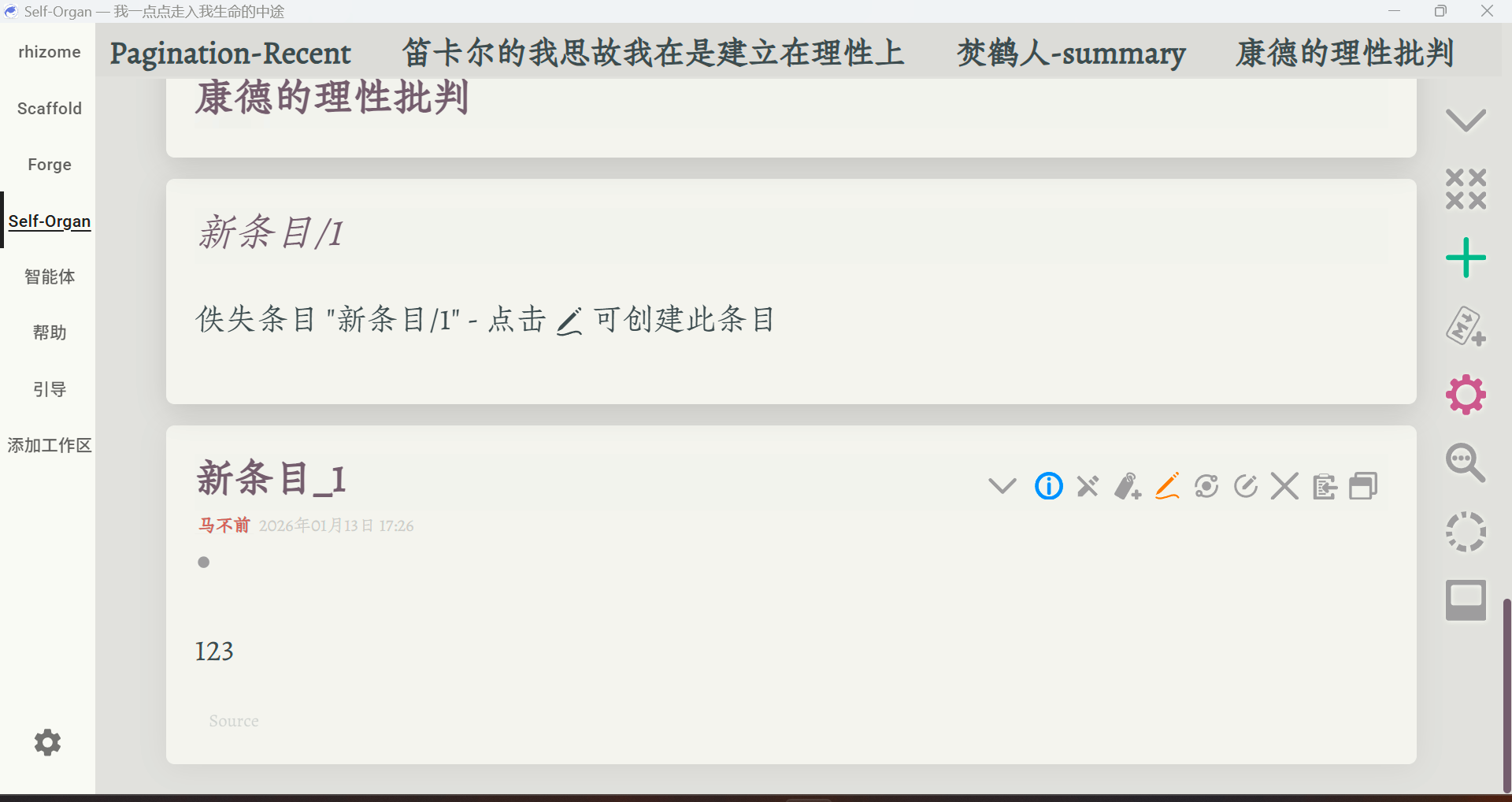
这里最大的问题是,TiddlyWiki会把/转换成_,但同时在标题里并没有进行这样处理。
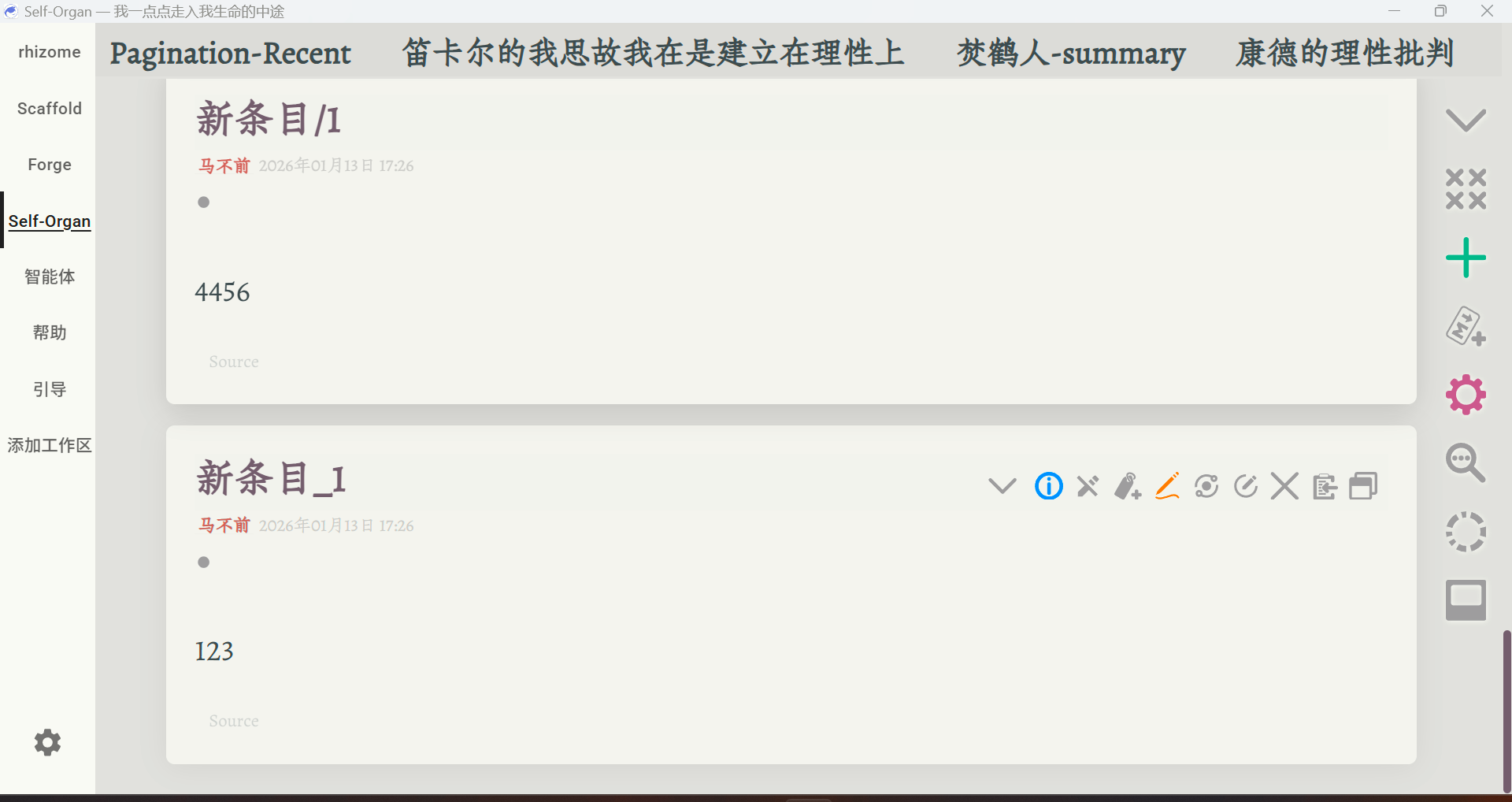
这就造成了在TiddlyWiki中存在上述图片中两个合格的写法,而文件保存只会保存一个。当下次再进行刷新保存的时候,就会变成123这个内容了。
是123还是456,完全取决于上述两个条目谁是最后编辑的,最后编辑的会覆盖之前编辑的内容。

类似于这种图像也可以放进一个tabs里。这样展示起来也很方便,想看就点击查看。不想看就关闭了。
Today I recommend TidGi to my girlfriend. After install and open, the first thing she did is type something on the initial tiddler, not noticing there is a"New tiddler" button on the page control buttons area. She said…
Talk TW (talk.tiddlywiki.org)

See the screenshot, it might not be easy for TiddlyWiki to modify default UI. But as an “TiddlyWiki App” build on TiddlyWiki framework, I can in charge of simplify UI for TidGi Desktop. What’s your opinion on smalles…
Talk TW (talk.tiddlywiki.org)
最近对TiddlyWiki又有了一点想法。

可以做类似于trilium旧版的这种tabs功能。相当于在笔记下面有一排tabs,点击可以展开相应的内容,默认是不展示的。再点击可以关闭。
而且这样还可以放一排按钮进行,随时可以进行控制展示。
当然trilium新版布局不是这样的。新版布局更接近于notion那种风格。
@W1825 我感觉可以等一下MWS的发展。MWS发展起来了的话,十万个条目肯定是影响不大的。因为你可以把不同的东西放进不同的袋子里。
一年了,这个功能只能5.4.0版本中加入了。唉。
我感觉还是要这种偏娱乐向的内容能获得更多的受众。偏知识向的内容,不咋有人关注。只不过数据来源可能需要爬虫,但现在像豆瓣电影或其它什么平台对这方面限制挺多的。
我感觉可以制作一些公共资源库。不是实际的资源文件,而是提供一些像豆瓣电影这种的,更新一些主流的电影条目。里面有导演,演员一类的信息。其它人可以直接把它导入到自己的TiddlyWiki中。