使用github部署在线wiki
-
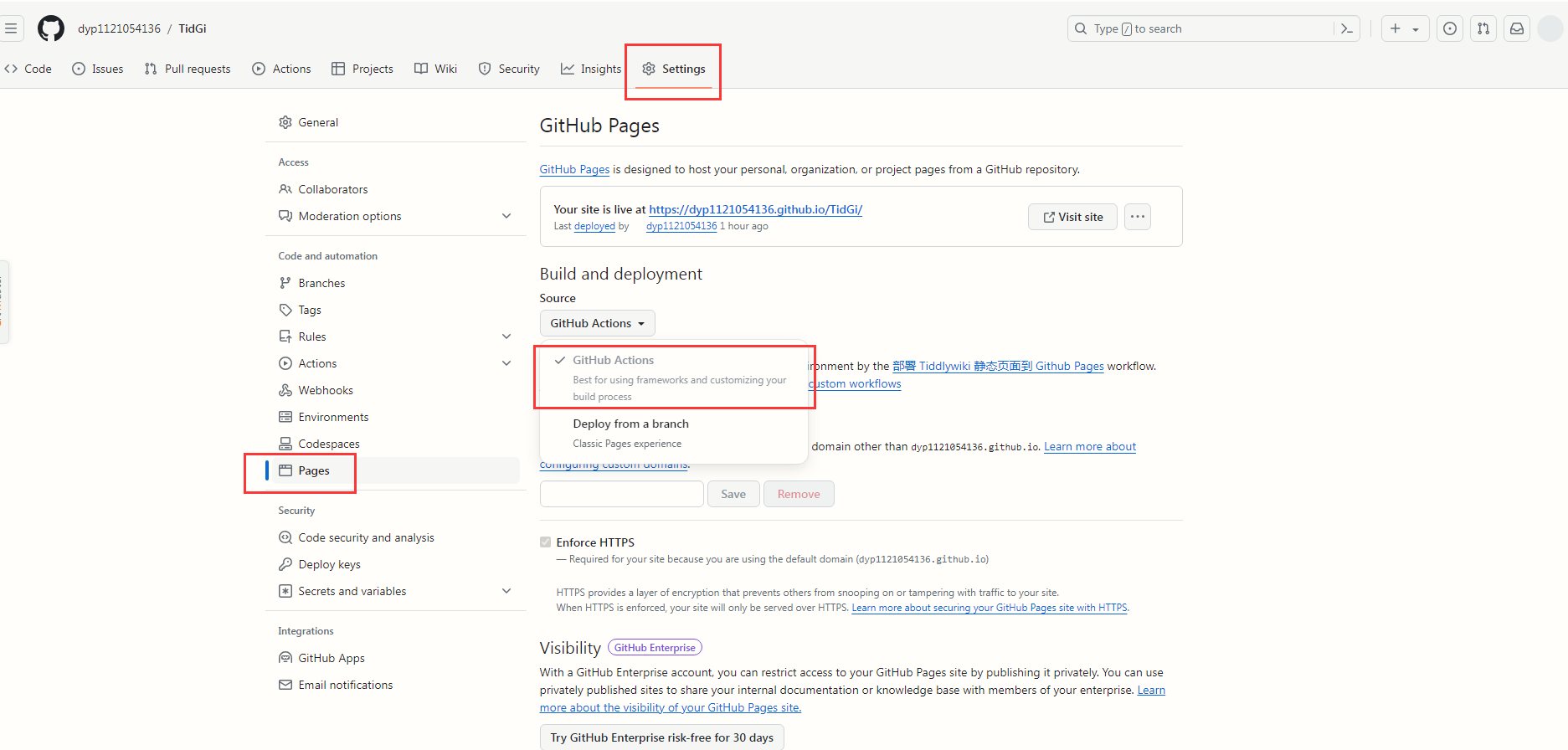
注意GitHub pages要选action的方式
经测试,多个条目打包成的json文件直接上传到GitHub仓库的tiddlers文件夹,也是可以识别的,原来的标签等信息也不会丢失。一有修改,action会自动触发并重新部署静态网页,需要等部署成功才能看到更新内容。

-
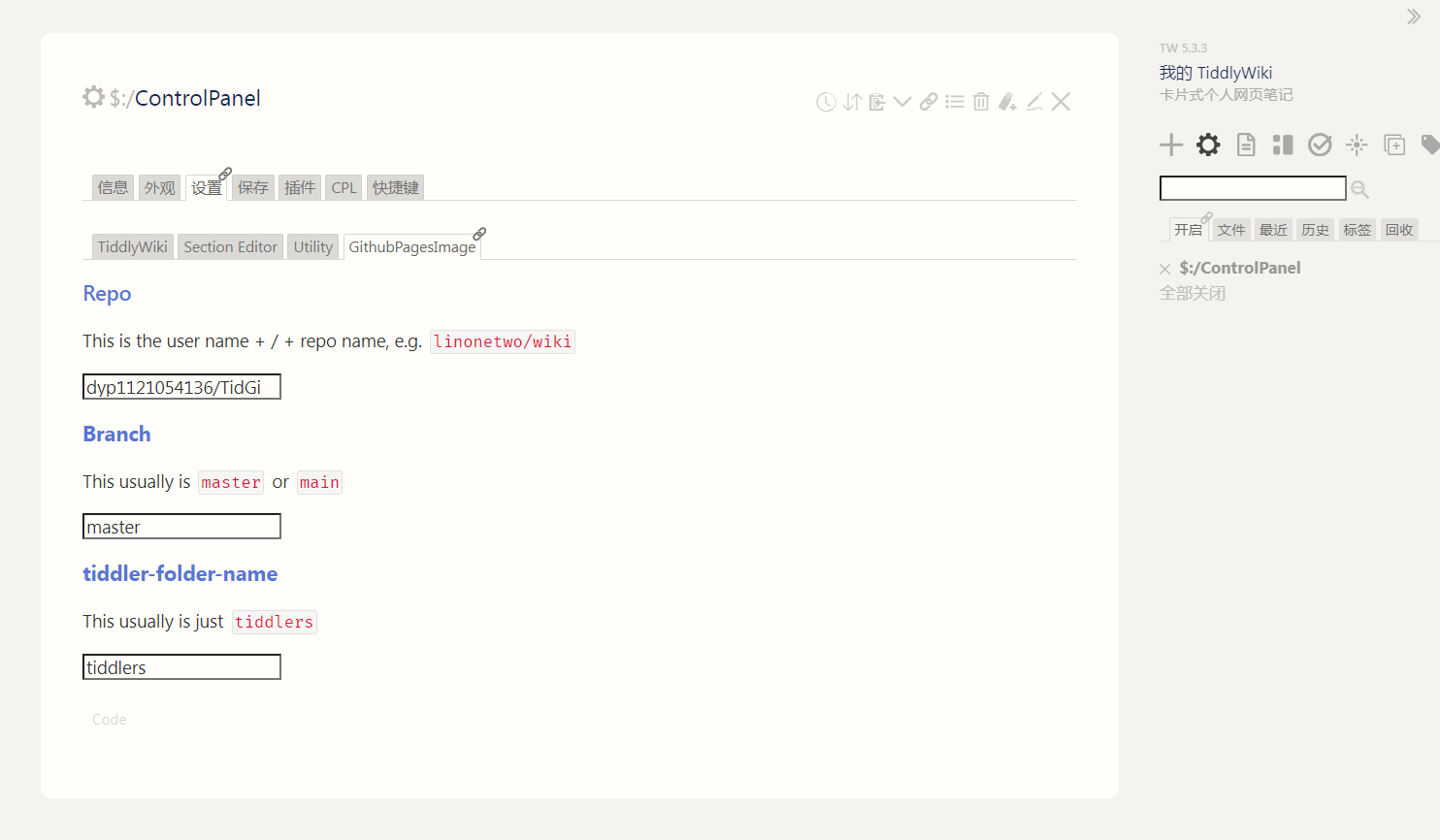
文件夹版wiki无需设置GitHub保存模块,但会多一个
$:/plugins/linonetwo/github-external-image/ControlPanel/Settings条目,需要修改内容
-
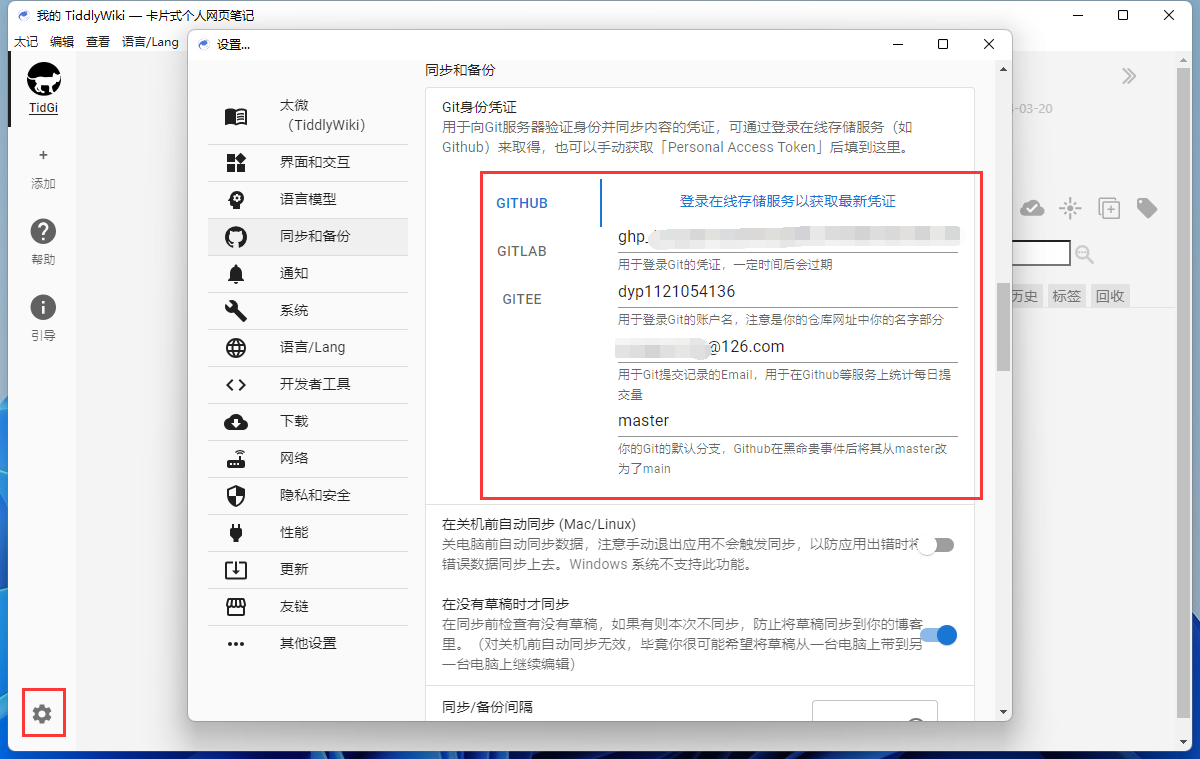
太记客户端需要配置GitHub仓库信息,以便拉取数据和上传更新。
设置-同步和备份-Git身份凭证

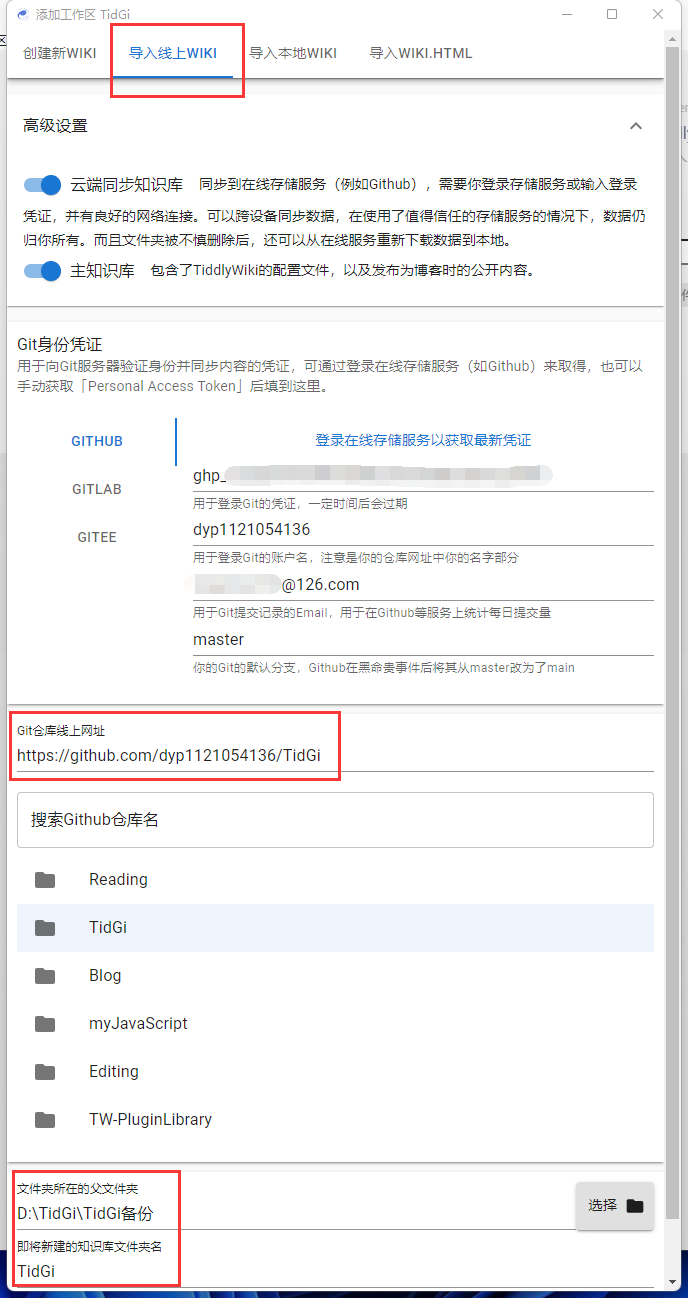
新建工作区,导入线上wiki,填对应的仓库网址并设置保存到的本地父文件夹和新文件夹名

-
@dyp1121054136 部署的HTML网页上编辑完,可以下载 HTML 并拖入太记里导入。
也可以用同步到太极移动版,手机端编辑。
-
当云端github仓库为空,太记本地文件夹有内容时,无法直接同步,需要先用git命令推送到云端(需额外安装git软件)
也适用于已有单文件版wiki的html,直接无损转换为文件夹版wiki上传github存档的情况
git软件下载地址:
https://git-scm.com/教程-推送本地文件夹到github仓库
git init 本地初始化一个git仓库
git add . 将本地所有文件添加到我们本地仓库
git commit -m "first commit" 提交
git remote add origin git@github.com:crazy-dking/xxx.git 添加远程连接(地址需要更改为实际地址)
git push -u origin master 推送代码到远程【最简单的方式将本地的代码提交到远程github仓库-哔哩哔哩】 https://b23.tv/JcIic1L
-
html单文件版wiki转文件夹版wiki
使用node命令转换
node下载地址:
https://nodejs.org/zh-cn示例代码:
tiddlywiki --load "E:\星愿浏览器\星愿浏览器下载的文件\TidGi-Reading.html" --savewikifolder "E:\星愿浏览器\星愿浏览器下载的文件\TidGi-Reading"需按实修改路径,html文件名和新文件夹名
-
用node构建本地服务器重新打开wiki(也可以导入文件夹到太记直接编辑)
示例代码:
tiddlywiki "D:\TidGi\TidGi备份\TidGi-Reading" --listen在浏览器打开
http://127.0.0.1:8080/ -
在使用node命令转换前需先安装TiddlyWiki
win+R,输入npm或powershell打开终端,输入:
npm install -g tiddlywiki检查TiddlyWiki是否安装成功,输入:
tiddlywiki --versiontiddlywiki源代码:
https://github.com/Jermolene/TiddlyWiki5 -
在太记里导入HTML文件不需要装node JS,也不需要命令行,只需要点几次鼠标:
- 点击太记侧边栏上的加号 + 按钮,打开新建工作区弹框
- 选中导入WIKI.HTML标签页。

- 填写你想导入的 HTML Tiddlywiki 文件的路径。点击右边的「选择」按钮可以打开文件选择对话框。
- 在文件架的父文件夹中,选择您希望存储知识库的路径。默认为桌面,意思是我们将创建一个文件夹用来放你的笔记,这个新的文件夹将放在桌面上。
- 在「转换后的Wiki文件夹名称」里,填写知识库文件夹名称,如 Wiki。你的知识库会放在这个文件夹里。
- 确保主知识库选项已开启,此选项保证你的文件夹能被太记打开,而且会为你创建太微的配置文件,之后在有需要时可用于公开发布。
- 点击创建WIKI按钮,即可在指定路径创建一个主知识库。
-
以上方法不知为什么失效了,自建了一个新的tiddlywiki中文版空白模板:
https://github.com/dyp1121054136/tw-online-template
示例:
https://dyp1121054136.github.io/tw-online-template/
不需要下载任何软件,写几条命令就能发布github pages了,而且会自动更新到最新版本的核心。