使用github部署在线wiki
-
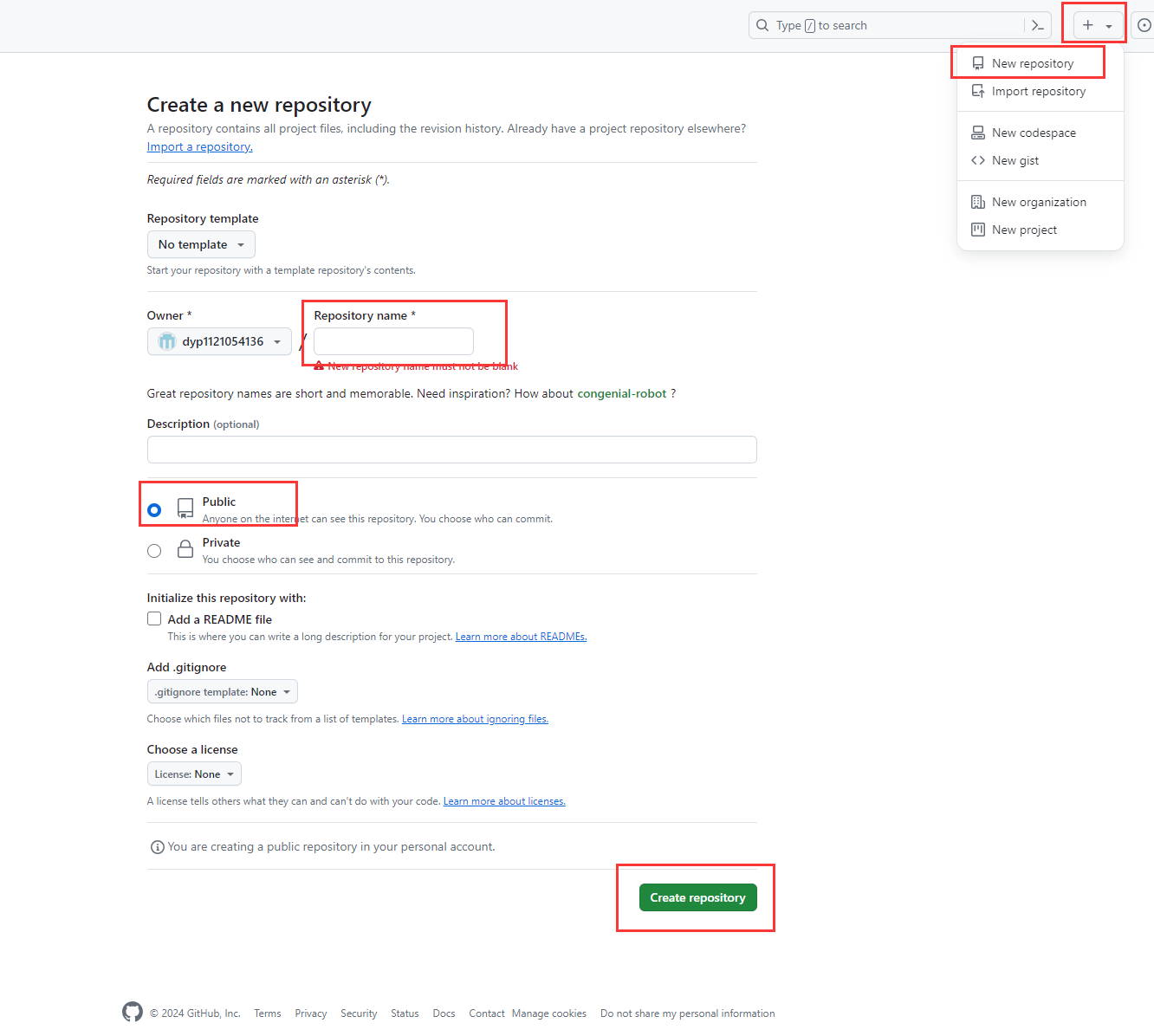
创建新仓库,并设置为公开

-
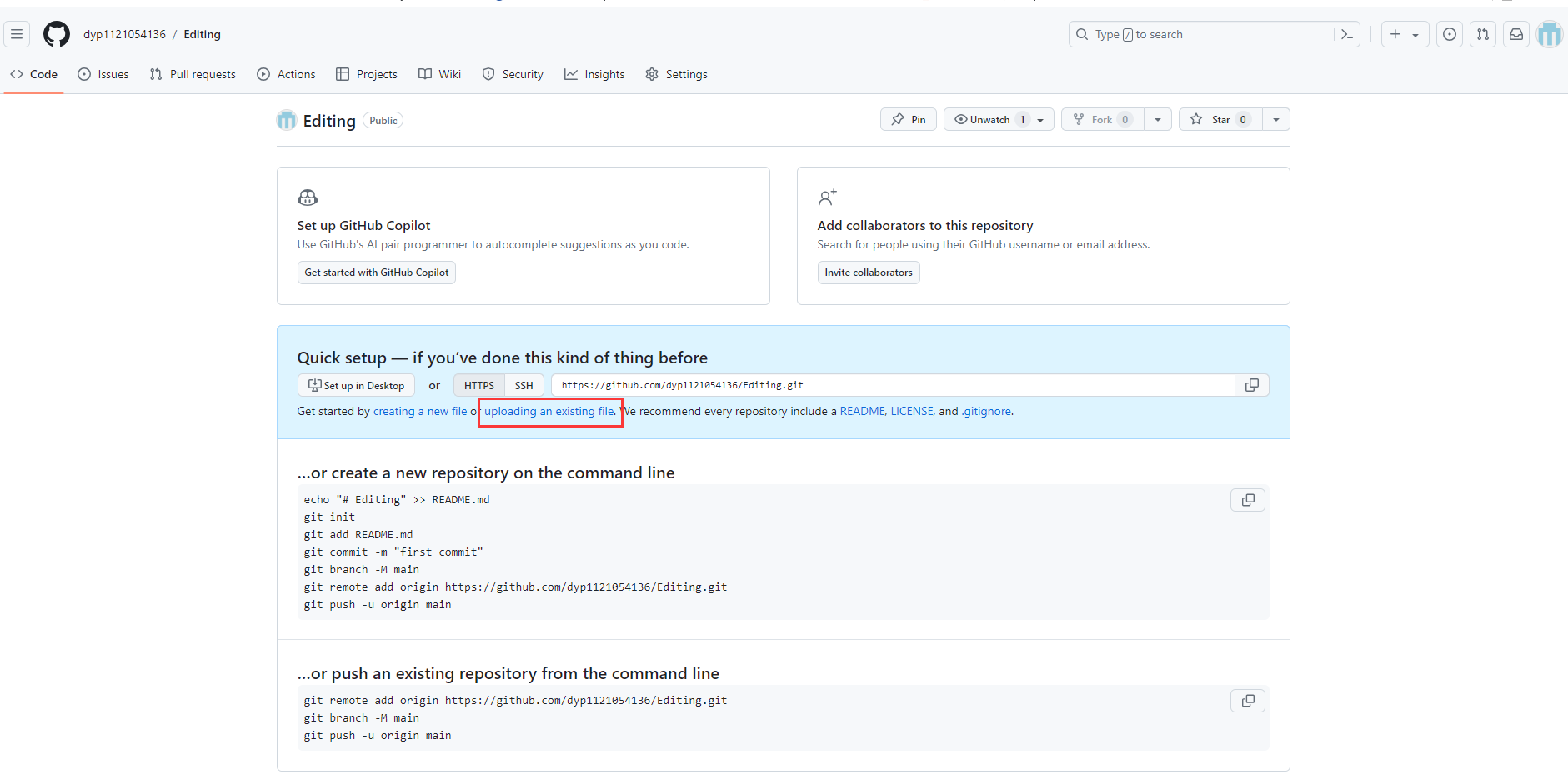
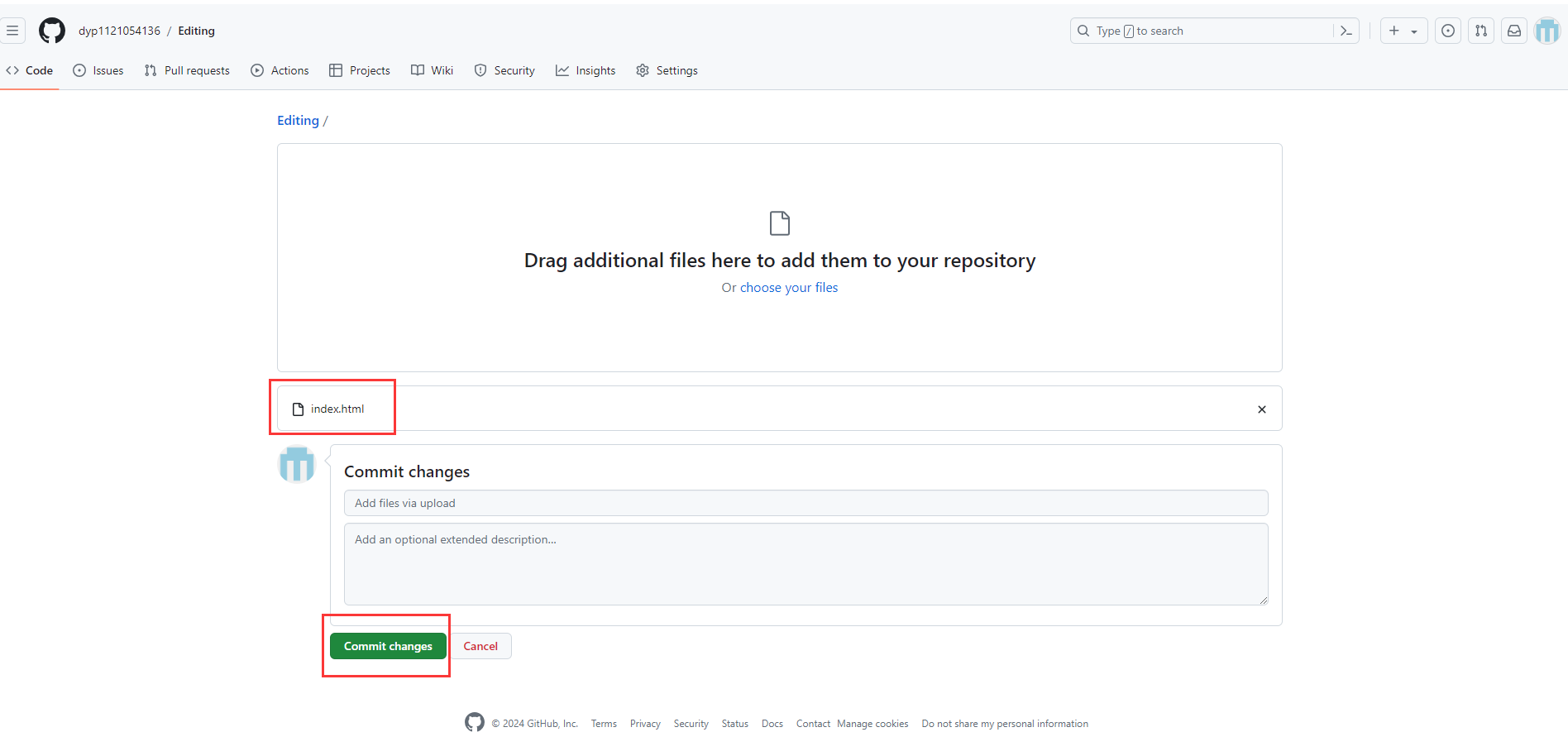
上传index.html
可以是空白的单文件wiki,也可以是带内容的单文件wiki


-
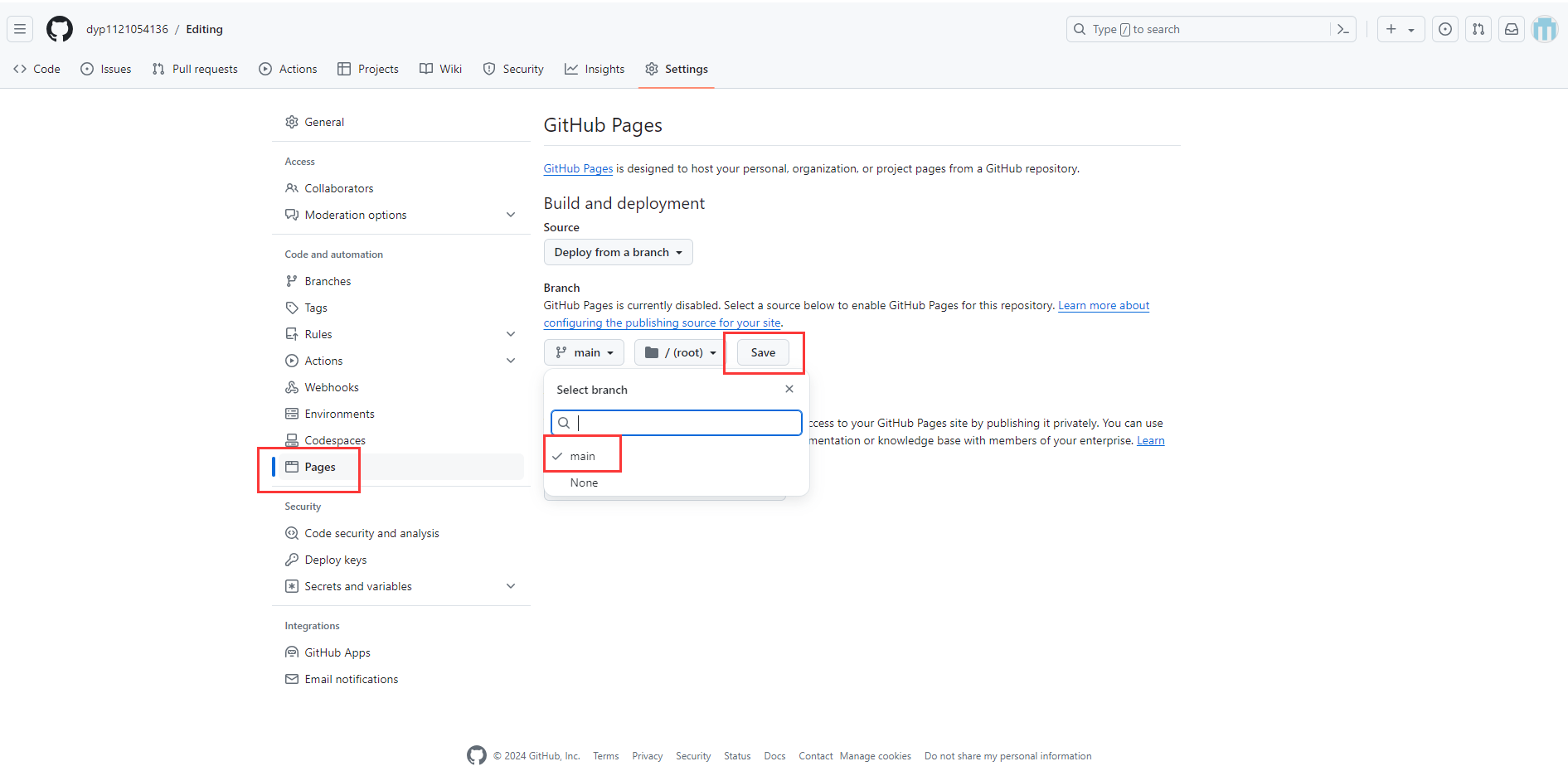
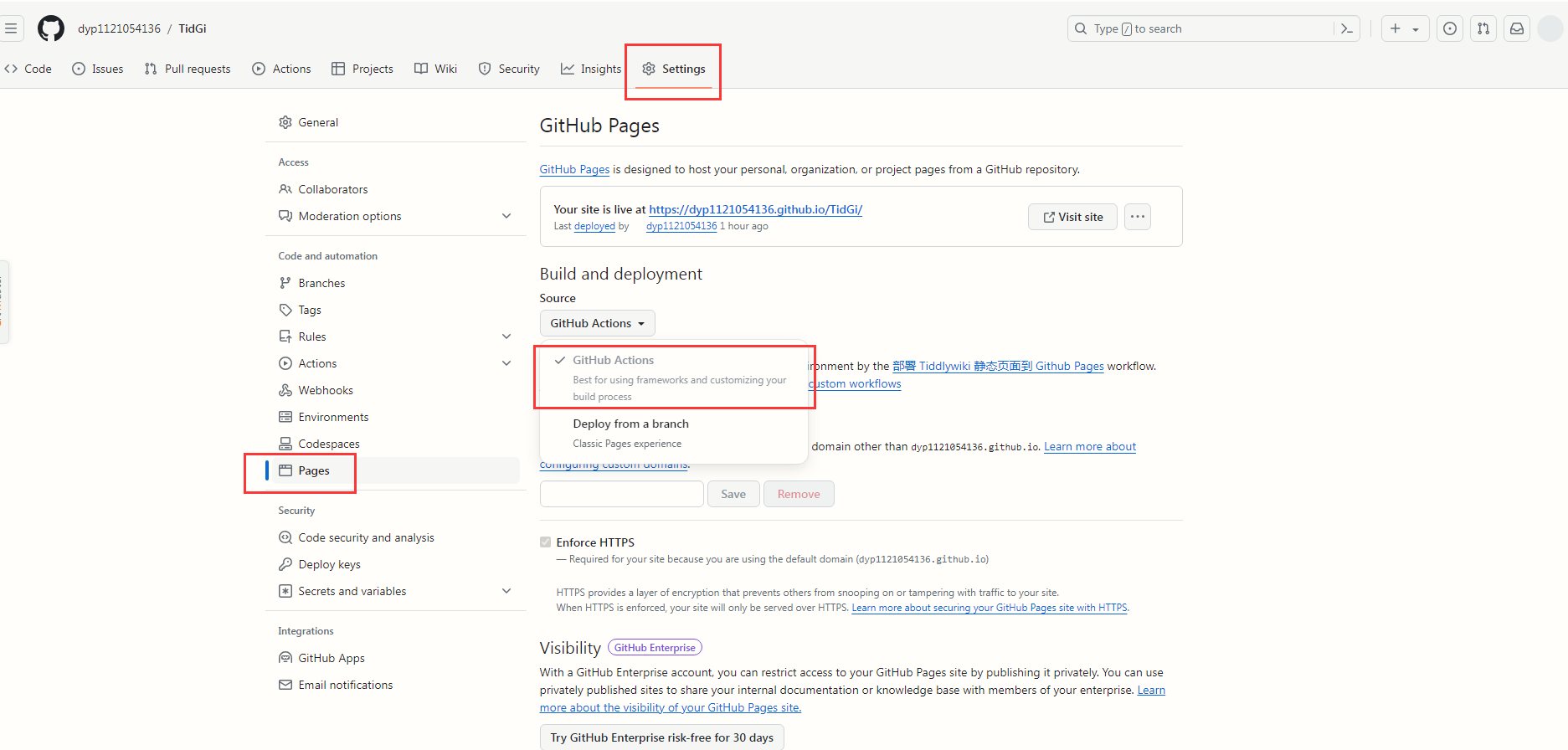
设置为github page并保存

-
设置密码,所有权限都打勾
注:密码要及时记录



-
打开在线网址
https://用户名.github.io/仓库名
例如:
https://dyp1121054136.github.io/Editing
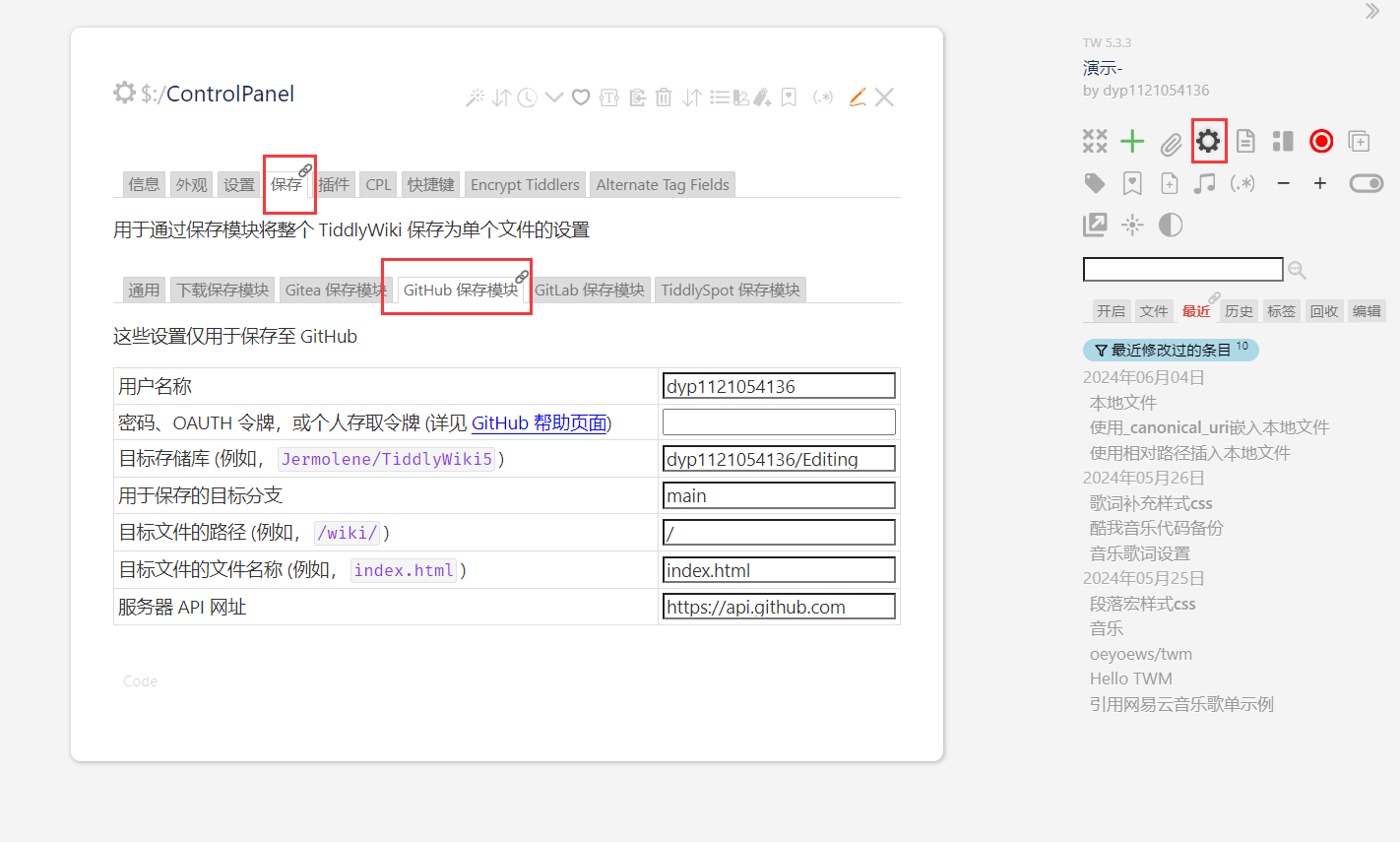
https://dyp1121054136.github.io/Reading设置 GitHub保存模块
如果要在线编辑并回存到github,需要填写密码,无密码点击保存则会下载当前html

-
打开和保存还是有点慢,适合作为备份和公开博客
-
空白文件夹版wiki模板
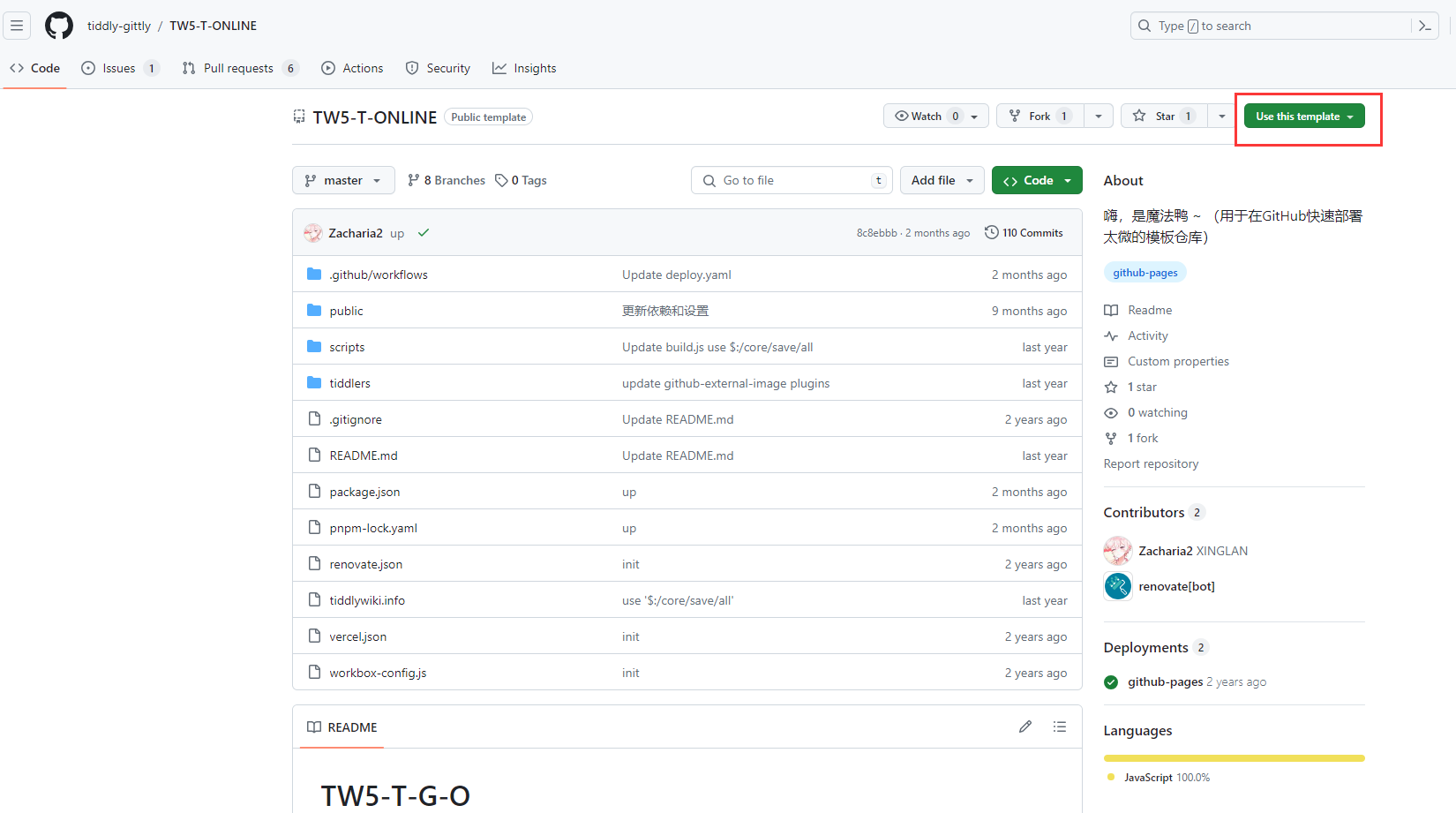
https://github.com/tiddly-gittly/TW5-T-ONLINE点击“Use this template”按钮创建新仓库

参考示例:
在线只读版 https://dyp1121054136.github.io/TidGi 可下载版 https://dyp1121054136.github.io/TidGi/offline.html在线只读版
https://dyp1121054136.github.io/TidGi
可下载版
https://dyp1121054136.github.io/TidGi/offline.html -
解决布局老是跳回默认的问题
删除.gitignore中的代码tiddlers/$__layout.json tiddlers/$__layout.json.meta tiddlers/$__view.tid $__view.tid需要从单文件版wiki导出管理布局和视图模式的2个条目,再上传到文件夹版wiki的tiddlers文件夹
$__layout.json $__view.json -
文件夹版wiki只能用太记客户端编辑同步,在网页上编辑无法回传保存。
-
注意GitHub pages要选action的方式
经测试,多个条目打包成的json文件直接上传到GitHub仓库的tiddlers文件夹,也是可以识别的,原来的标签等信息也不会丢失。一有修改,action会自动触发并重新部署静态网页,需要等部署成功才能看到更新内容。

-
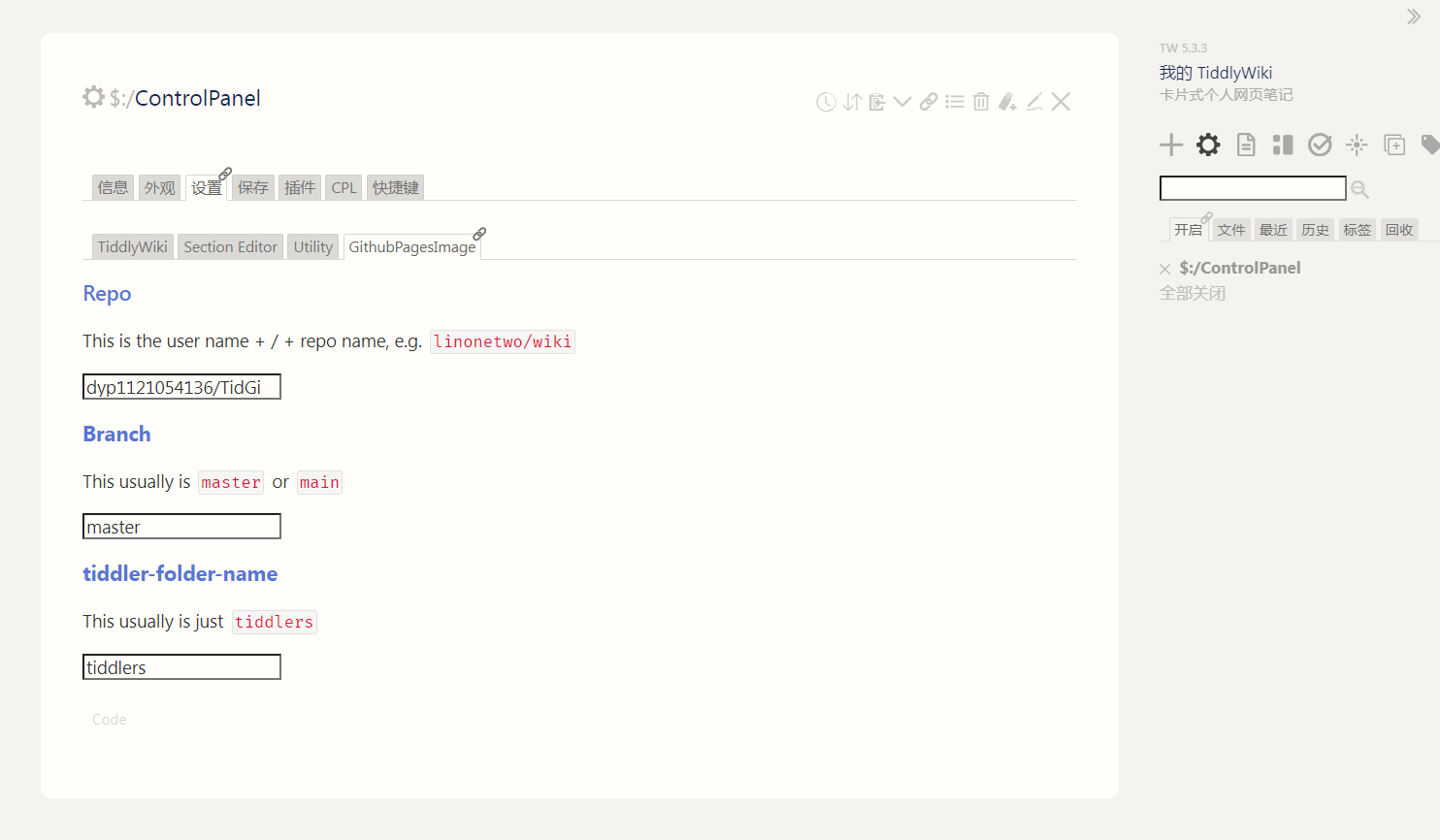
文件夹版wiki无需设置GitHub保存模块,但会多一个
$:/plugins/linonetwo/github-external-image/ControlPanel/Settings条目,需要修改内容
-
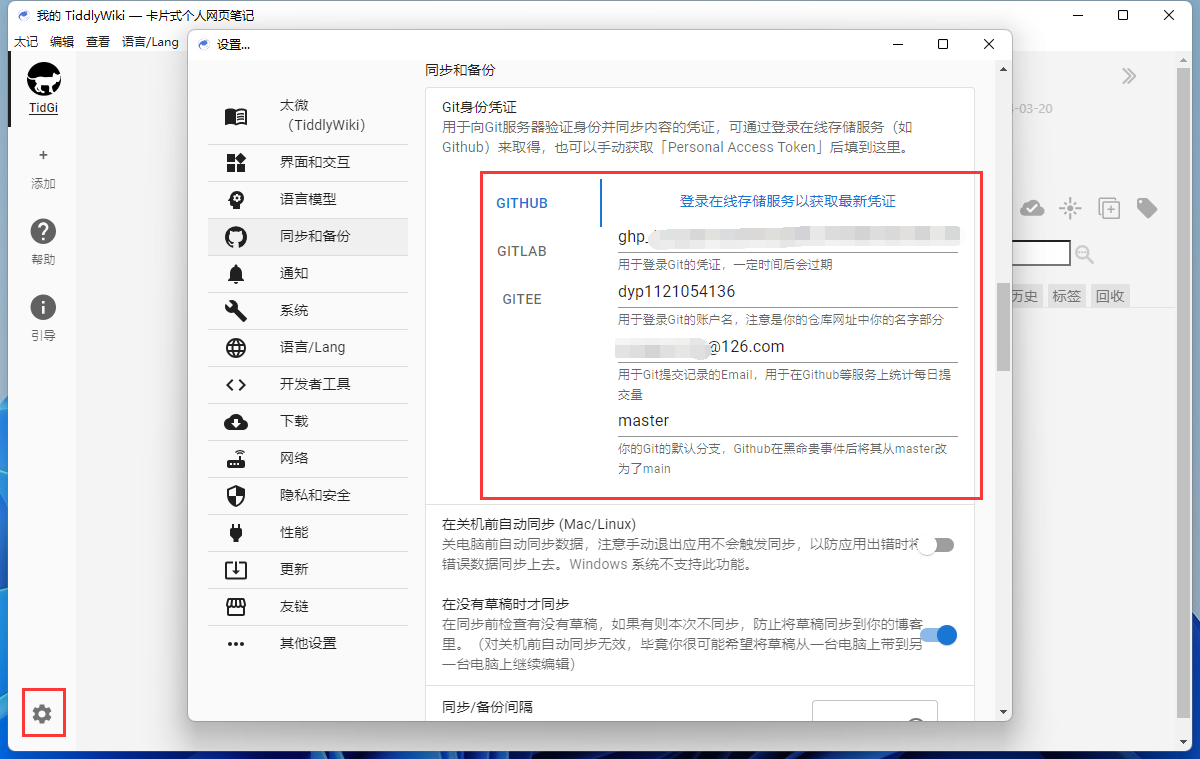
太记客户端需要配置GitHub仓库信息,以便拉取数据和上传更新。
设置-同步和备份-Git身份凭证

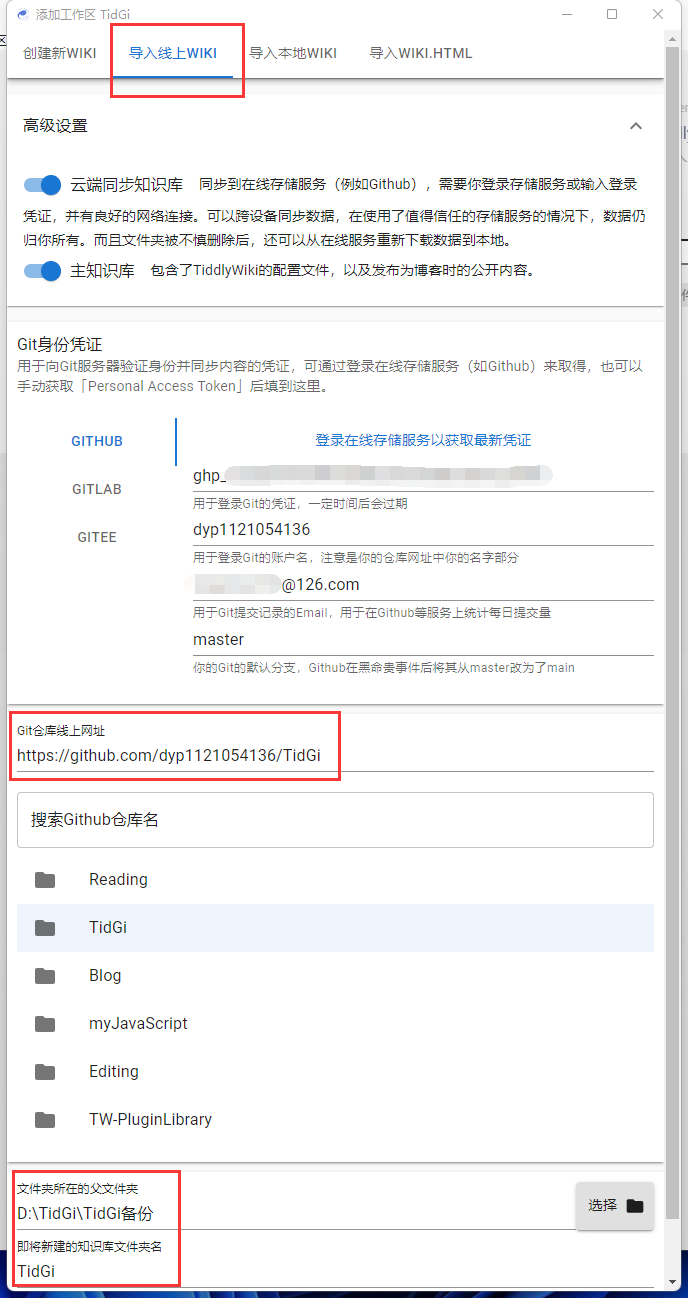
新建工作区,导入线上wiki,填对应的仓库网址并设置保存到的本地父文件夹和新文件夹名

-
@dyp1121054136 部署的HTML网页上编辑完,可以下载 HTML 并拖入太记里导入。
也可以用同步到太极移动版,手机端编辑。
-
当云端github仓库为空,太记本地文件夹有内容时,无法直接同步,需要先用git命令推送到云端(需额外安装git软件)
也适用于已有单文件版wiki的html,直接无损转换为文件夹版wiki上传github存档的情况
git软件下载地址:
https://git-scm.com/教程-推送本地文件夹到github仓库
git init 本地初始化一个git仓库
git add . 将本地所有文件添加到我们本地仓库
git commit -m "first commit" 提交
git remote add origin git@github.com:crazy-dking/xxx.git 添加远程连接(地址需要更改为实际地址)
git push -u origin master 推送代码到远程【最简单的方式将本地的代码提交到远程github仓库-哔哩哔哩】 https://b23.tv/JcIic1L
-
html单文件版wiki转文件夹版wiki
使用node命令转换
node下载地址:
https://nodejs.org/zh-cn示例代码:
tiddlywiki --load "E:\星愿浏览器\星愿浏览器下载的文件\TidGi-Reading.html" --savewikifolder "E:\星愿浏览器\星愿浏览器下载的文件\TidGi-Reading"需按实修改路径,html文件名和新文件夹名
-
用node构建本地服务器重新打开wiki(也可以导入文件夹到太记直接编辑)
示例代码:
tiddlywiki "D:\TidGi\TidGi备份\TidGi-Reading" --listen在浏览器打开
http://127.0.0.1:8080/ -
在使用node命令转换前需先安装TiddlyWiki
win+R,输入npm或powershell打开终端,输入:
npm install -g tiddlywiki检查TiddlyWiki是否安装成功,输入:
tiddlywiki --versiontiddlywiki源代码:
https://github.com/Jermolene/TiddlyWiki5