
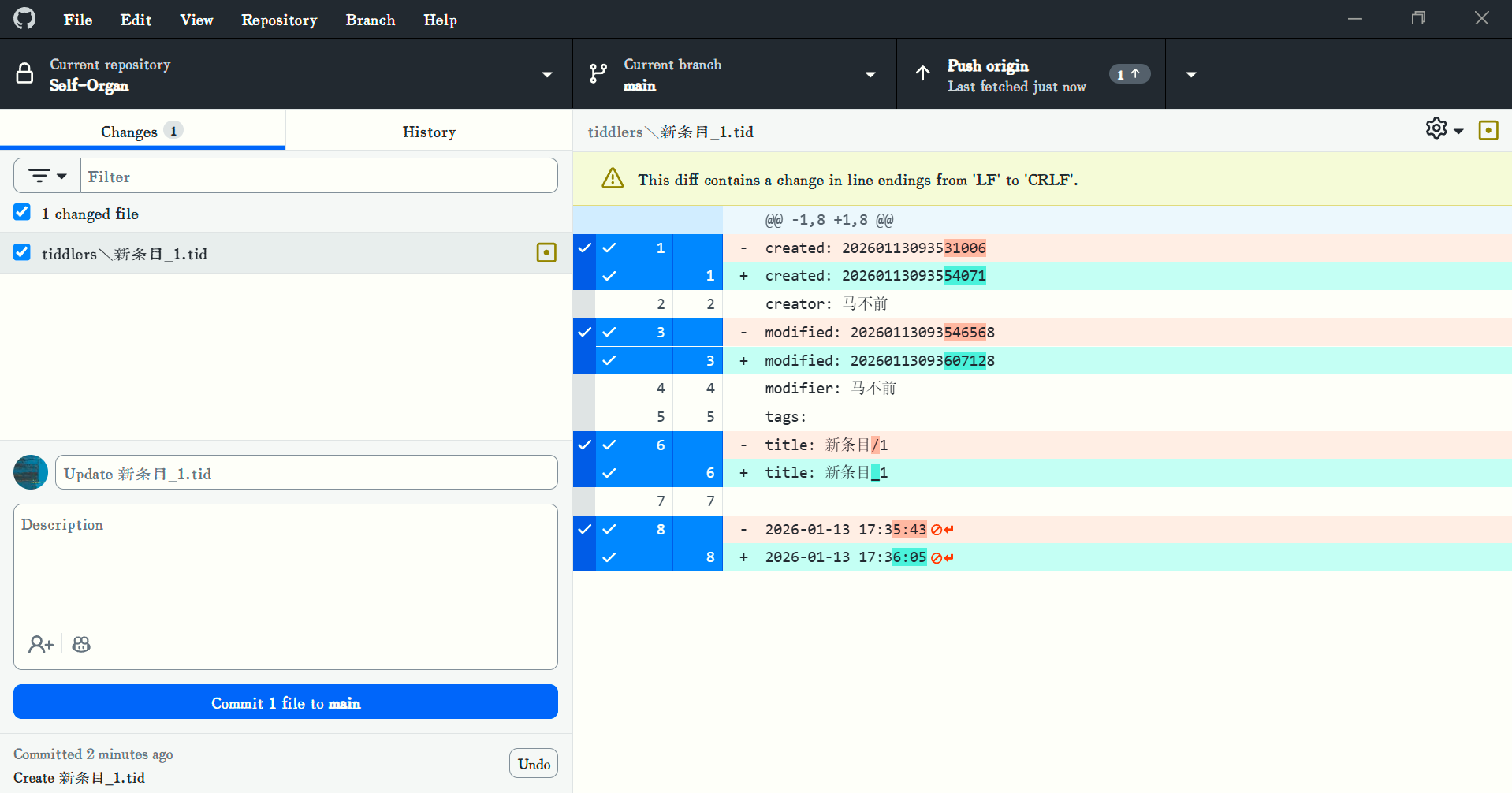
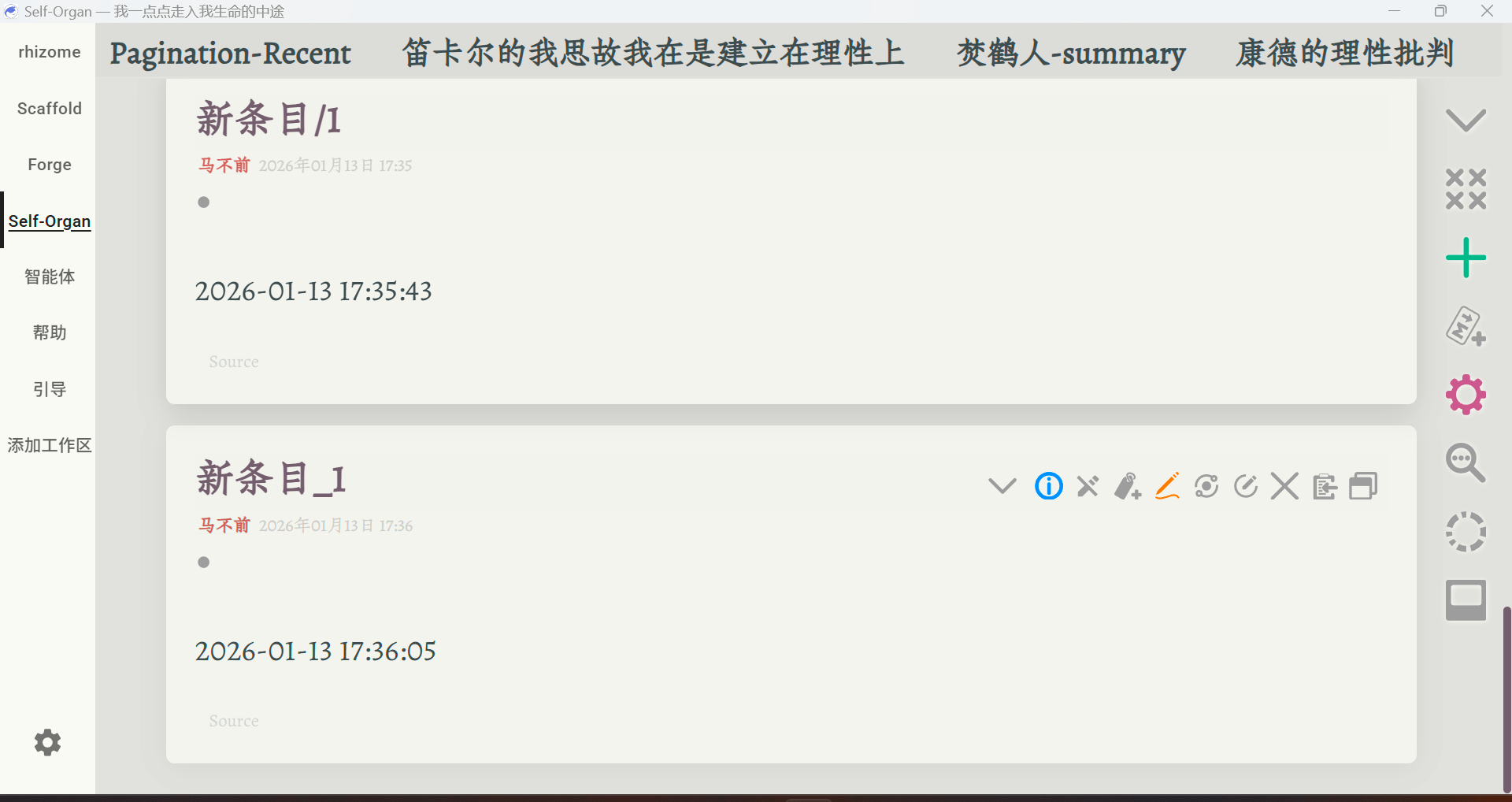
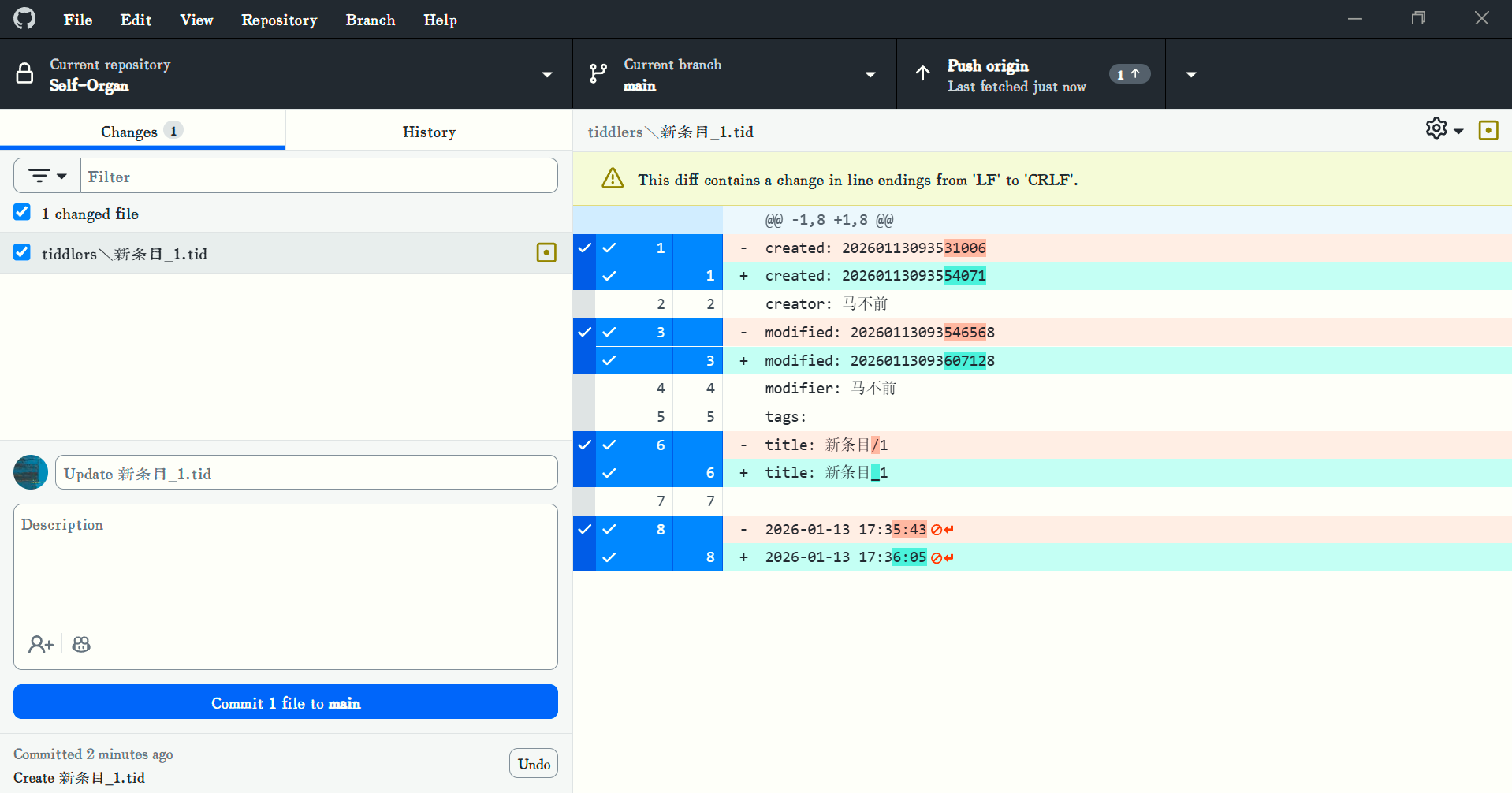
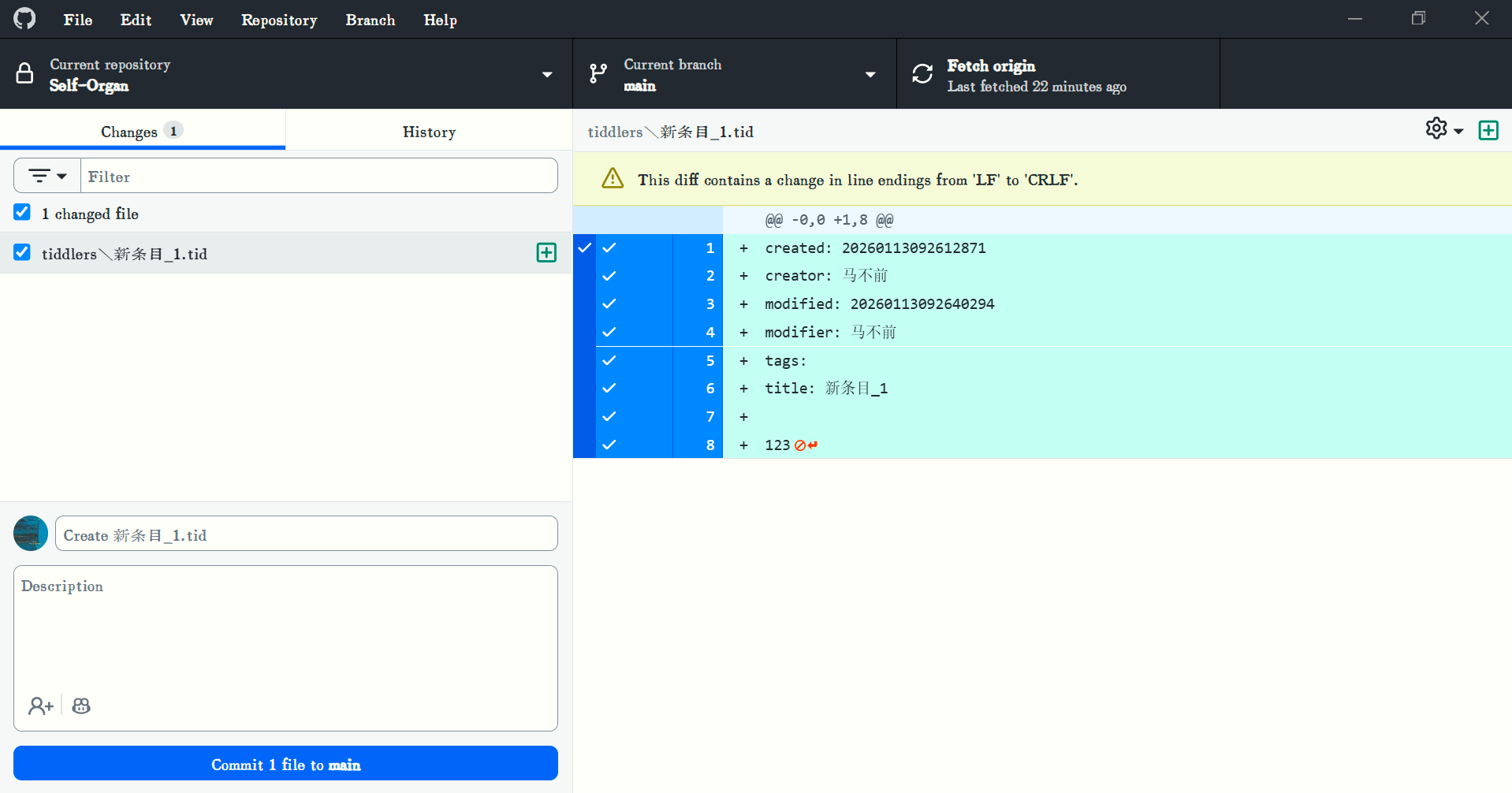
文档中说是会增加一个空格然后递增数字,但明显实现不了。


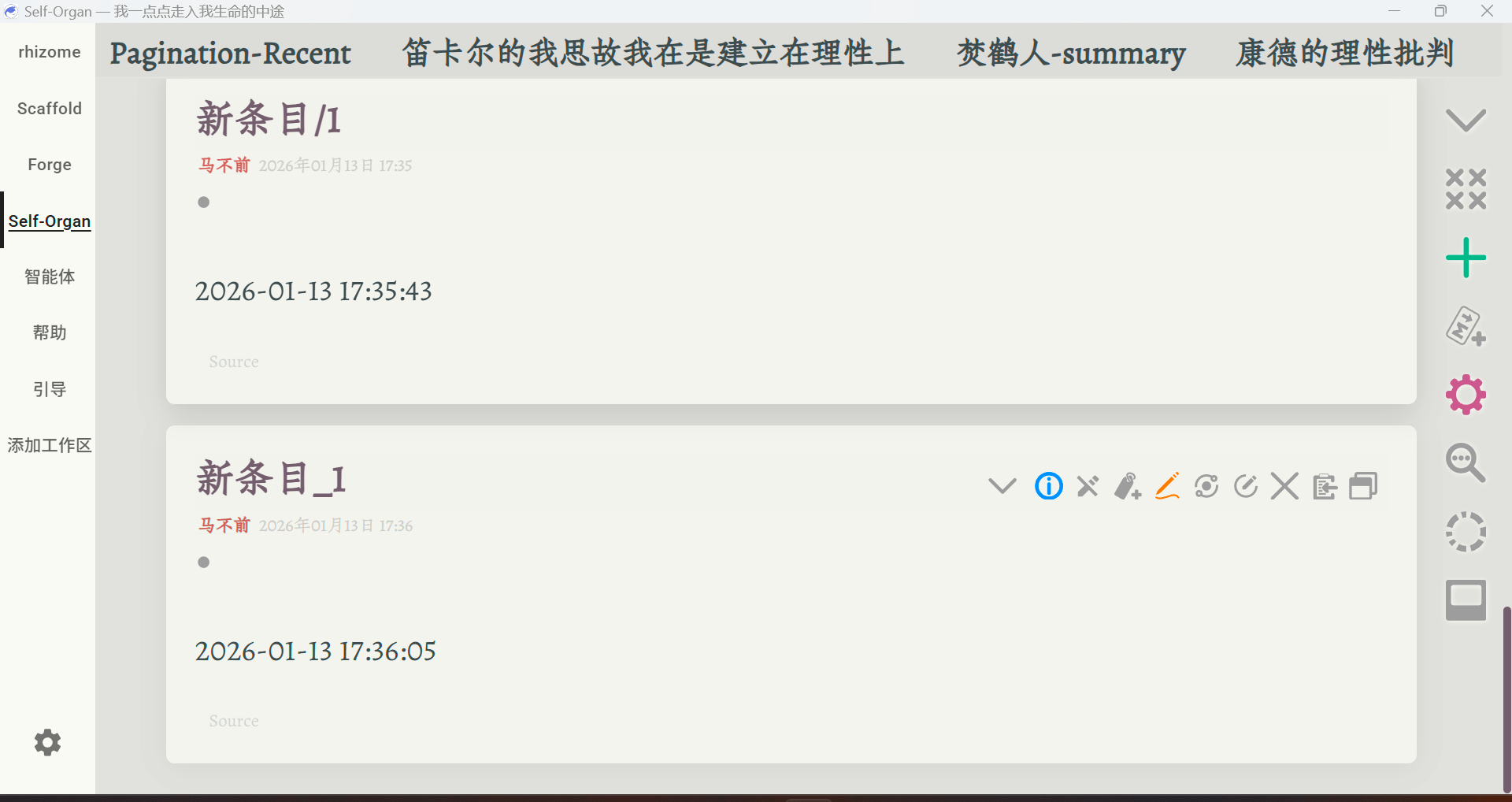
从上面两个截图可以看出没有实现这个功能。
因而保险起见,还是不要_作为标题字符。

文档中说是会增加一个空格然后递增数字,但明显实现不了。


从上面两个截图可以看出没有实现这个功能。
因而保险起见,还是不要_作为标题字符。

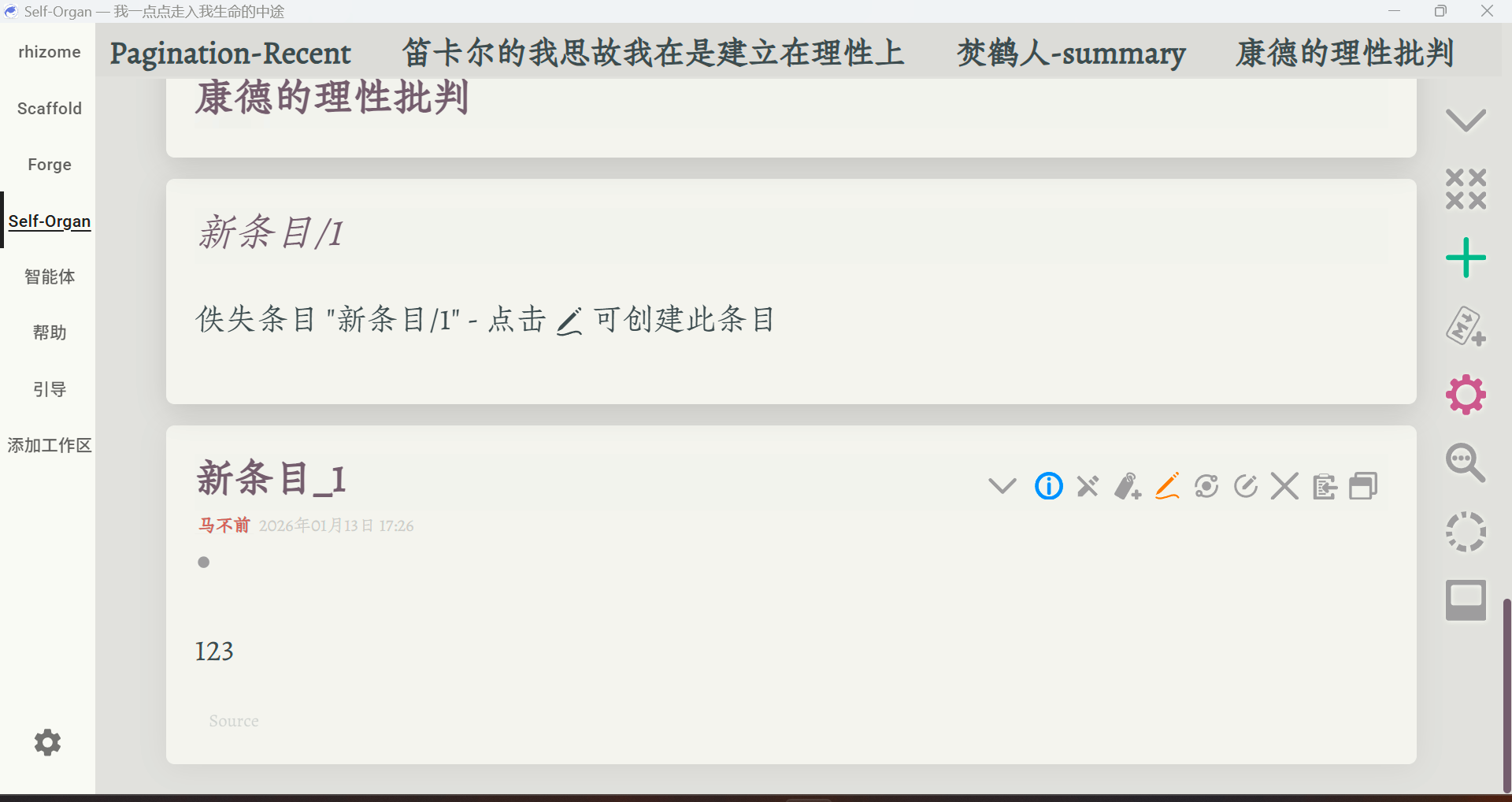
重新启动服务后,另外一条笔记就没了。


先保存在这里,后面有时间再去提issue。
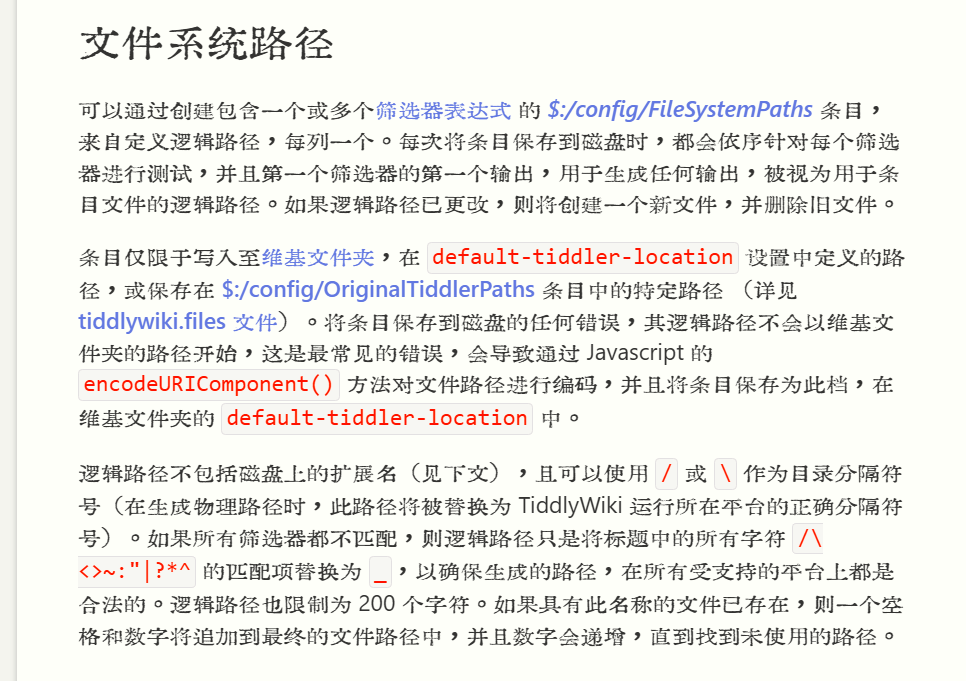
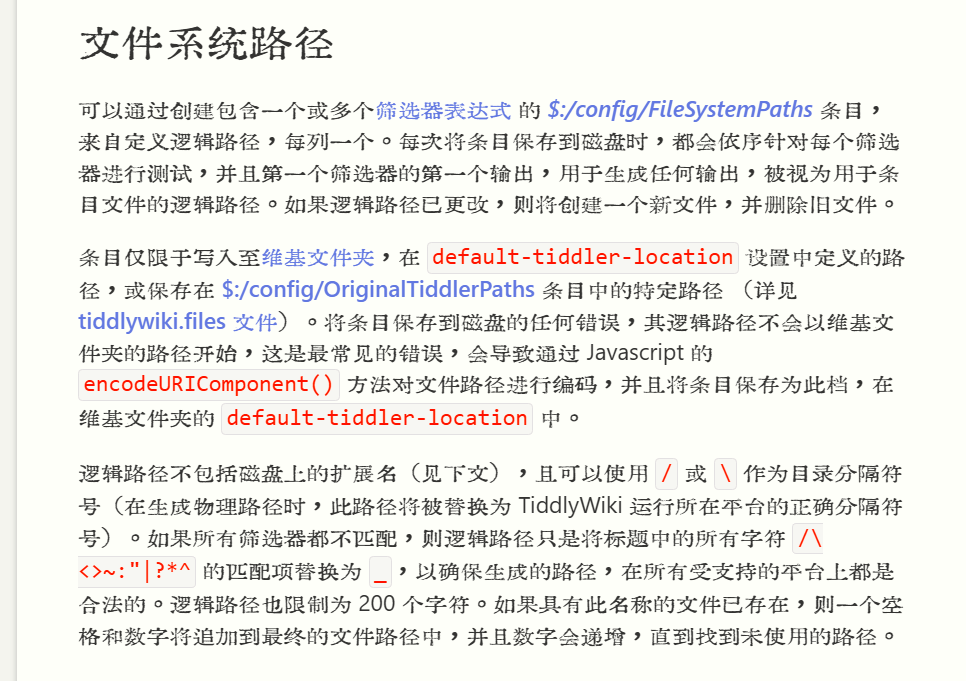
这里最大的问题是,TiddlyWiki会把/转换成_,但同时在标题里并没有进行这样处理。
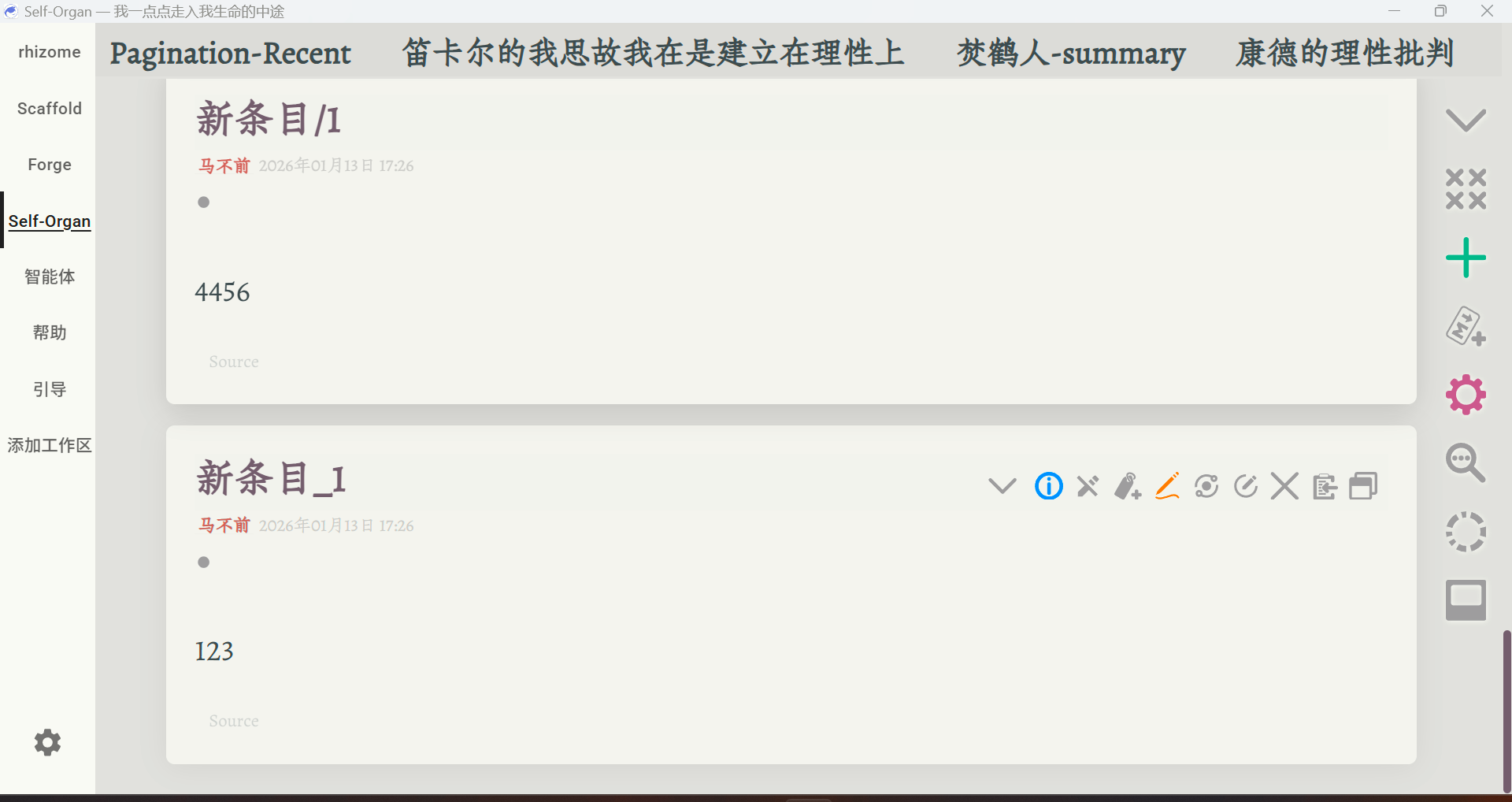
这就造成了在TiddlyWiki中存在上述图片中两个合格的写法,而文件保存只会保存一个。当下次再进行刷新保存的时候,就会变成123这个内容了。
是123还是456,完全取决于上述两个条目谁是最后编辑的,最后编辑的会覆盖之前编辑的内容。

类似于这种图像也可以放进一个tabs里。这样展示起来也很方便,想看就点击查看。不想看就关闭了。
Today I recommend TidGi to my girlfriend. After install and open, the first thing she did is type something on the initial tiddler, not noticing there is a"New tiddler" button on the page control buttons area. She said…
Talk TW (talk.tiddlywiki.org)

See the screenshot, it might not be easy for TiddlyWiki to modify default UI. But as an “TiddlyWiki App” build on TiddlyWiki framework, I can in charge of simplify UI for TidGi Desktop. What’s your opinion on smalles…
Talk TW (talk.tiddlywiki.org)
最近对TiddlyWiki又有了一点想法。

可以做类似于trilium旧版的这种tabs功能。相当于在笔记下面有一排tabs,点击可以展开相应的内容,默认是不展示的。再点击可以关闭。
而且这样还可以放一排按钮进行,随时可以进行控制展示。
当然trilium新版布局不是这样的。新版布局更接近于notion那种风格。
@W1825 我感觉可以等一下MWS的发展。MWS发展起来了的话,十万个条目肯定是影响不大的。因为你可以把不同的东西放进不同的袋子里。
一年了,这个功能只能5.4.0版本中加入了。唉。
我感觉还是要这种偏娱乐向的内容能获得更多的受众。偏知识向的内容,不咋有人关注。只不过数据来源可能需要爬虫,但现在像豆瓣电影或其它什么平台对这方面限制挺多的。
我感觉可以制作一些公共资源库。不是实际的资源文件,而是提供一些像豆瓣电影这种的,更新一些主流的电影条目。里面有导演,演员一类的信息。其它人可以直接把它导入到自己的TiddlyWiki中。
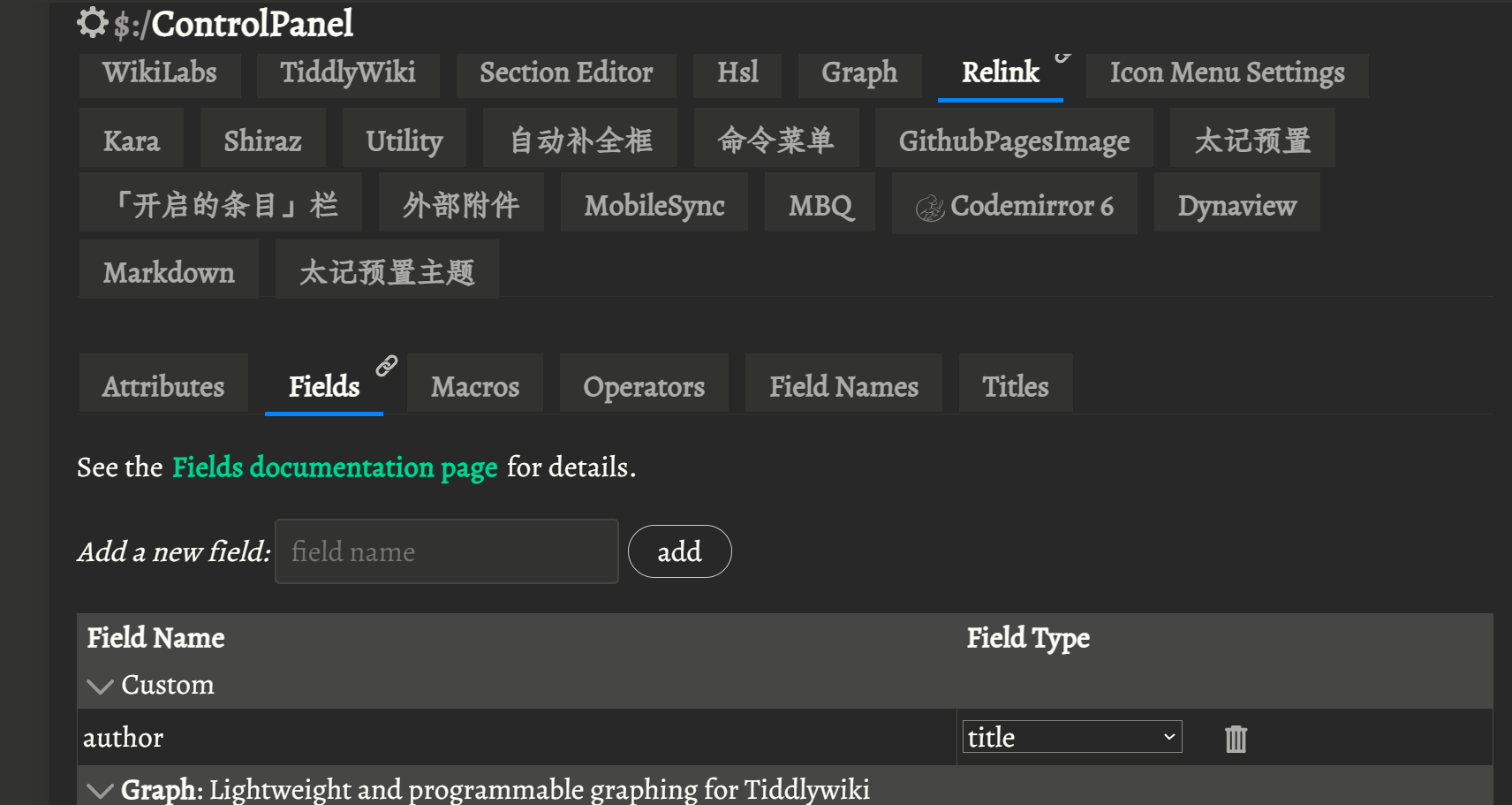
relink插件我是非常推荐安装的,几乎是每个TiddlyWiki的必备插件。在TiddlyWiki中,核心只有标题与标签两个字段会自动relink。但正文text字段并不会自动relink。换言之,如果没有这个插件,那么正文中的链接并不会自动更新,你需要手动更新,这太麻烦了。
而这个插件就可以自动辅助更新。其它条目也会一并更新。
而除了text字段外,还可以自定义字段。
比如我有一个条目A,里面记录了我从其它论坛用户学来的内容,里面有一个author字段,值为杰里米。表示这是杰里米提出来的一个解决方案。然后我也新建了一个杰里米的条目。
但有一天,我觉得应该用英文,所以我把杰里米这个条目改成了Jeremy,那么条目A中author的杰里米也会被自动修改成Jeremy。
而要实现上面的内容,只需要在relink设置中增加author为自定义字段即可。

如图所示,旁边的字段类型中,需要设置为title。
当然从这个字段类型中也可以看出,完全可以信赖其它字段。但我没有深入研究,就不说了。
我感觉只能手动更新链接。这确实比较麻烦。
感觉这个领域确实是需要AI来做一些辅助工作。
标题有点抽象,但可以解释一下。我最近在尝试一款新软件,Tangant,和大多数软件一样,里面有文档但全英文。我计划让AI翻译一下,然后把原文档和翻译后的文档都放进TiddlyWiki里。
目前我已经新建了一个TiddlyWiki,现在的问题是,我不想一个软件的文档就新建一个TiddlyWiki,因为我以后遇到其它软件的文档时,我也想保存在这个TiddlyWiki里。
但这就会有重名的问题。此其一。其二,里面的markdown也是有双链的,如何维持这个双链是比较麻烦的。其三是如何让中英文能够正确判断呢,比如有中文则跳转到中文链接中去。没有则显示英文链接。
目前我还没想到有什么特别好的解决办法。
TiddlyWiki也可以看作是一个数据库,只是没有交互界面。需要自己重新写一个交互界面出来。自己写的容易定制化,想加什么功能就加什么,想怎么来就怎么来,其它笔记软件就不好说了。
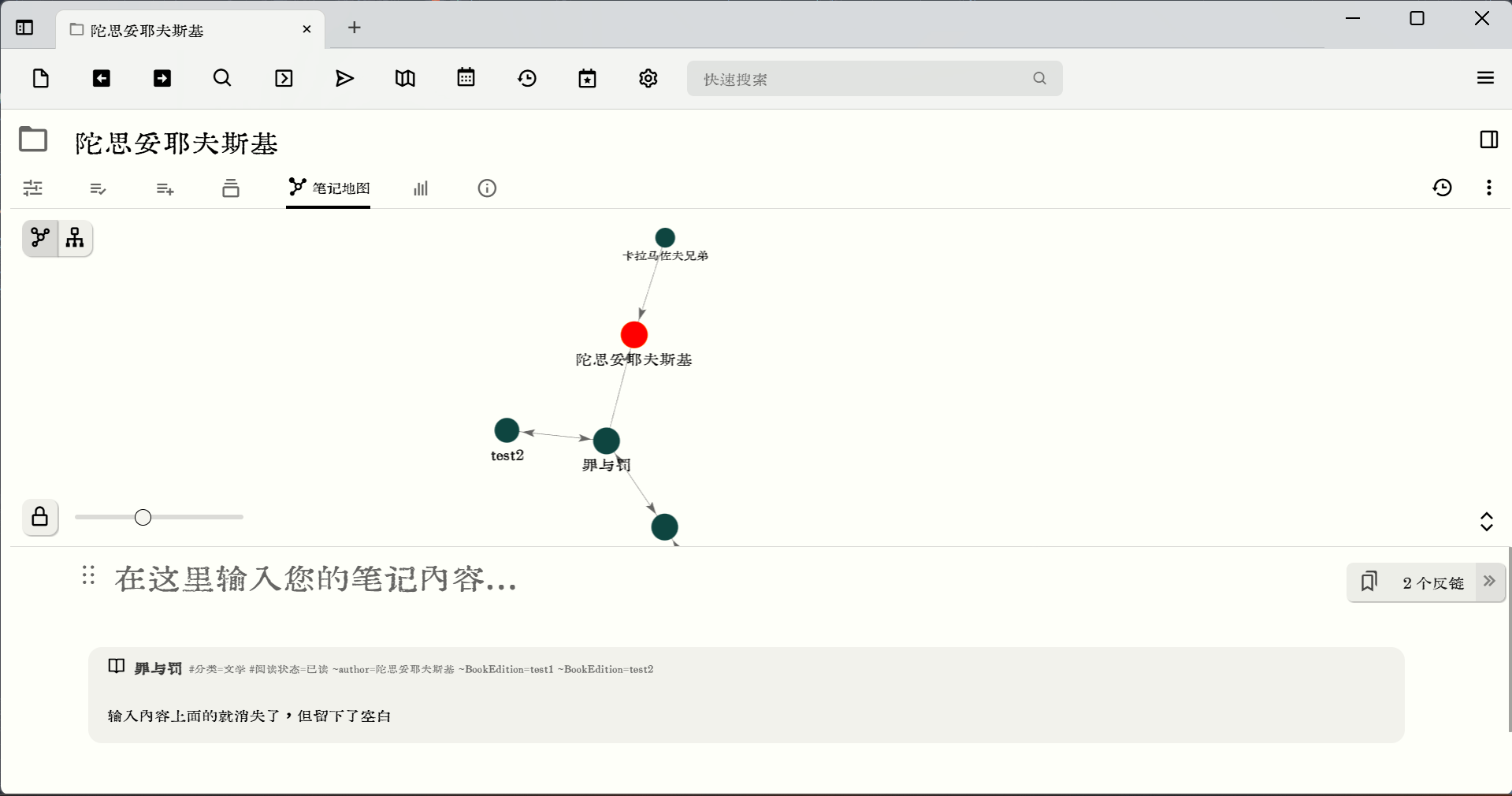
https://talk.tiddlywiki.org/t/introducing-tw5-graph-tiddlymaps-spiritual-successor/13062
以前TiddlyWiki有一个TiddlyMap插件,但这个插件原开发者很早就不维护了,导致后面TiddlyWiki更新时,经常会崩溃。也一直是Flibbles在进行维护更新,我记得他之前说,每次TiddlyWiki更新时 ,他就要来论坛抱怨几句,因为他又要再修一下TiddlyMap插件了。而当TW5-Graph插件正式推出 后,他应该不会再维护TiddlyMap插件了。
我简单试了一下,上面的文档写的挺全的。
Top-Down Tutorial
Bottom-Up Tutorial
搜索上面,有自下而上和自上而下两个方面的教程。我觉得比tiddlymap插件要好。至少有两个方面。一个方面是渲染引擎和前端独立出来了,虽然目前只有一个,但以后肯定还可以切换不同的引擎。另一个是微件更多了,可以自己写,非常方便。提供微件比单纯使用筛选器表达式要强大很多。更重要的是,没有tmap.id字段了。因为作者也是relink插件的作者,两个插件是完全集合的。这真的非常厉害。
目前我测试了一下性能极限。如果返回一个一千以上条目的,内容也能够正常渲染出来,但需要花更多的时间,大概要一分钟吧。另一个小问题是UI看起来还不够整洁。
后期再看有没有更新啥的,这个东西的好处就是,用户不需要额外写js代码,会用微件和筛选器就可以创作自己的视图。
https://tiddlywiki.com
https://bramchen.github.io/tw5-docs/zh-Hans/
上面两个网站都能正常加载,但我的博客网站好像就不行。也许是没有开权限?
好吧,要开权限。可以开本地的HTTP,就能加载进来。但如果是本地的话,就不需要这么麻烦了。还要再研究。
目前好像是有一个插件,$:/plugins/sq/ExternalContent,可以实现这方面的功能,但还没研究明白怎么用。
我预想的是,不直接把文件保存过来。而是加载这方面的内容。仓库本身只有一些tid文件之类的。
我自己有一个最近才开始维护的本地维基。然后通过这个本地维基来实现,一处更新,处处更新。目前这个TiddlyWiki是私有的。但我需要做一个公开的仓库,如何把这个内容引入进来呢?可以考虑把本地私有仓库设置为公开。但如何在启动服务时加载一个github仓库的一个文件夹中的内容呢?
教程或者技巧一类的文章,先发布在论坛上,后面逐渐更新到太微漫游文档和太微中文教程中去。
一篇文章分属两个部分,是考虑到可以提高知名度和传播。另外也是TiddlyWiki和markdown的两种不同形式。也许这样效果会好一点。
英文论坛那边有这么一个话题,引发了很多人讨论,很多人都分享了自己使用TiddlyWiki的方式。我就在这边分享一下。
有自己的笔记库,也有自己的信息库。信息库的意思是,存放自己任务,日志,收支一类的信息。也有自己的实验TiddlyWiki,不容易与其它TiddlyWiki产生冲突。最近我又搞了一个可以自动推送的阅读TiddlyWiki,把书籍内容导入进去就可以推送了。
当然还有一个跟社区相关的或者插件相关的。但一般是需要时才去启动。
其实TiddlyWiki可以看作是一个简单的数据库。最近我想把自己点过的外卖店给统计一下,看看经常吃什么,有些店还不错,有的比较贵,但容易忘。
还想做一个跟游戏相关的。我想把游戏里的中英文本提取出来放在一起。因为游戏通常有很多专有名词,已经有固定翻译了。但经常打mod的时候,mod没有翻译。而其实只要知道那些专有名词,理解起来就比较容易了。
还想做一个跟游戏mod相关的,把玩过的游戏mod记录下来。做成跟notion那种形式。但又觉得太麻烦了,有些mod还有前置mod,而发布网址也不固定。更主要是,有mod管理器了,就懒搞了。