设计一个上下文的新布局
-
近期使用TiddlyWiki的过程中,感觉到可以设计一个新的布局来增加侧边栏的展示功能。
即上下文布局。这个布局很容易想象出来,在屏幕中间划一条线,上面是故事河区域,也就是默认布局的左边区域。下面则是侧边栏区域。
然后可以选择是故事河区域在上面还是在下面。
其次就是对侧边栏进行拆分,第一行是按钮,可以放在那条线的下面,也可以放到屏幕最底下的位置。然后左边则是侧边栏的选项卡,需要点击才会展示。当然其实也可以转换成按钮的形式。感觉转换成按钮的形式会更好,点击才去显示。
中间那条线可以在最右端增加一个按钮,用来全屏故事河区域或者全屏下面的侧边栏区域。
灵感来源于flowtiwi-sidebar 插件的想法。
@linonetwo 不知道你感觉怎么样?
-
https://talk.tiddlywiki.org/t/design-a-new-layout-for-the-top-and-bottom-areas/10986
英文论坛上的帖子。里面有几张草图方便理解。
-

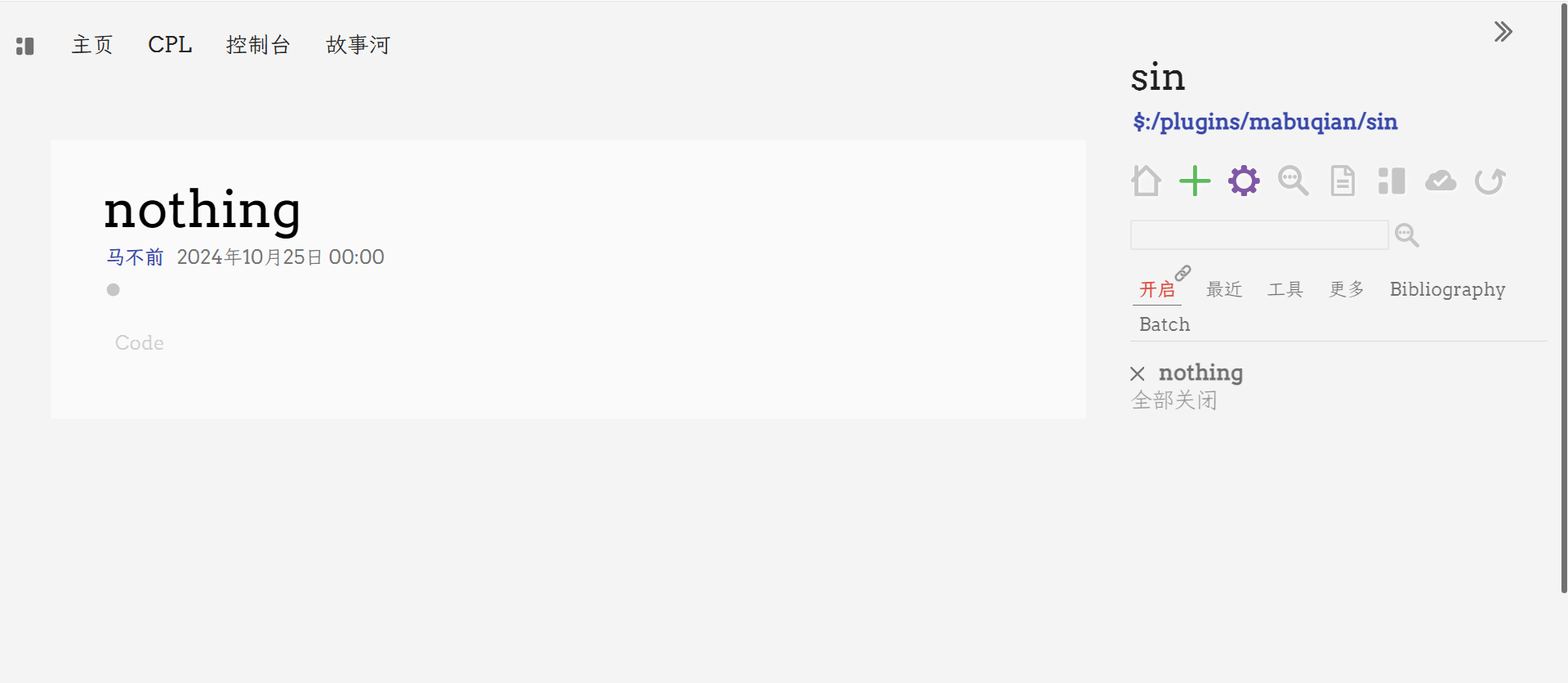
我最近在搞这样一种插件,就是把布局和控制台都放在顶部。可以很方便切换。但控制台这种条目似乎需要放到故事河中才能显示,而CPL就不需要。不知道为啥。
我觉得你开发了很多个需要用到布局的插件的话,不妨可以试试这种思路。切换起来也许会更方便。
-
Page Layout a Powerful Feature in TiddlyWiki
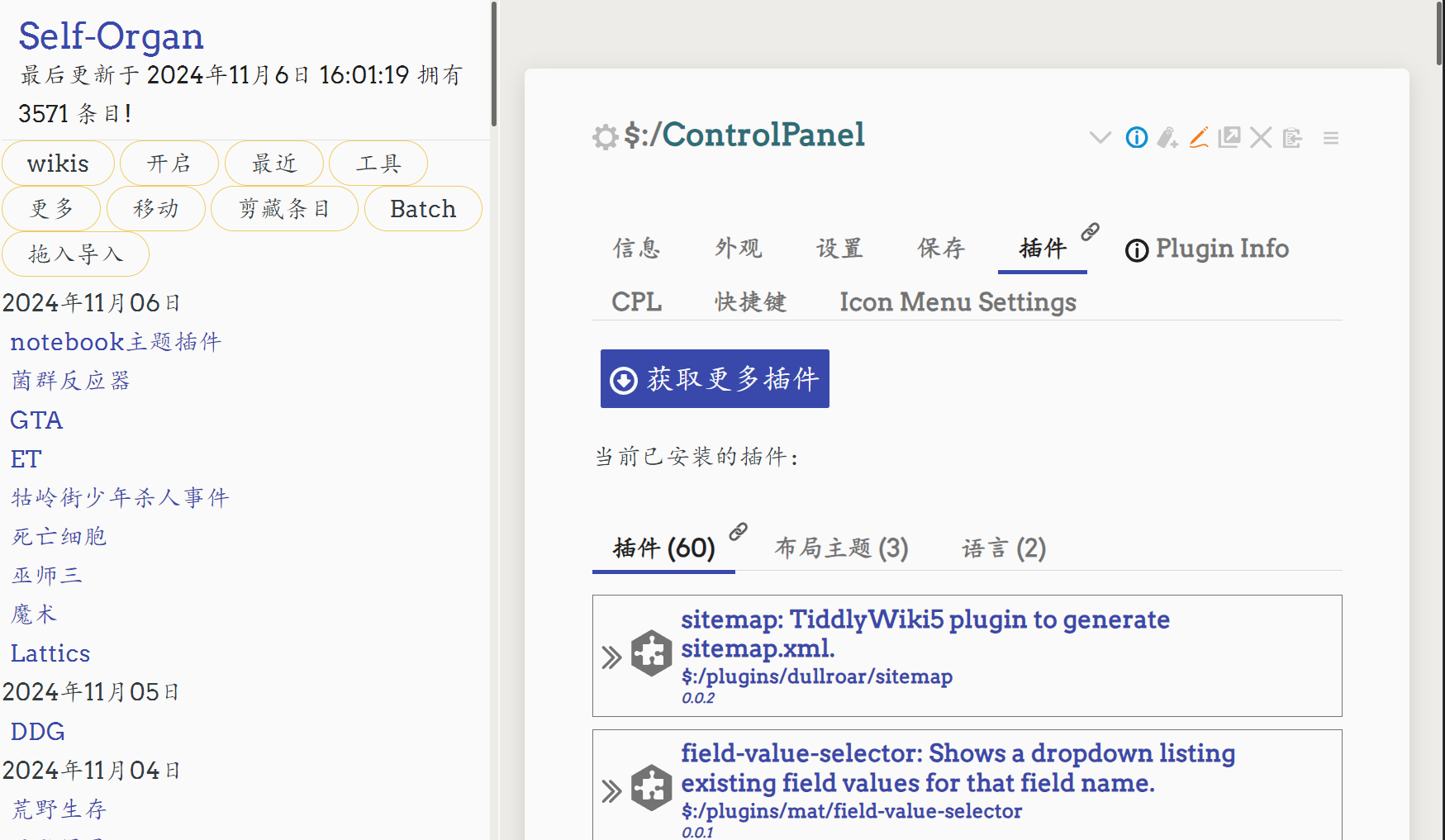
一方面是参考论坛里库克马的这个轮盘菜单,这样侧边栏右边的那些按钮就不需要再占用其他空间了。
然后顶部就是那些布局页面。但可以把控制台单独拿出来。因为控制台实际上不需要和其他条目交互,或者说要交互的时候很少。
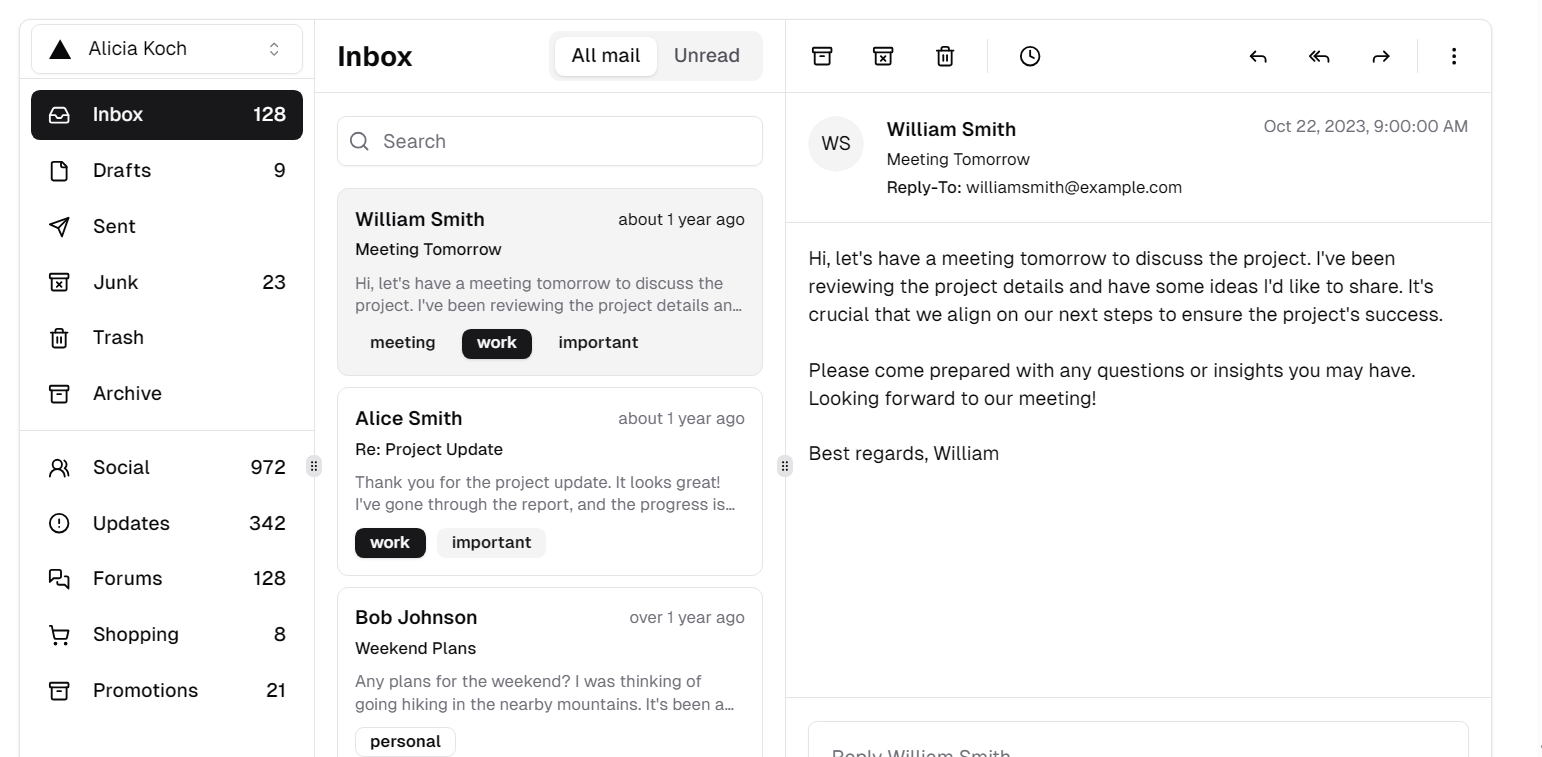
再就是故事河区域的左边是类似上面shadcn/ui,左边是侧边栏,竖状排列过来的。类似于vscode的那种。而且可以开关闭。右边就是故事河的主体了。
而且搜索框也可以放在这样。同样是跟vscode差不多的,点击就弹出一小部分区域,然后用户去搜索。
这样一来就容易达到一个简洁好用的效果。
-
https://crazko.github.io/krystal/ 把侧边栏都变成了点按钮打开的条目,也很有意思。
他是用故事河展示方式来做的,优点是还是「标准布局」(标准布局就是官方的这个故事河布局),从别的布局跳回「标准布局」就会打开它。(如果用新布局来做,很多默认返回标准布局的按钮,点了就不会跳过去了)

但缺点是它好像有的CSS没控制好生效范围,会影响别的插件。尤其是它改侧边栏的方式,改动太大了,我现在感觉对侧边栏有改动的话,可能还是做成新布局比较好。