在太微中使用 codemirror6 编辑器
-
tiddlywiki-codemirror-6 插件基本完善.
https://github.com/oeyoews/tiddlywiki-codemirror6
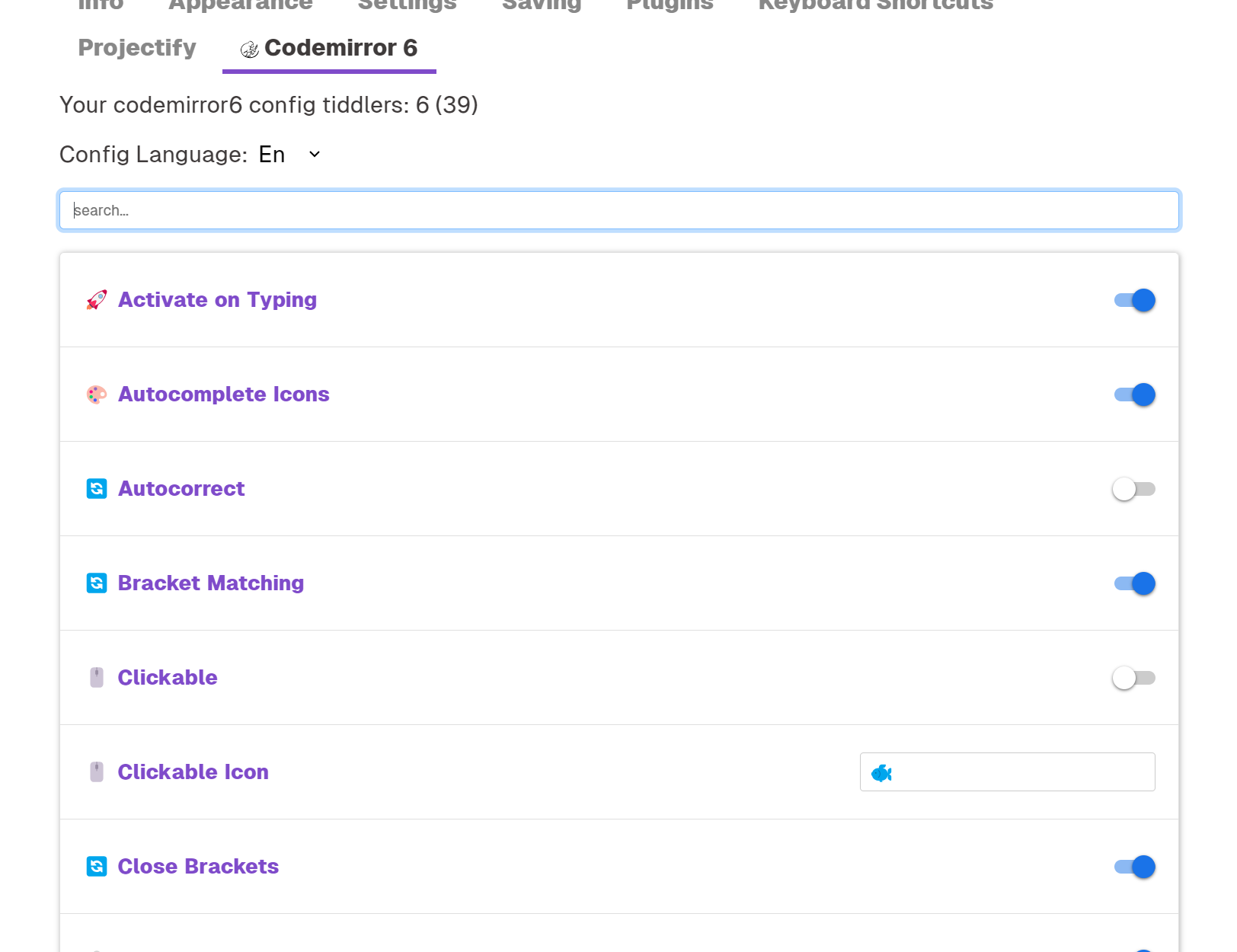
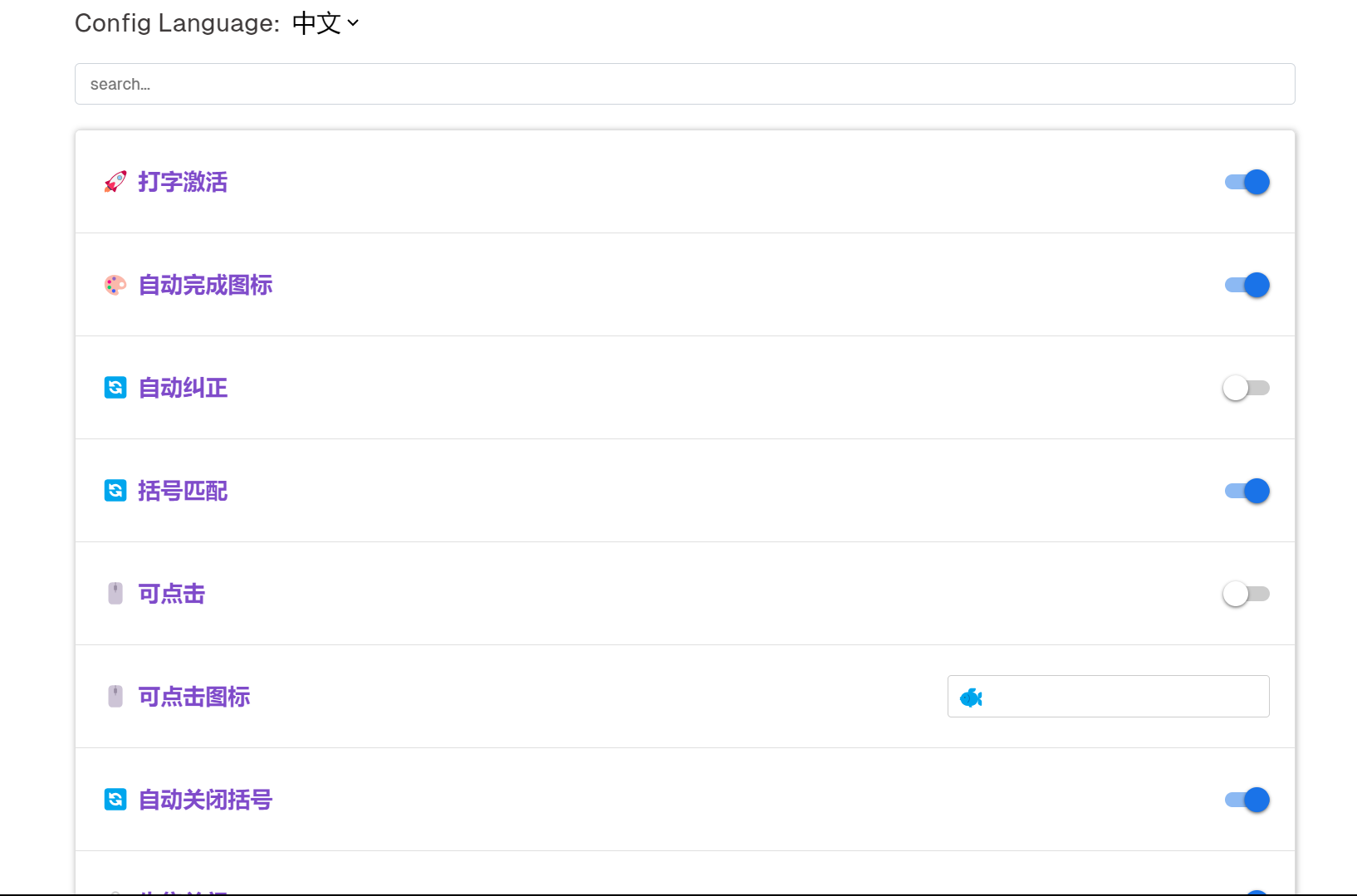
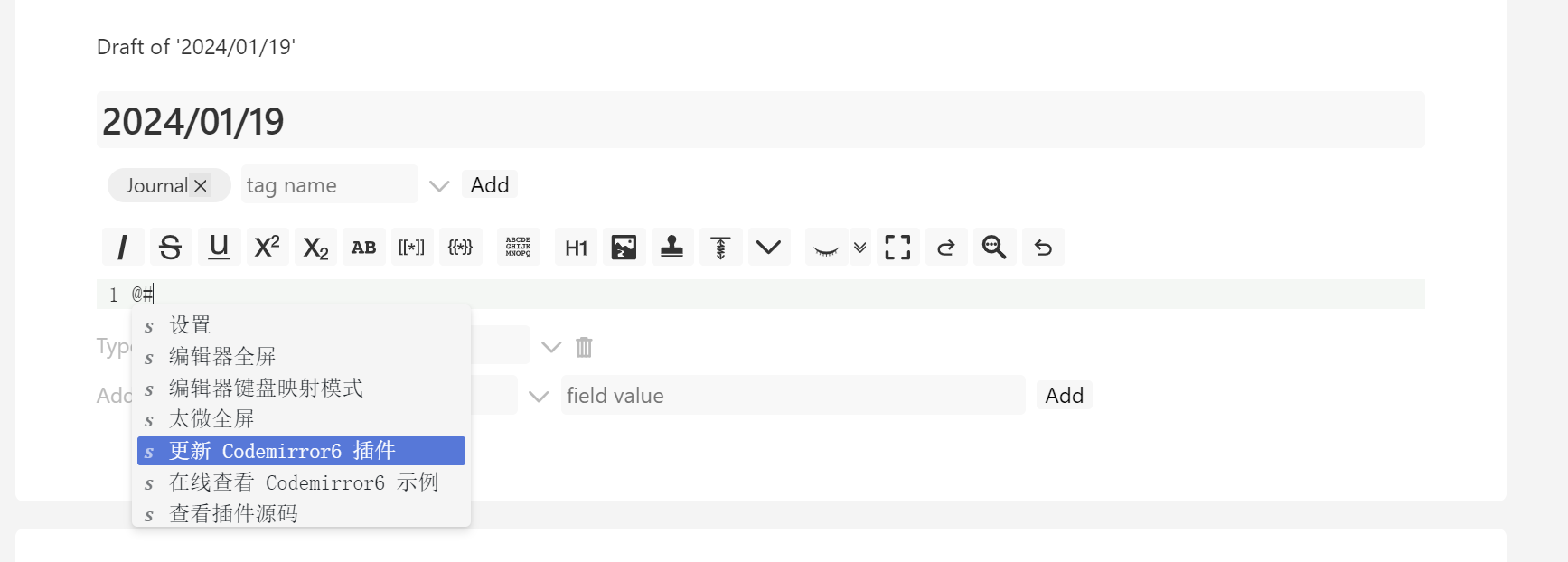
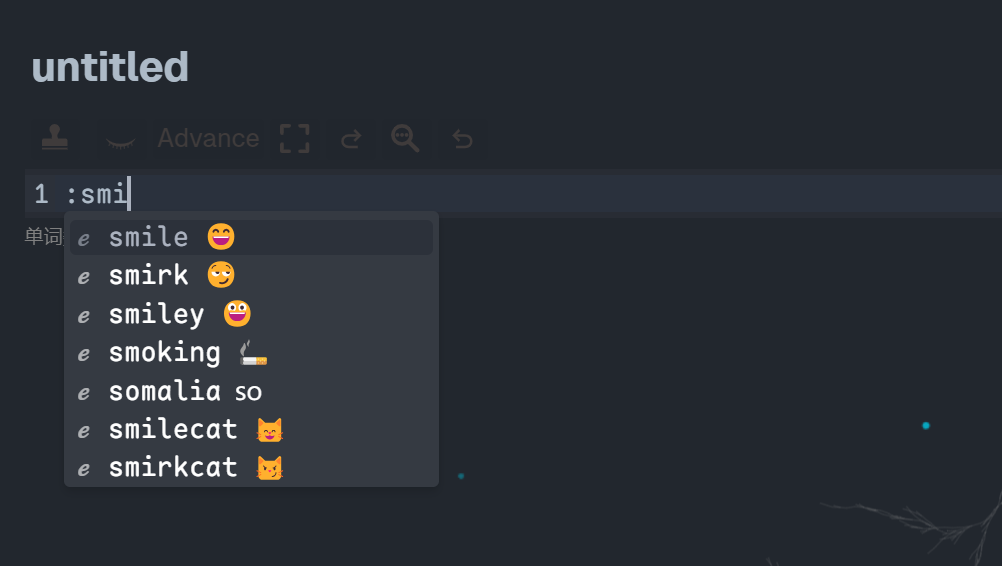
核心亮点就是自动补全 代码片段支持的很好. 加上了 codemirror-enhancement 插件的所有功能. 可以删除所有的cm5系列插件了. 开箱即用.

-
感觉是不错,不过没有分包的话,各种语法高亮是全装上了吗?
模块化可以参考 https://github.com/tiddly-gittly/tw-react/blob/master/src/jsx-runtime.js.meta
module-type: library加上title: react/jsx-runtime.js, 别的组件直接require('react/jsx-runtime.js')就能引用到它,不知道这个方法能不能用于 cm6 分包。 -
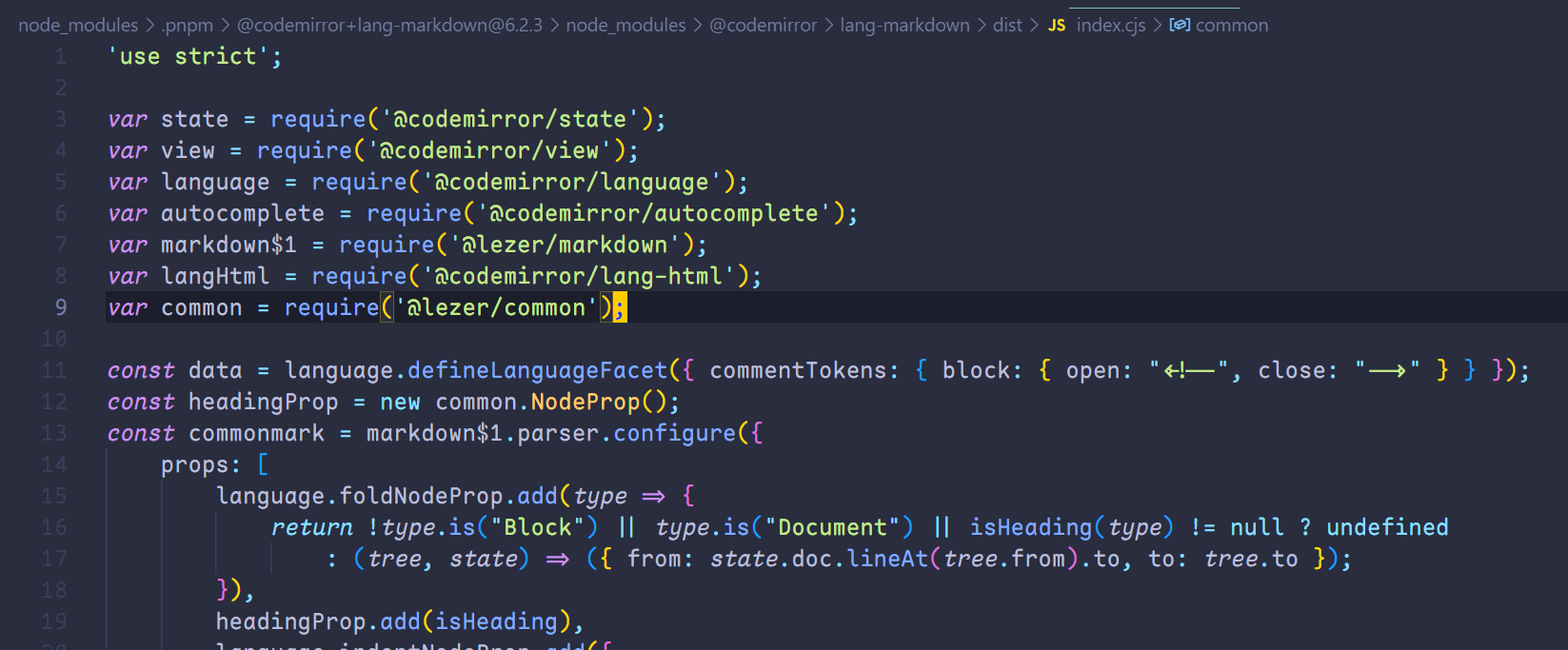
目前没想到分包的好办法, codemirror 的各种扩展都是依赖核心包的, 比如 占用了200kb 的markdown language.
不太可能把核心包都做成lib, 这样类型提示就完全失效了. 而且也无法进行 tree shake了. 完全就没有编码体验了.
import { EditorState, EditorSelection, Extension } from '@codemirror/state'; import { openSearchPanel, closeSearchPanel } from '@codemirror/search'; import { completionStatus } from '@codemirror/autocomplete'; import { undo, redo } from '@codemirror/commands'; import { EditorView } from '@codemirror/view';
-
感觉是不错,不过没有分包的话,各种语法高亮是全装上了吗?
模块化可以参考 https://github.com/tiddly-gittly/tw-react/blob/master/src/jsx-runtime.js.meta
module-type: library加上title: react/jsx-runtime.js, 别的组件直接require('react/jsx-runtime.js')就能引用到它,不知道这个方法能不能用于 cm6 分包。@linonetwo 语法高亮就markdown 占用大, 其他的可以忽略不记, 因为markdown 的语法解析是手写的
-
目前维护的插件都在这里
tiddlywiki-starter-kit/plugins/oeyoews at main · oeyoews/tiddlywiki-starter-kit
📦 使用 TiddlyWiki5 搭建的本地优先笔记软件. Contribute to oeyoews/tiddlywiki-starter-kit development by creating an account on GitHub.
GitHub (github.com)
只有一些大插件,比如cm6这种会用moderndev额外开一个仓库写