表单/ 表格插件
讨论
9
帖子
2
发布者
364
浏览
1
关注中
-
TiddlyWiki Starter Kit — 📦 使用 tiddlywiki 搭建的本地优先的笔记软件
A modern style notebook based on tiddlywiki
(neotw.vercel.app)
-
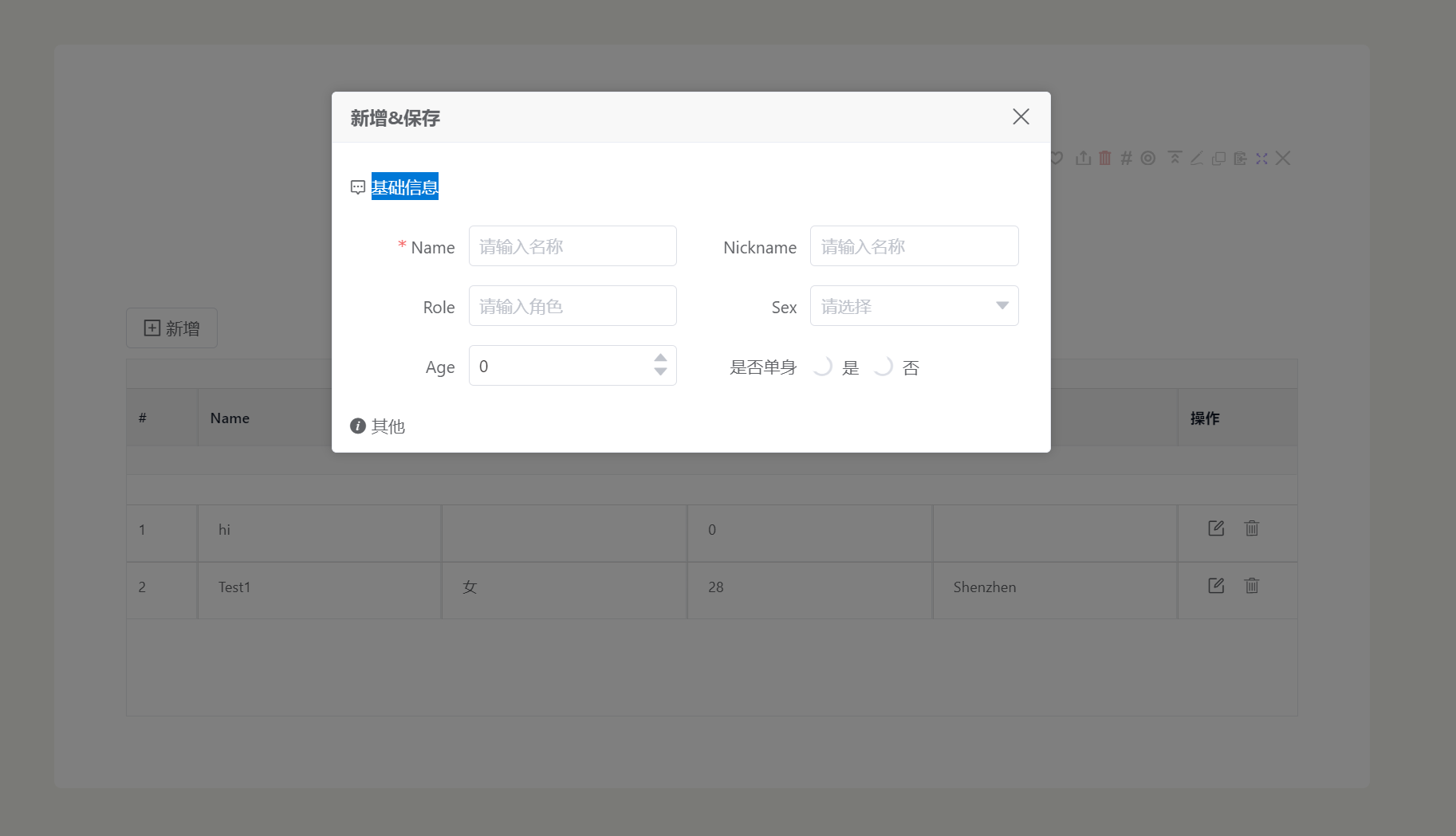
基本完成了一个编辑表格的功能, 仅作为vue-table 在 tiddlywiki 中的可行性验证, 暂时不会再更新表格插件。
不过使用 vue-table 模仿一个notion 的表格视图还是很轻松的。
这里有大量的表单示例可以定制。 感兴趣的可以自己研究。
-
基本完成了一个编辑表格的功能, 仅作为vue-table 在 tiddlywiki 中的可行性验证, 暂时不会再更新表格插件。
不过使用 vue-table 模仿一个notion 的表格视图还是很轻松的。
这里有大量的表单示例可以定制。 感兴趣的可以自己研究。
-
widget 接受一个json 参数, 数据都存在这个 json 文件里面。 我个人不希望产生过多的条目。 社区的很多插件都会产生很多的条目, 比如 section editor, streams, 还有 kookma 的表格插件等等, 所以我自己的插件都是使用单条目来存储数据, 而不是分散到很多个条目中。