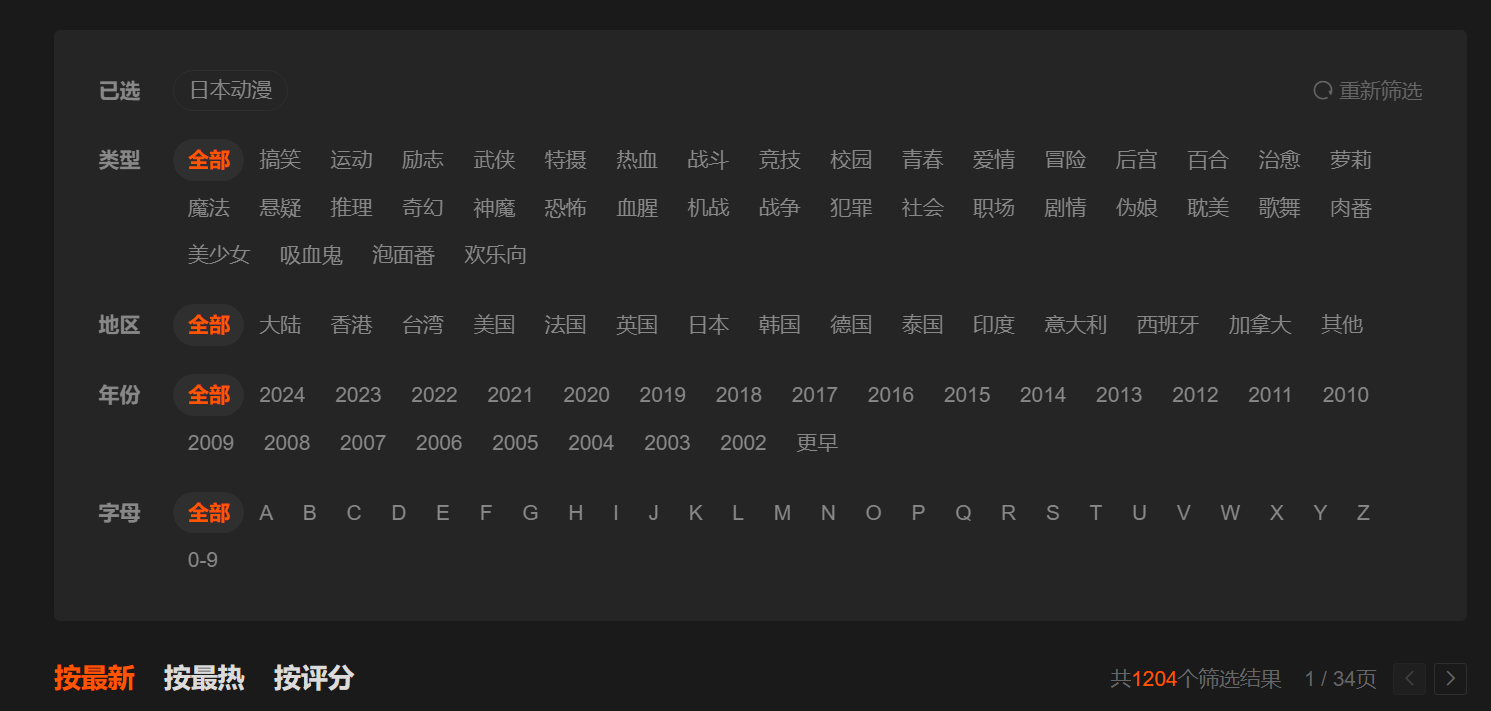
做一个影视网站常见的筛选展示功能
-
现在让我写的话, 指定全是all in vue 了, 已经重构了十几个插件, 后期维护毫无压力。 那个 notion-gallery 的插件的 html全是js 手搓的, 一点都不想改了, 迁移都头疼, 有时间直接用vue重写一版
-
现在让我写的话, 指定全是all in vue 了, 已经重构了十几个插件, 后期维护毫无压力。 那个 notion-gallery 的插件的 html全是js 手搓的, 一点都不想改了, 迁移都头疼, 有时间直接用vue重写一版
-
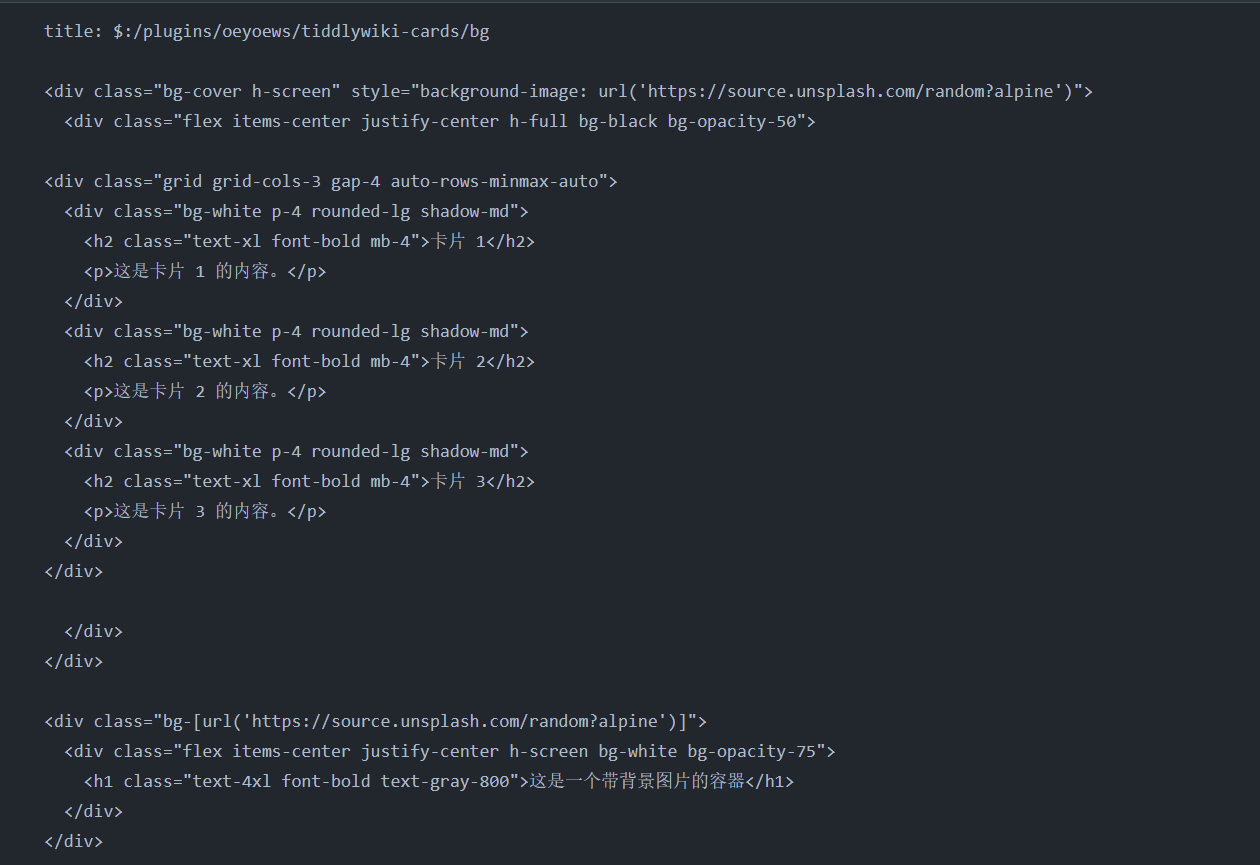
@oeyoews 有一个你写的插件oeyoews/tiddlywiki-cards在cpl里搜索不到。$:/plugins/oeyoews/tiddlywiki-tailwindcss-plus插件可以搜索到进行安装。能看一下是怎么回事吗?
-
@机杼 cpl 的老bug 了, 如果之前提交的插件不存在, 也会出现在列表里面, https://github.com/oeyoews/tiddlywiki-starter-kit/tree/main/dev/tiddlywiki-cards 这个插件就是一些样式上的例子。

-
\define testCreate() <$action-listops $tiddler=<<currentTiddler>> $tags="+[cycle[selected notselect]]" /> \end <$setvars _a={{{[<currentTiddler>get[tags]]}}} _b="btn-success" _c="btn-light" a="a" b="b" c="c"> <$button actions=<<testCreate>> class={{{[<a>match[selected]then<b>else<c>]}}} >test</$button> </$setvars>你试一下,这样按钮可以变颜色
-
\define testCreate() <$action-listops $tiddler=<<currentTiddler>> $tags="+[cycle[selected notselect]]" /> \end <$setvars _a={{{[<currentTiddler>get[tags]]}}} _b="btn-success" _c="btn-light" a="a" b="b" c="c"> <$button actions=<<testCreate>> class={{{[<a>match[selected]then<b>else<c>]}}} >test</$button> </$setvars>你试一下,这样按钮可以变颜色
-
\define testCreate() <$action-listops $tiddler=<<currentTiddler>> $tags="+[cycle[selected notselect]]" /> \end <$setvars _a={{{[<currentTiddler>get[tags]]}}} _b="btn-success" _c="btn-light" a="a" b="b" c="c"> <$button actions=<<testCreate>> class={{{[<a>match[selected]then<b>else<c>]}}} >test</$button> </$setvars>你试一下,这样按钮可以变颜色
-
@hulu2024 https://github.com/tobibeer/tw5-setvars/blob/master/src/widget.js 看了下setvar widget 果然看不懂
-
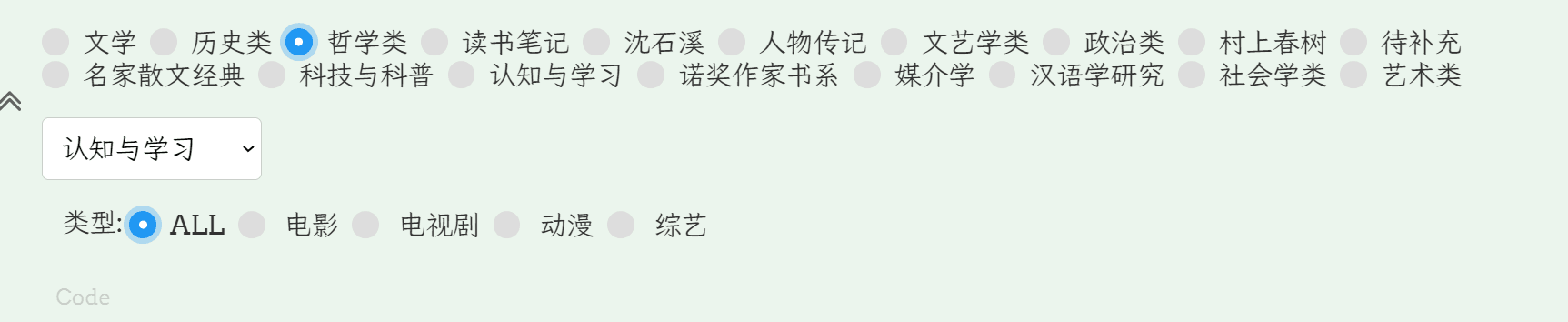
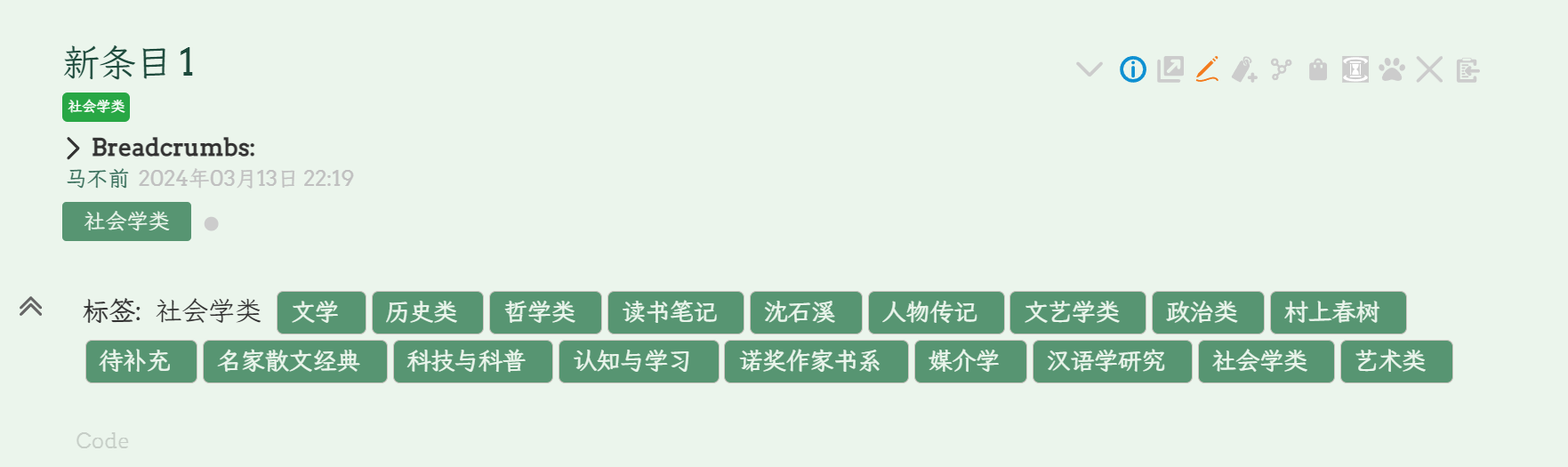
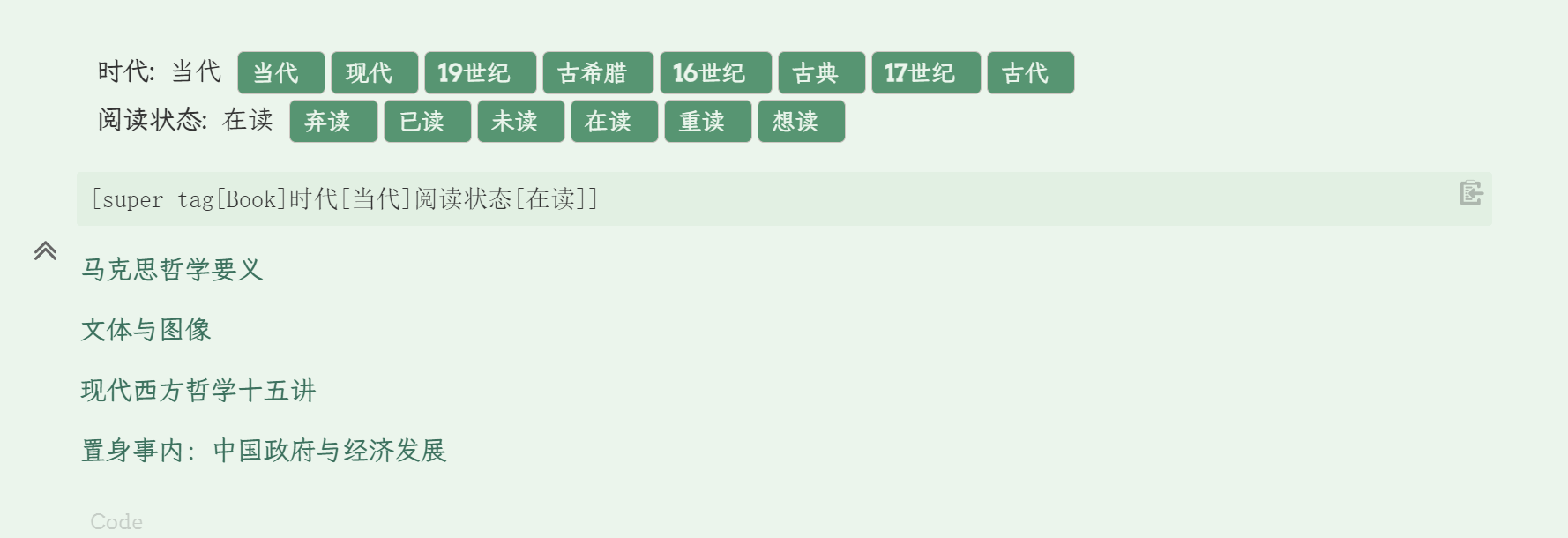
大概做出来了。效果类似上面的视频。现在就是担心数据量一大,可能会造成卡顿。因为要筛选的项目非常多,上面也只是一部分。基本上可以做到共同筛选了。
但还不能更快速。比如我标签选择了社会学,那么下面的出版社应该就只有少数几个选项。因为社会学的书籍只有少数几本。这种更快的筛选方式现在还不能实现。
目前先这样,后面有需要再改进。同样也是后面有时间再看出个教程啥的。主要是掌握setvars插件。
快十年前的插件了。未来能不能继续与太微兼容也是一个问题。而且现在也是处于没有人维护的状态。只能是先用着了。
-
\define testCreate() <$action-listops $tiddler=<<currentTiddler>> $tags="+[cycle[selected notselect]]" /> \end <$button actions=<<testCreate>> class={{{[<currentTiddler>get[tags]match[selected]then[btn-success]else[btn-info]]}}} >test</$button>这块用setvars突然觉得有点多余,这样也可以。
<$list filter="A B C D" variable="a"> <$button class={{{[[asas]getindex[字母]match<a>then[btn-dark]else[btn-light]]}}} ><$action-setfield $tiddler="asas" $index="字母" $value=<<a>>/><$action-setfield $tiddler=<<currentTiddler>> $field="字母" $value=<<a>>/><<a>></$button></$list> * 字母:{{!!字母}}多个按钮,选中其中一个然后变颜色。