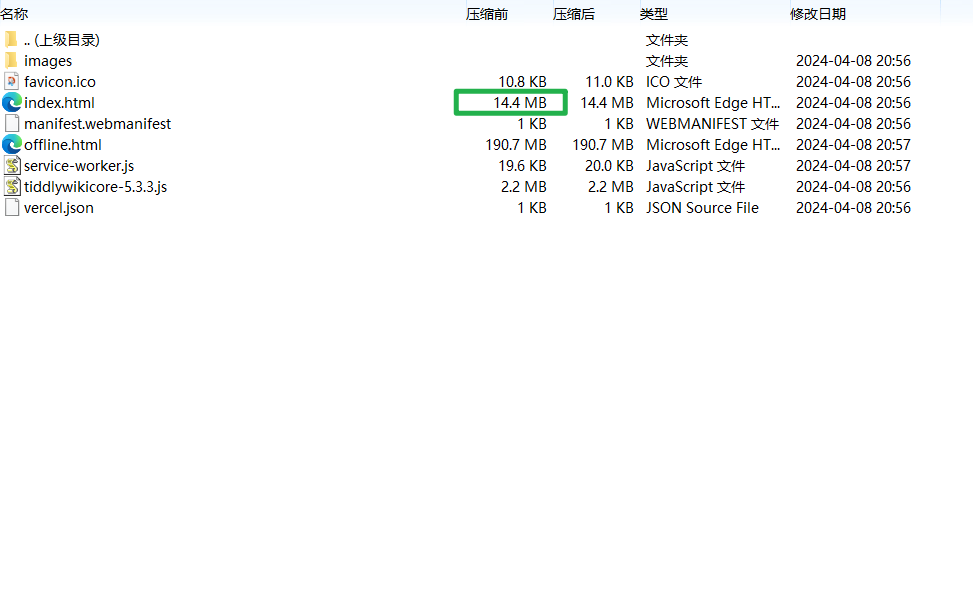
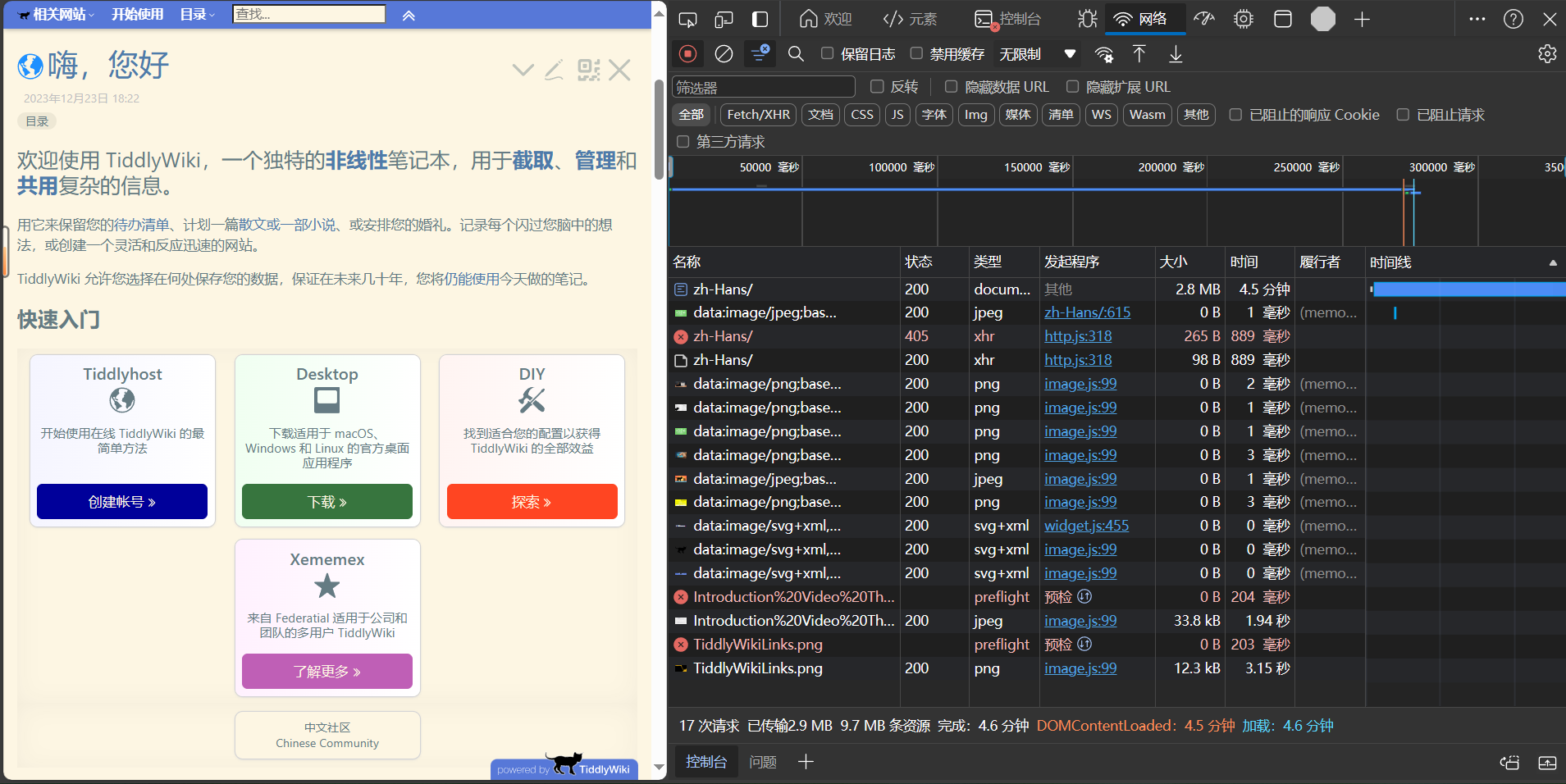
太微发布版的index.html过大,导致响应时间过长,有没有像懒加载图片一样的条目懒加载呢?
讨论
25
帖子
3
发布者
1.2k
浏览
1
关注中
-
 看了一下, 应该是你service-worker 的问题, 应该是 缓存策略没写好,现在他会缓存你的整个网站, 虽然你的images 文件没用到, 但是sw 会一直去缓存这些资源, 所以只有第一次会慢, 之后会快, 因为图片已经被缓存了。
看了一下, 应该是你service-worker 的问题, 应该是 缓存策略没写好,现在他会缓存你的整个网站, 虽然你的images 文件没用到, 但是sw 会一直去缓存这些资源, 所以只有第一次会慢, 之后会快, 因为图片已经被缓存了。 -
我找到了一种外部化文本的方法,TiddlyWiki舞以及其仓库有一条目名为:爱丽丝梦游仙境https://bramchen.github.io/tw5-docs/zh-Hans/#Alice in Wonderland
GitHub地址:https://github.com/BramChen/tw5-docs/tree/main/zh-Hans
在GitHub里面有个外部化的tid文件。
这大概应该就是为在线太微访问加速的解法。
-
还是用 nodejs 部署吧,类似 https://tidgi.fun/ ,直接开懒加载。我现在基本不用 HTML 单文件版部署和使用了。