动态表格插件 Hyper-Table
讨论
5
帖子
2
发布者
302
浏览
1
关注中
-
文档网站: https://tiddly-gittly.github.io/hyper-table/
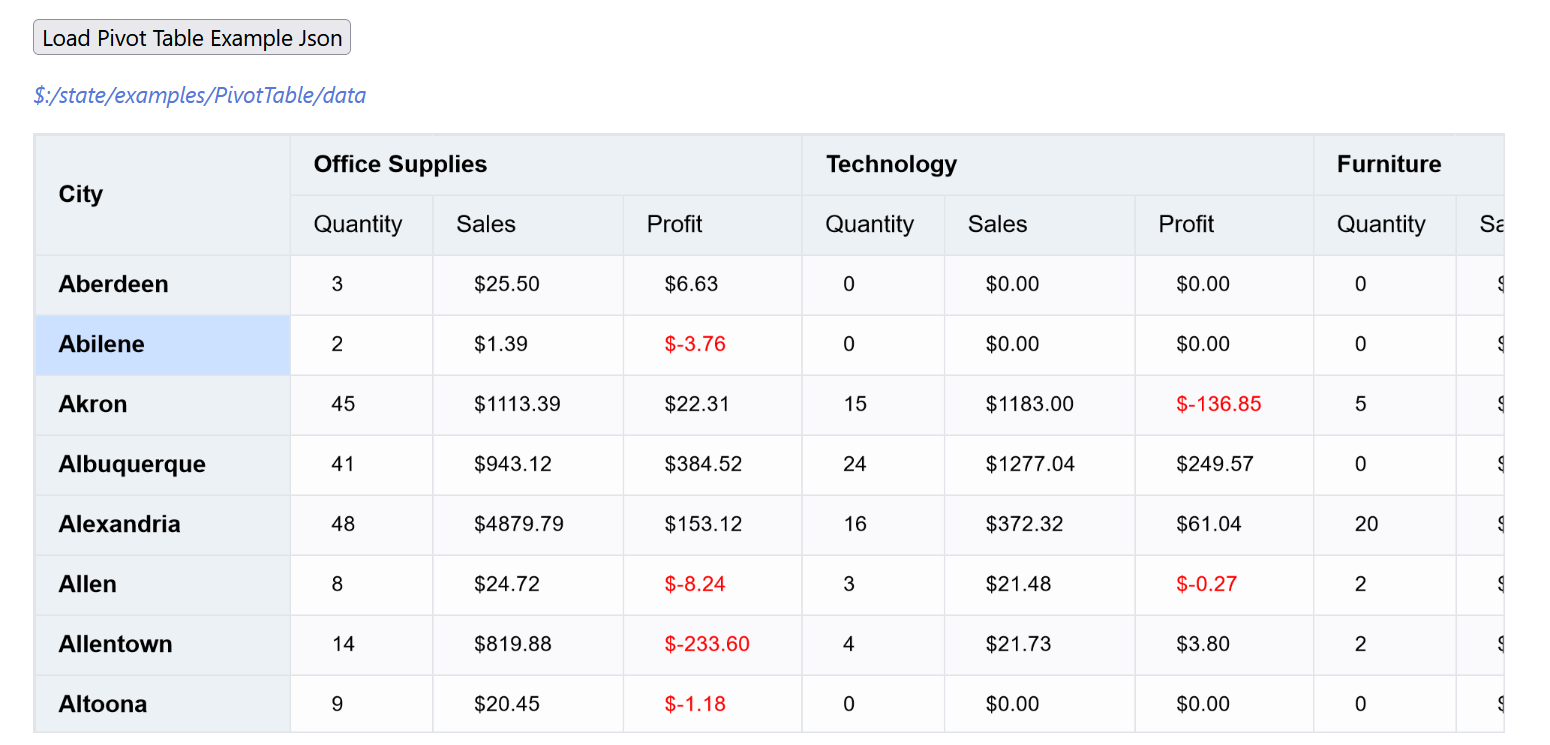
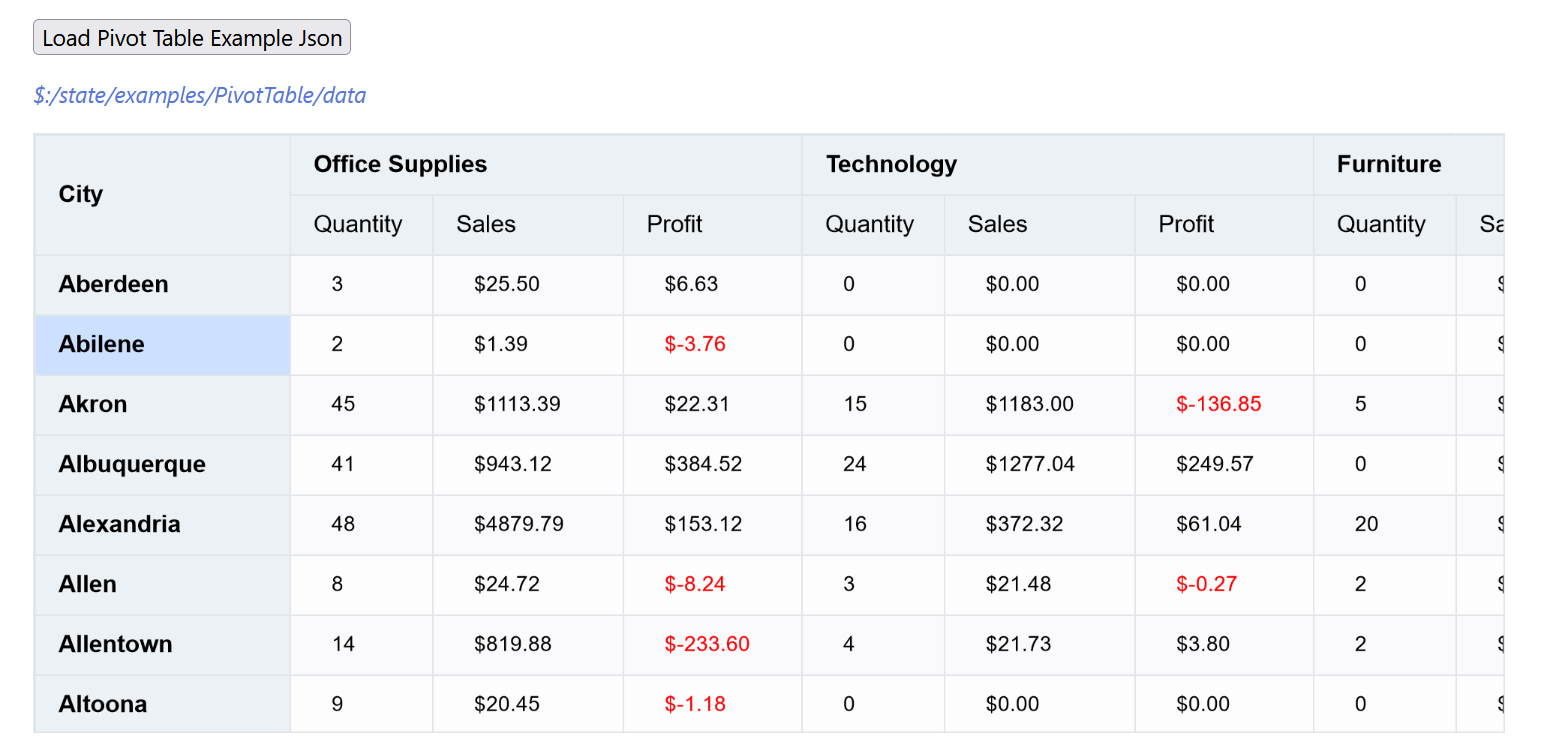
Github: https://github.com/tiddly-gittly/hyper-table用法在 VisActor/VTable 的文档上有,类似 Echarts 插件,接受 https://visactor.io/vtable/option/ListTable 上的各种配置项,懂行的话可以配出它例子里的各种高级效果,不懂行的话可以抄文档站上的用法,渲染个把条目没啥问题。


基于字节跳动开发的 https://github.com/VisActor/VTable 开源图表库,用起来非常顺手,思考了一下用法,决定就让它难用吧,这样我开发快,然后花了一两小时就包装成太微插件了,然后花了两小时写双语文档。
-
更新了简单的用法
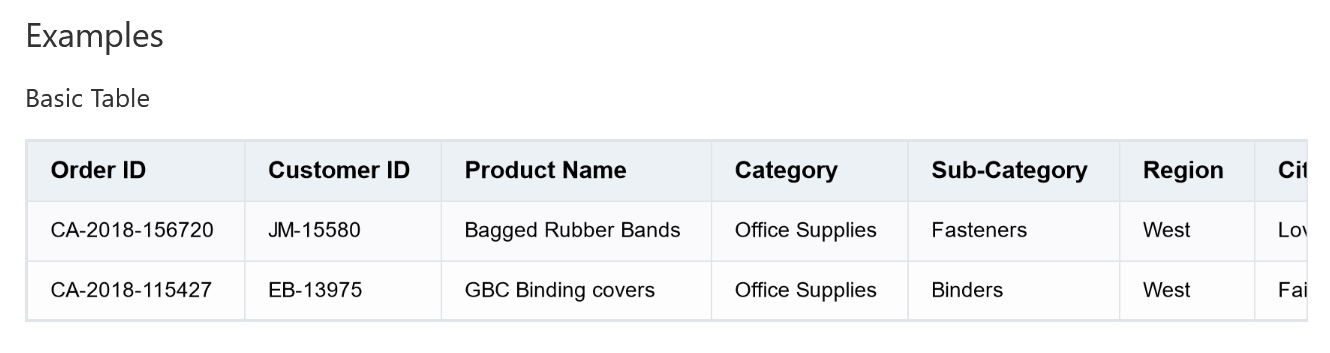
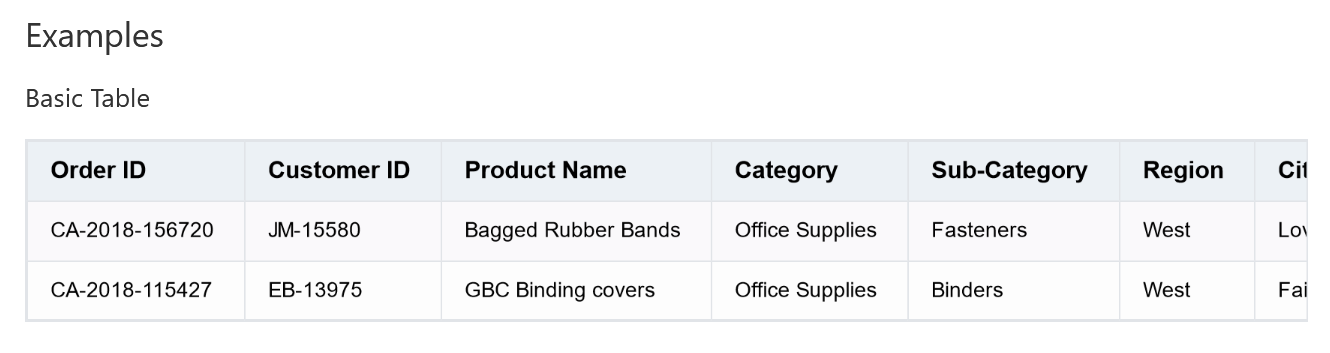
<$basic-table filter="[all[shadows]tag[$:/tags/EditorToolbar]]" columns="title|caption|description|icon|condition|shortcuts" />@linonetwo 这个就好多了。有筛选器用起来就简单多了,一下子就可以生成很多可利用的表格了。
-
 L linonetwo 在 引用了 此主题
L linonetwo 在 引用了 此主题