条目内用正则表达式查找替换并渲染文本
-
最完美的方案,使用级联,替换掉默认的查看模板,不卡,不影响原文排版。
附件下载:
(右键-链接另存为)
级联-根据字段在查看模式下实现小说对话高亮.json
以下方案太过复杂或存在bug,已弃用,仅供参考:
旧版教程:
正则表达式JavaScript-ReplacePragma.html附件下载:
(右键-链接另存为)
样式-中文双引号正则表达式(含JavaScript需保存刷新生效).json -

-

-
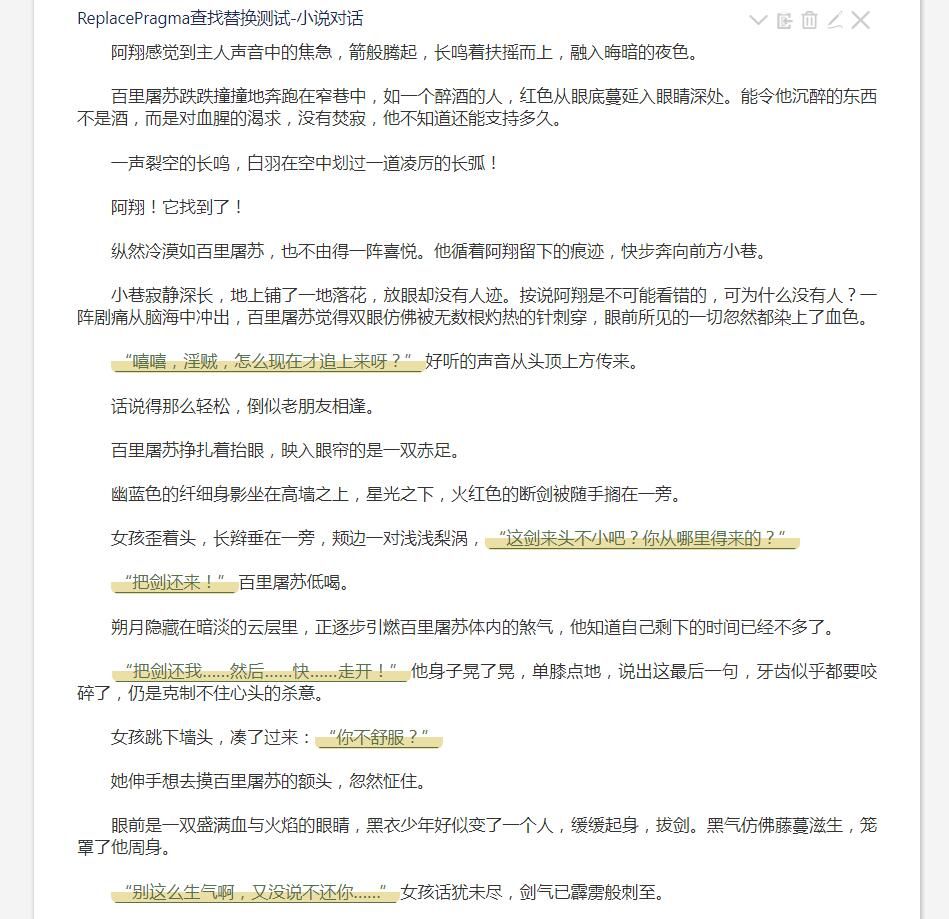
小说对话-中文双引号样式css
标签$:/tags/Stylesheet.quote { color: #B26576; /* 文字颜色 */ }备用样式css
/* 背景颜色 50%表示半涂*/ background-image: linear-gradient(to top, #F2E6CE 50%, transparent 0); background-color: unset; background-position: top left; background-repeat: no-repeat; background-size: 100% auto; border-radius:0.4em; /* 圆角 */ padding:0em 0em 0em 0em; /* 缩进,内边距,上右下左 */ font-size: 0.9em; /* 字体大小为正文的90% */ text-decoration: underline; /* 下划线,double双下划线,dotted虚线,wavy波浪线 */ text-underline-offset: 0.2em; 下划线与文字间距 */ text-decoration-color: rgba(110, 139, 116, 0.5); /* 下划线颜色,使用rgba格式,透明度为0.5 */ -
引用代码需在每个条目内容第一行加上:
\replace /“(.*?)”/<span class="quote">“$1”<\/span>/(.*?)表示匹配任意数量的字符,直到遇到下一个正则表达式中定义的元素;
$1表示第一个捕获组的内容不改变;
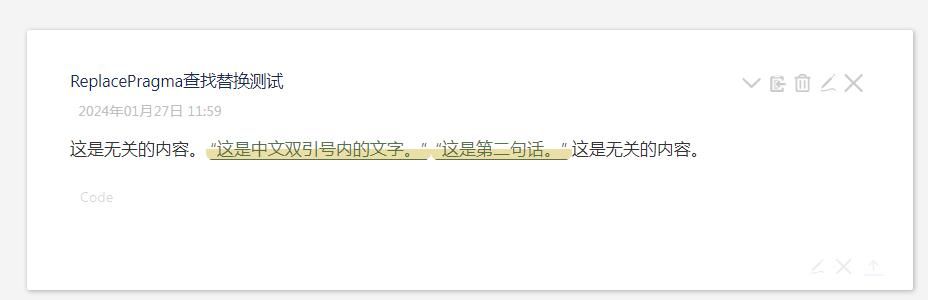
这个正则表达式合起来的意思是,查找被中文双引号“”包裹的文字,并加上前缀<span class="quote">和后缀</span>,即给文字套用class="quote"的样式。注意:
</span>应写作<\/span>(在正则表达式中,反斜杠\通常用作转义字符,用于转义那些具有特殊意义的字符,例如在正则表达式中具有特殊功能的标点符号。)经测试,被渲染过样式的条目引用内容到其他条目,渲染样式也会生效,但是代码本身不能用引用的方式插入当前条目,不知道有没有更好的封装方式。
可以自定义其他的正则表达式,写法:
\replace /查找的内容/替换的内容/用正则表达式添加的
html代码在编辑模式下看是隐形的,但在预览模式下又能看到套用了样式的效果,正文不需要重复写代码了,非常方便,而且不会影响正文嵌套其他样式。嘻嘻,我们中文也有自己的高亮! -
大佬的正则表达式JavaScript-ReplacePragma赏析
(这居然是十年前写的了,怎么一直没有人翻出来用 )
)条目标题
$:/parsers/skeeve/rules/replace.js
条目类型JavaScript源码(application/javascript)
条目字段module-type
字段内容wikirule条目内容
/*\ title: $:/parsers/skeeve/rules/replace.js type: application/javascript module-type: wikirule Wiki pragma rule for replacements\replace /search/replace/
\*/ (function(){ /*jslint node: true, browser: true */ /*global $tw: false */ "use strict"; exports.name = "replace"; exports.types = {pragma: true}; /* Instantiate parse rule */ exports.init = function(parser) { this.parser = parser; // Regexp to match this.matchRegExp = /^\\replace\s+\/((?:[^\/]*|\\.)*)\/((?:[^\/]*|\\.)*)\/[ \t]*$/mg; this.findNextMatch = findNextMatch; } function findNextMatch(startPos) { this.matchRegExp.lastIndex = startPos; this.match = this.matchRegExp.exec(this.parser.source); if(!this.match) return undefined; if(this.replacementsDone) return this.match.index; this.replacementsDone = true; // Find the end of all pragmas var pragmaLine = /^(?:.*\n)*\s*\\.*\n/g; pragmaLine.exec(this.parser.source); var pragmaEnd = pragmaLine.lastIndex; var src = this.parser.source.substr(pragmaEnd); console.log("src:",src.replace(/\n/g,"\\n")); do { var search = new RegExp(this.match[1], "gm"), replace = this.match[2].replace(/\\n/g,"\n").replace(/\\t/g,"\t").replace(/\\(.)/g, "$1"); console.log("search:",search); console.log("replace:",replace); src = src.replace(search, replace); console.log("result:",src.replace(/\n/g,"\\n")); } while(this.match = this.matchRegExp.exec(this.parser.source)); this.parser.source = this.parser.source.substr(0,pragmaEnd) + src; this.parser.sourceLength = this.parser.source.length; this.match = this.matchRegExp.exec(this.parser.source) return this.match.index; }; /* Parse the most recent match */ exports.parse = function() { // Move past match this.parser.pos = this.matchRegExp.lastIndex; return []; }; })(); -
注:
导入JavaScript后要保存wiki并刷新才会生效;请确保你写的正则表达式是正确的,再填入条目内容中,不然可能造成wiki卡死,可以先在草稿wiki中测试完无误之后再使用。