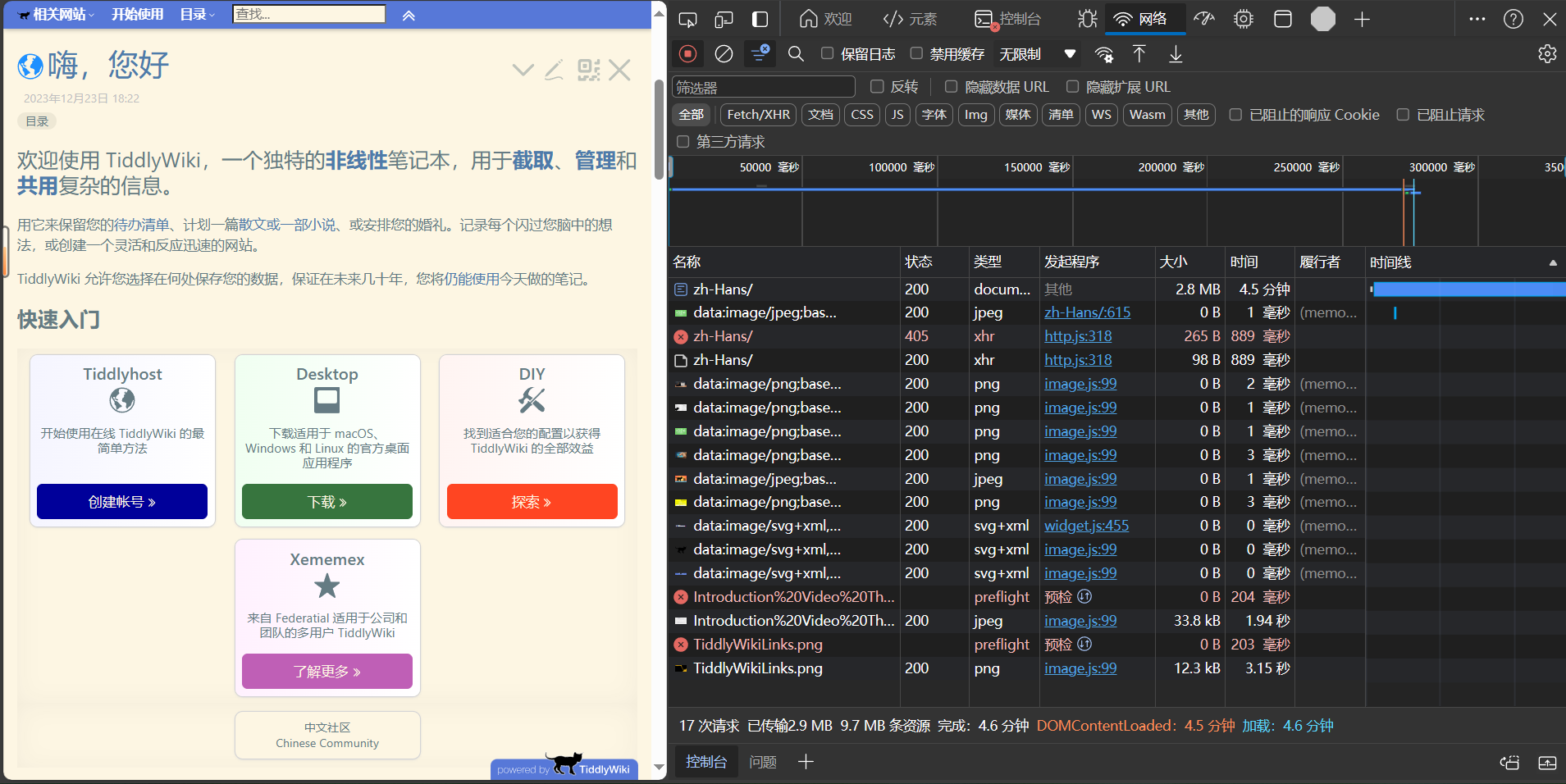
太微发布版的index.html过大,导致响应时间过长,有没有像懒加载图片一样的条目懒加载呢?
已解决
讨论
-
我找到了一种外部化文本的方法,TiddlyWiki舞以及其仓库有一条目名为:爱丽丝梦游仙境https://bramchen.github.io/tw5-docs/zh-Hans/#Alice%20in%20Wonderland
GitHub地址:https://github.com/BramChen/tw5-docs/tree/main/zh-Hans
在GitHub里面有个外部化的tid文件。
这大概应该就是为在线太微访问加速的解法。
-
 W WhiteFall 将这个主题转为问答主题,在
W WhiteFall 将这个主题转为问答主题,在
-
 W WhiteFall 将这个主题标记为已解决,在
W WhiteFall 将这个主题标记为已解决,在
-
还是用 nodejs 部署吧,类似 https://tidgi.fun/ ,直接开懒加载。我现在基本不用 HTML 单文件版部署和使用了。