目录文件夹样式调整
讨论
5
帖子
2
发布者
197
浏览
1
关注中
-
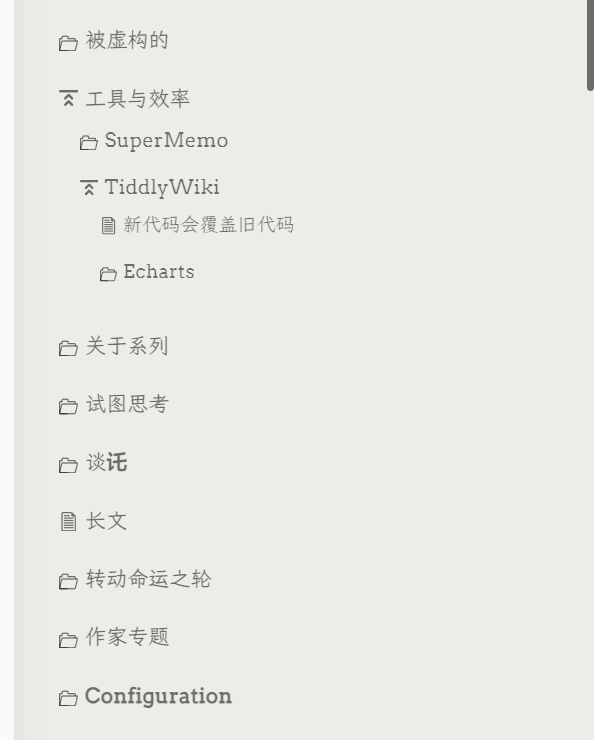
\define toc-linked-selective-expandable-body(tag,sort:"",itemClassFilter,exclude,path) \whitespace trim <$qualify name="toc-state" title={{{ [[$:/state/toc]addsuffix<__path__>addsuffix[-]addsuffix<currentTiddler>] }}}> <$set name="toc-item-class" filter=<<__itemClassFilter__>> emptyValue="toc-item-selected" value="toc-item" > <li class=<<toc-item-class>>> <$link to={{{ [<currentTiddler>get[target]else<currentTiddler>] }}}> <$list filter="[all[current]tagging[]$sort$limit[1]] -[subfilter<__exclude__>]" variable="ignore" emptyMessage="<$button class='tc-btn-invisible'>{{$:/core/images/file}}</$button>"> <$reveal type="nomatch" stateTitle=<<toc-state>> text="open"> <$button setTitle=<<toc-state>> setTo="open" class="tc-btn-invisible tc-popup-keep"> <$transclude tiddler=<<toc-closed-icon>> /> </$button> </$reveal> <$reveal type="match" stateTitle=<<toc-state>> text="open"> <$button setTitle=<<toc-state>> setTo="close" class="tc-btn-invisible tc-popup-keep"> <$transclude tiddler=<<toc-open-icon>> /> </$button> </$reveal> </$list> <<toc-caption>> </$link> <$reveal type="match" stateTitle=<<toc-state>> text="open"> <$macrocall $name="toc-selective-expandable" tag=<<currentTiddler>> sort=<<__sort__>> itemClassFilter=<<__itemClassFilter__>> exclude=<<__exclude__>> path=<<__path__>>/> </$reveal> </li> </$set> </$qualify> \end <$let toc-open-icon="$:/core/images/fold-button" toc-closed-icon="$:/core/images/folder" > <div class="tc-table-of-contents"> <$transclude $variable="toc-selective-expandable" tag="TableOfContents" itemClassFilter="tc-btn-invisible tc-btn-mini"/> </div> </$let>新建一个条目,内容如上。目录文件夹的根目录是里面的TableOfContents,可以替换成其他,如Index等。效果如下图。

有三个图标。一个是文件图标,表示这是最底层的了。一个是文件夹图标,表示里面还有内容。另一个表示展开图标。展开这个文件夹。
-
宏的名字得全部换掉吧,打上
$:/tags/Macro标签就可以随处用了 -
宏的名字得全部换掉吧,打上
$:/tags/Macro标签就可以随处用了
