饼状式操作
-
这个我16年设计我的笔记应用的时候想加过
https://wiki.onetwo.ren/#个人知识管理系统需求文档
「环形菜单」是一个由手指或鼠标动作触发的,由同心扇形组成的菜单,一般出现在页面偏向中心的位置,并在手指或鼠标的方向留有扇形空缺,方便手指移入。每个扇形代表一个选项或选项组,通过手指或鼠标通过扇形外边缘来选定这个选项,或打开新的选项组。松开手指或点击其他位置或鼠标离开环形菜单一段距离一段时间后环形菜单关闭并认为未选中当前菜单内的任何新选项,之前若有餐单则其中被通过的扇形所代表的选项仍然被认为被选中。菜单包含的选项可能有:拖动、关联、删除、文档内部搜索、样式、自我分屏、锁定解锁。在环形菜单的中间是最近最常用的选项,左键点击即可打开。
在环形菜单的设置界面内,可以把各个菜单项或是功能项拖入环形菜单,其中菜单项被选中后会显示下一级菜单和功能
-
@linonetwo 要说的话,其实可以有。比如把条目上的一排按钮做成这种饼状式的。我记得有个插件就实现了这个功能,右键展示一列按钮。
然后也可以把右边搜索框上的那一栏按钮来用饼状式展示。我感觉饼状式会比直接用命令菜单要方便一点。
-
-

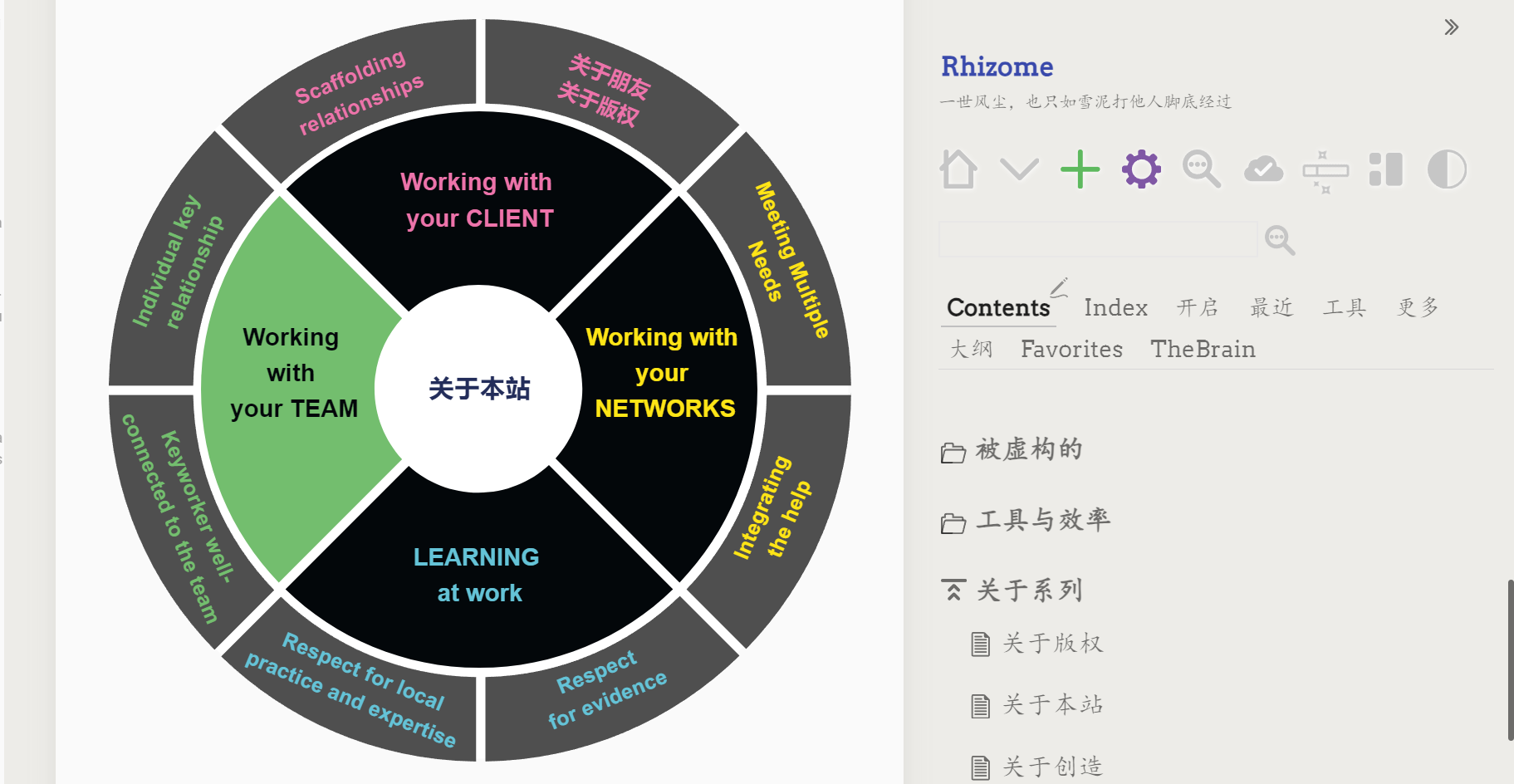
简单搬运了一下。感觉这个东西基本上就是定制的,估计还得再改一改包装成宏啥的,才会更好用。
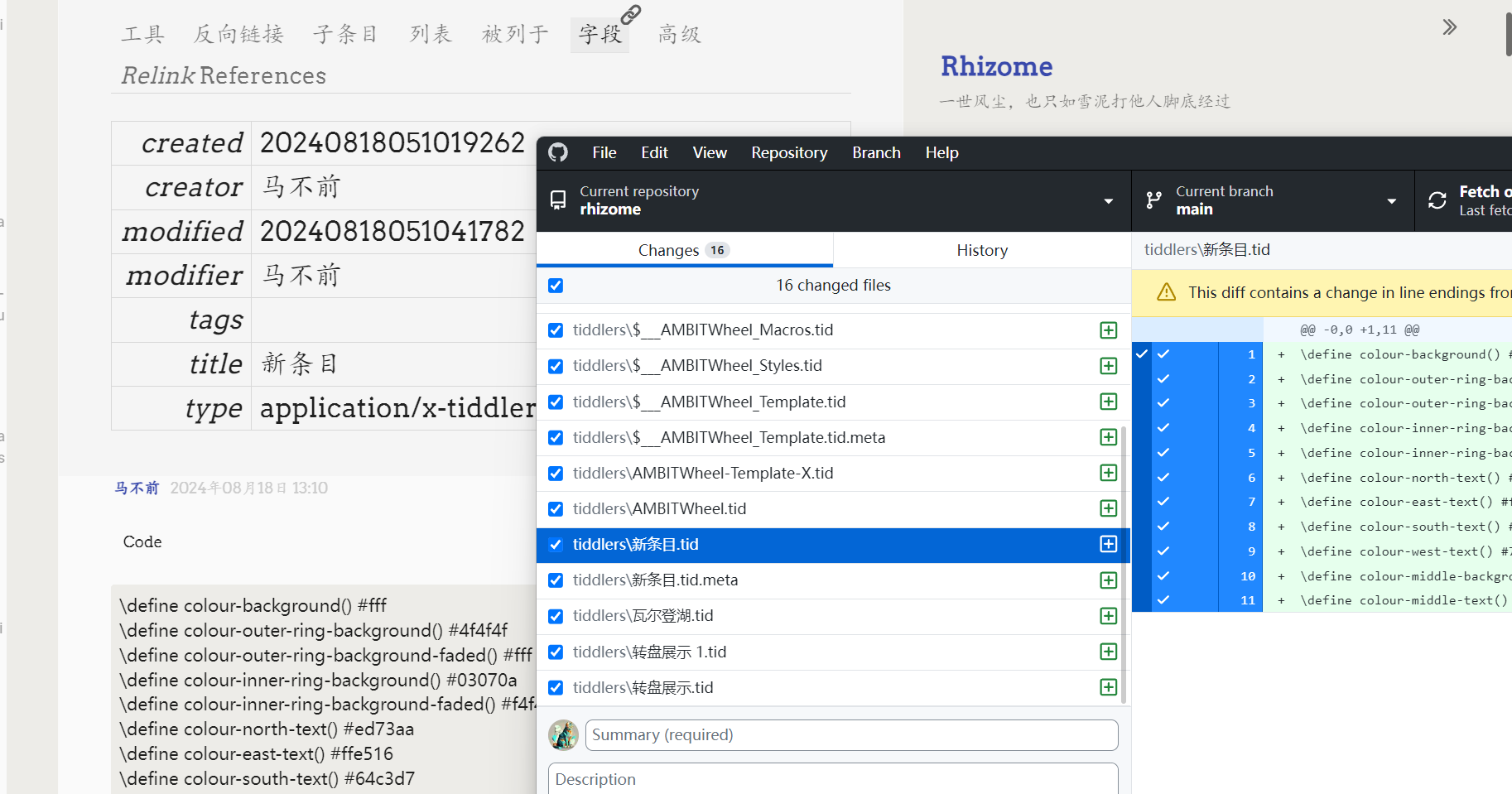
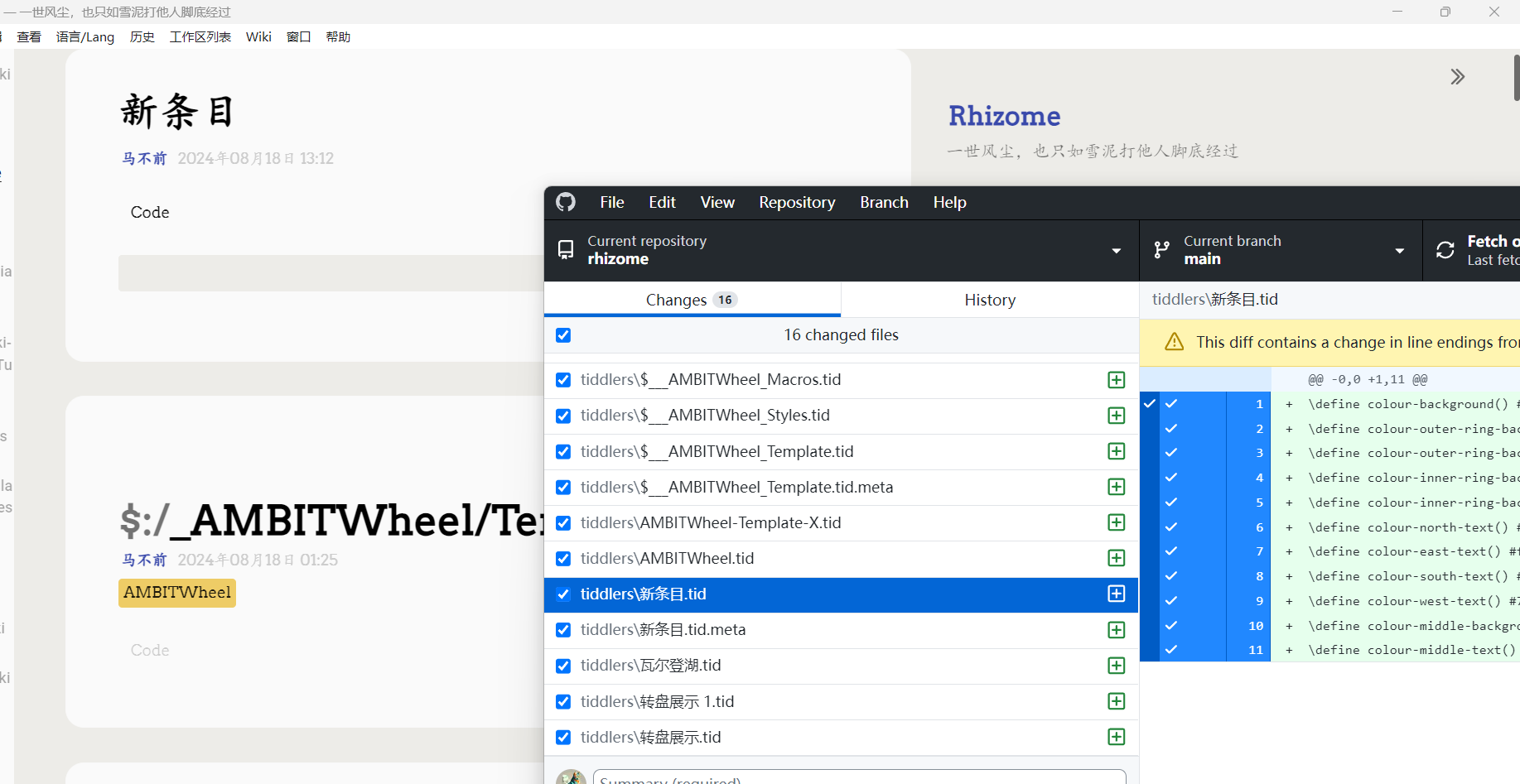
里面的颜色竟然是直接从配色表读取的,有点离谱。害得我搞半天没搞出来。
然后文本是两个选项,但链接却只有一个选项,同样让我觉得很离谱。
但改一改应该能用处更大。
-

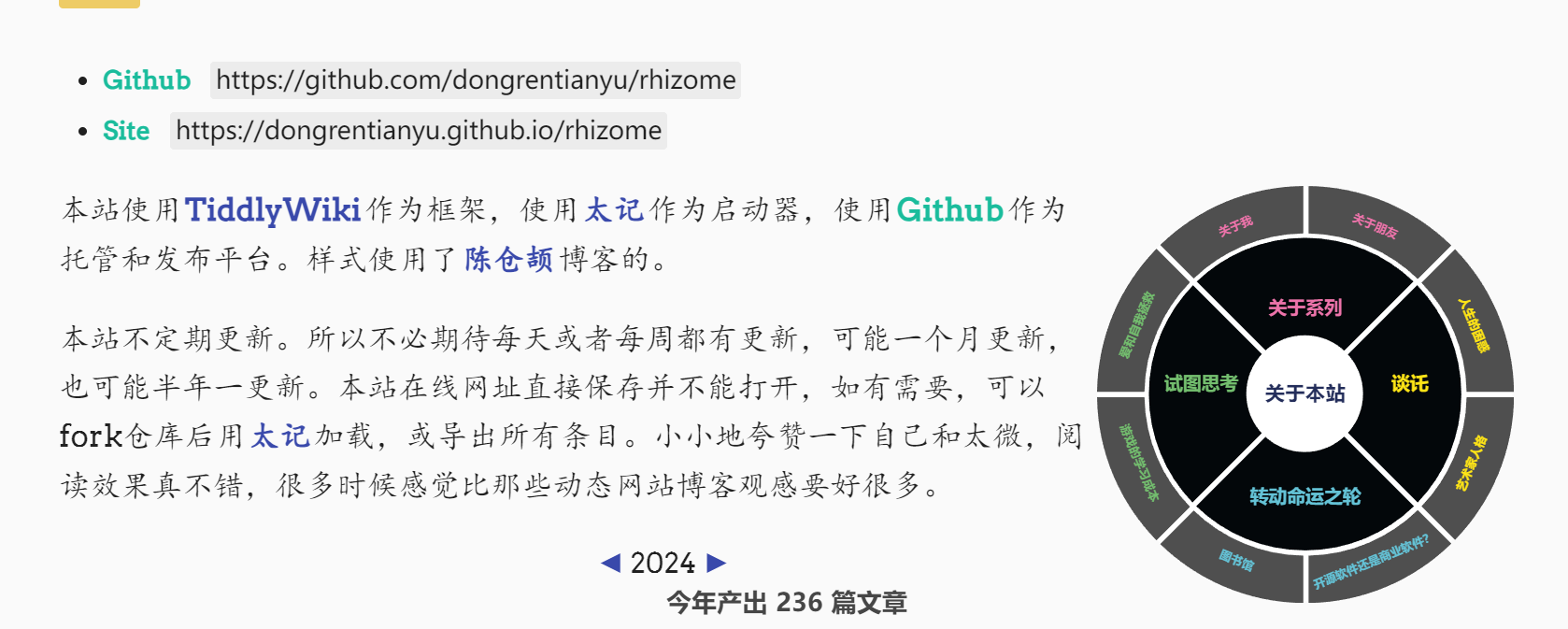
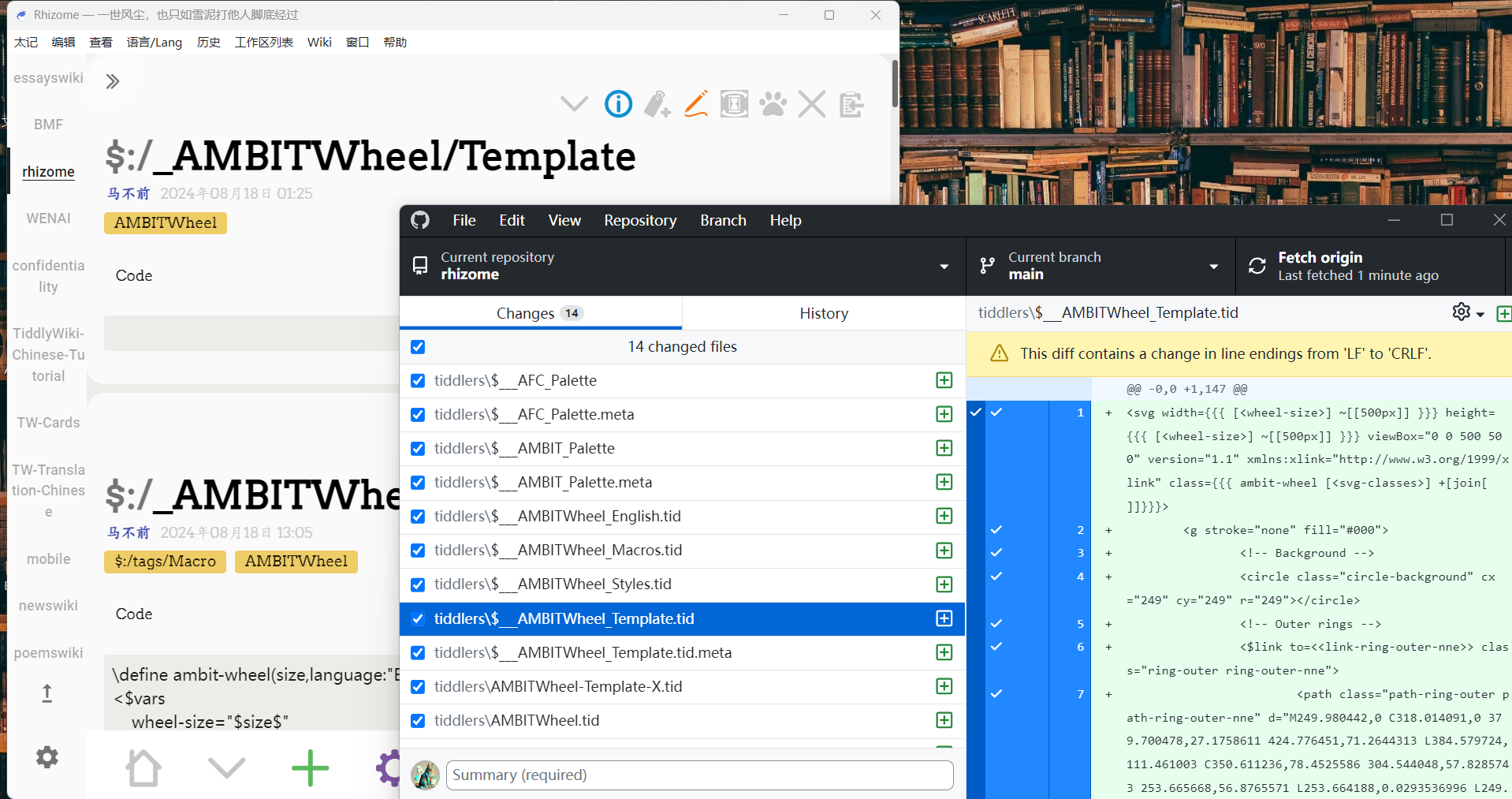
比如这个条目,其实是有内容的,在github旁边可以看到。但用code展示就没有内容了。

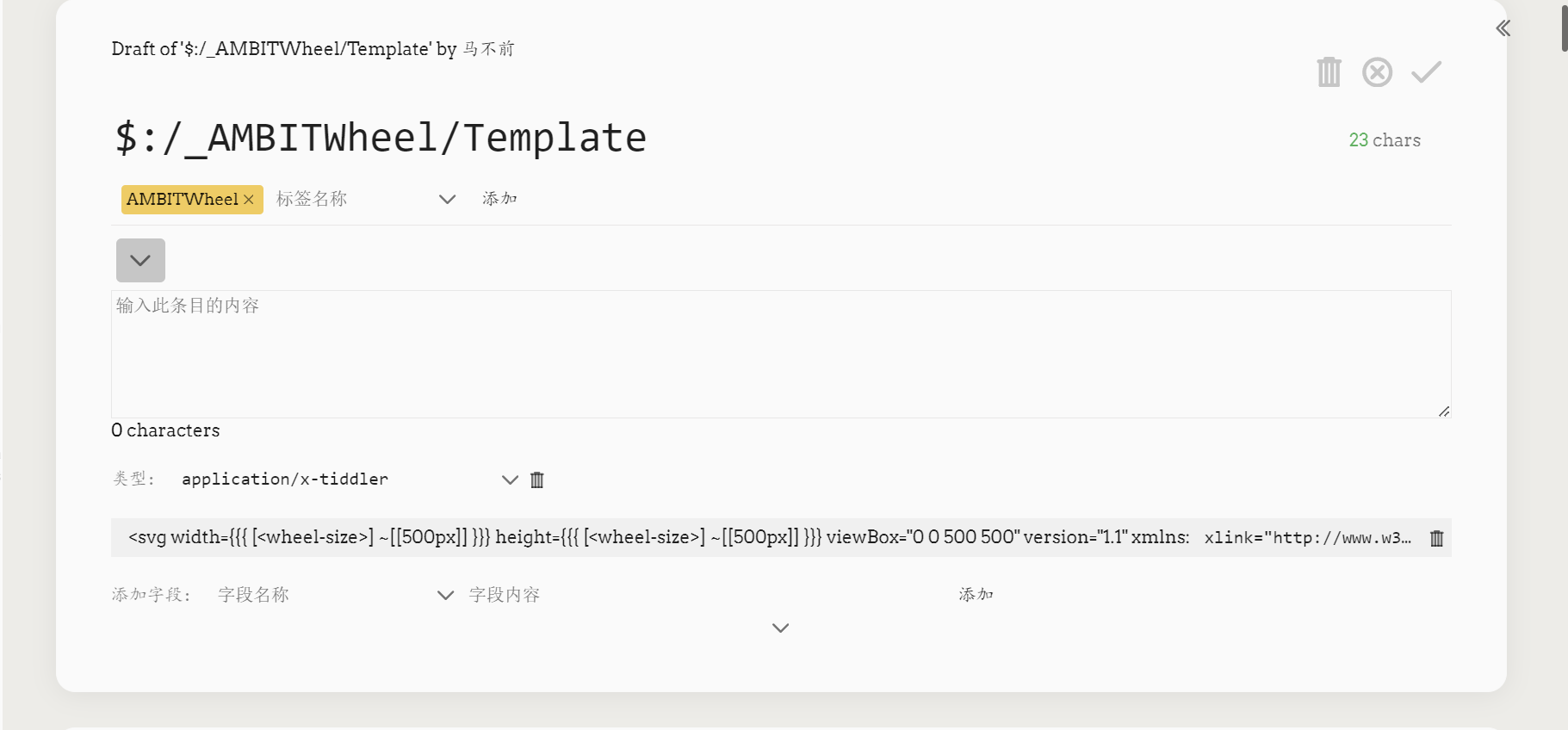
但我进去点击编辑就没有内容了。可以看到内容存储在下面字段了。这种的还好。
\define colour-background() #fff \define colour-outer-ring-background() #4f4f4f \define colour-outer-ring-background-faded() #fff \define colour-inner-ring-background() #03070a \define colour-inner-ring-background-faded() #f4f4f4 \define colour-north-text() #ed73aa \define colour-east-text() #ffe516 \define colour-south-text() #64c3d7 \define colour-west-text() #73be6e \define colour-middle-background() #fff \define colour-middle-text() #232d5a像这种define的,是不会显示出来的。


重新启动加载了一下,上面的代码就都没了,也就没加载出来。
-
https://talk.tiddlywiki.org/t/page-layout-a-powerful-feature-in-tiddlywiki/7083
以前库克马做过一个相似的,当时就觉得很不错,下载了那个gif,但论坛好像上传不了gif,就只好放上链接了。