饼状式操作
讨论
15
帖子
3
发布者
479
浏览
1
关注中
-
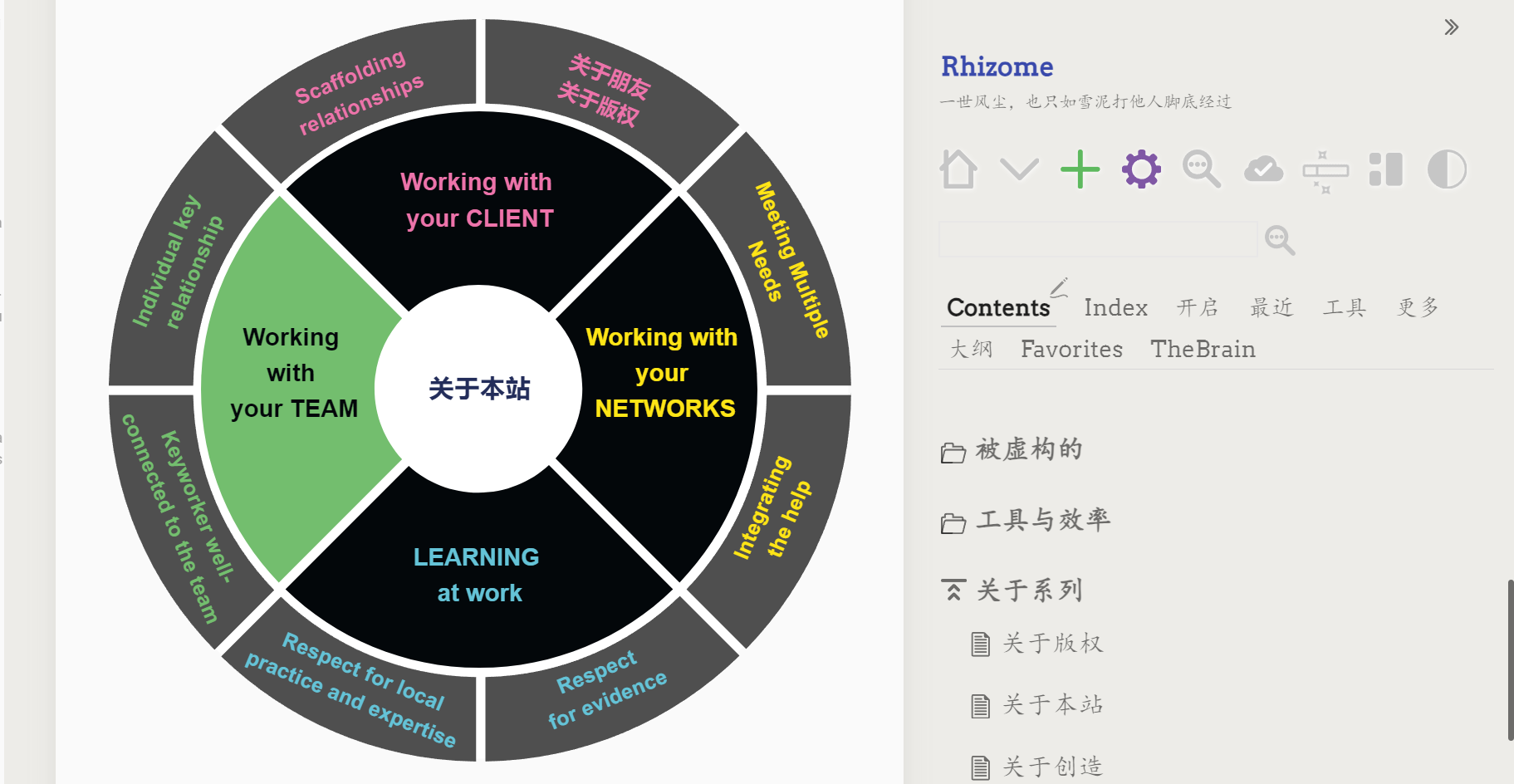
@linonetwo 要说的话,其实可以有。比如把条目上的一排按钮做成这种饼状式的。我记得有个插件就实现了这个功能,右键展示一列按钮。
然后也可以把右边搜索框上的那一栏按钮来用饼状式展示。我感觉饼状式会比直接用命令菜单要方便一点。
-
-

简单搬运了一下。感觉这个东西基本上就是定制的,估计还得再改一改包装成宏啥的,才会更好用。
里面的颜色竟然是直接从配色表读取的,有点离谱。害得我搞半天没搞出来。
然后文本是两个选项,但链接却只有一个选项,同样让我觉得很离谱。
但改一改应该能用处更大。
-

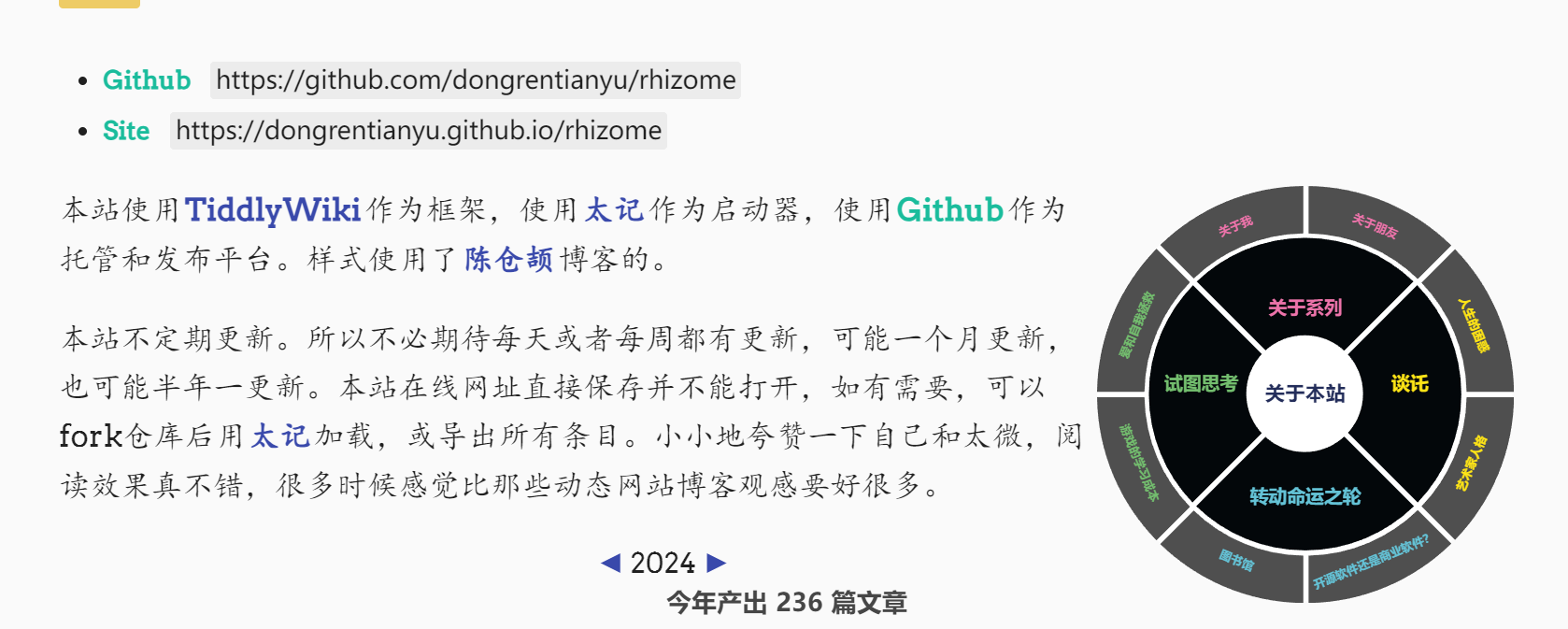
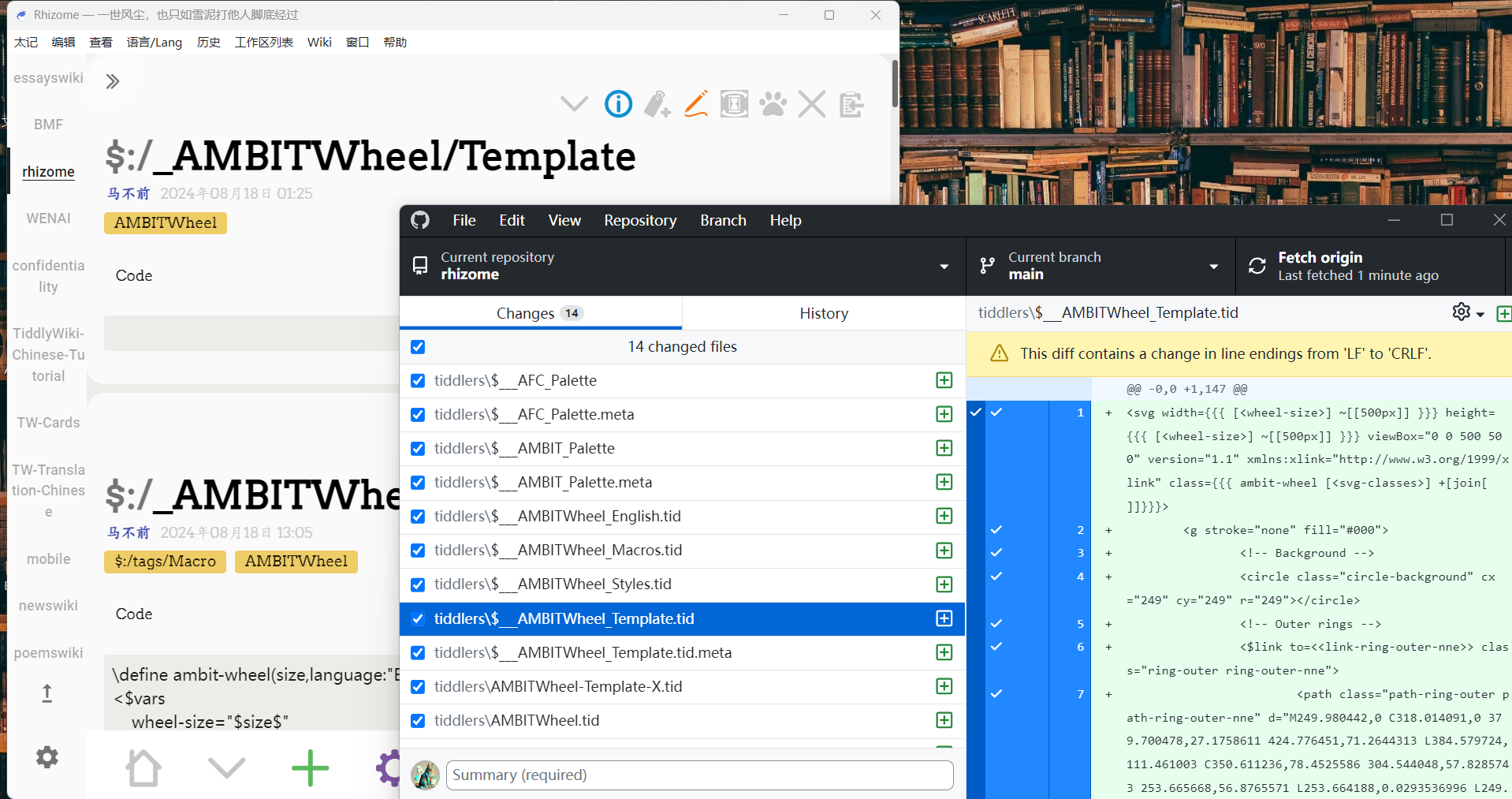
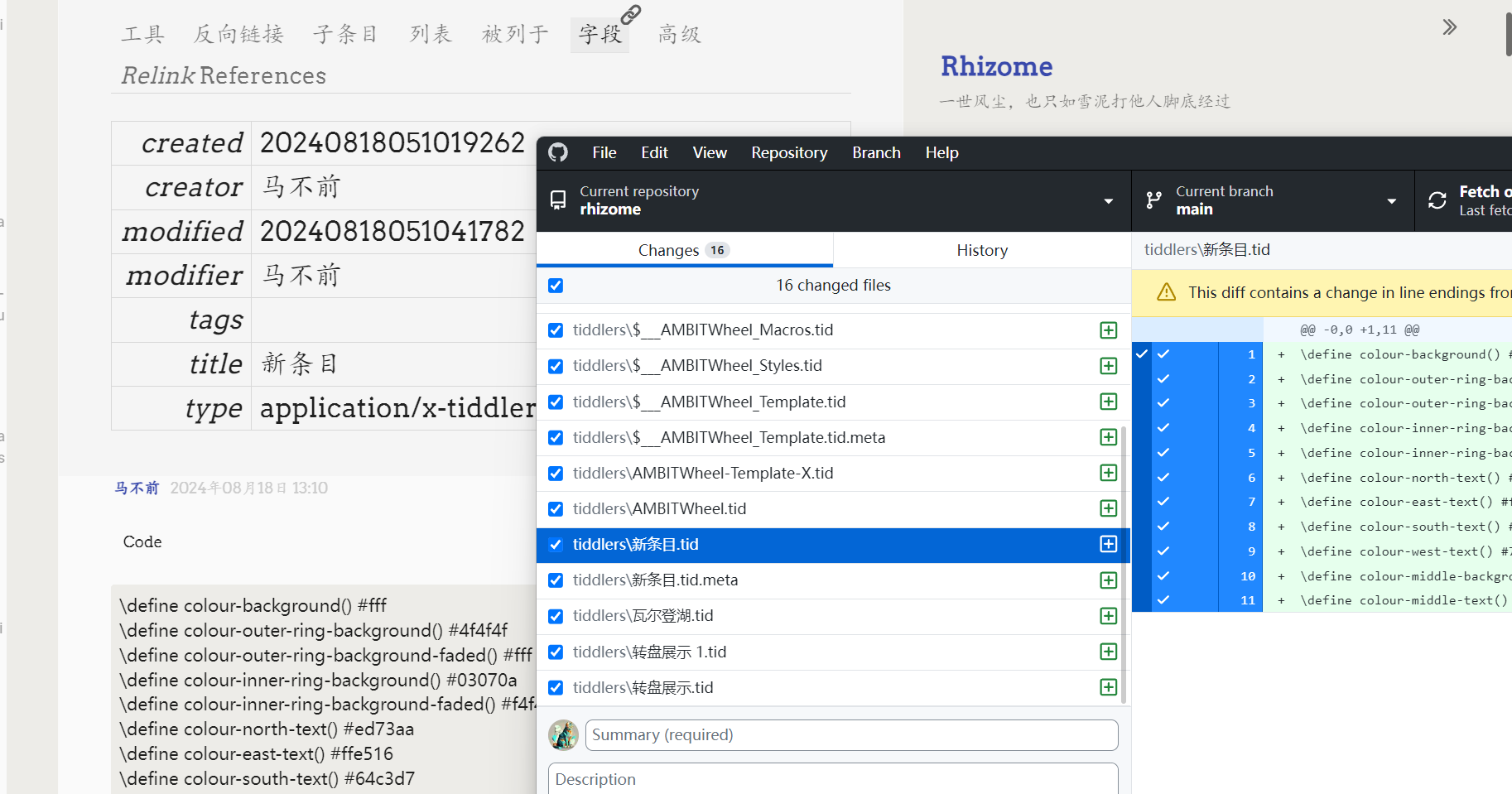
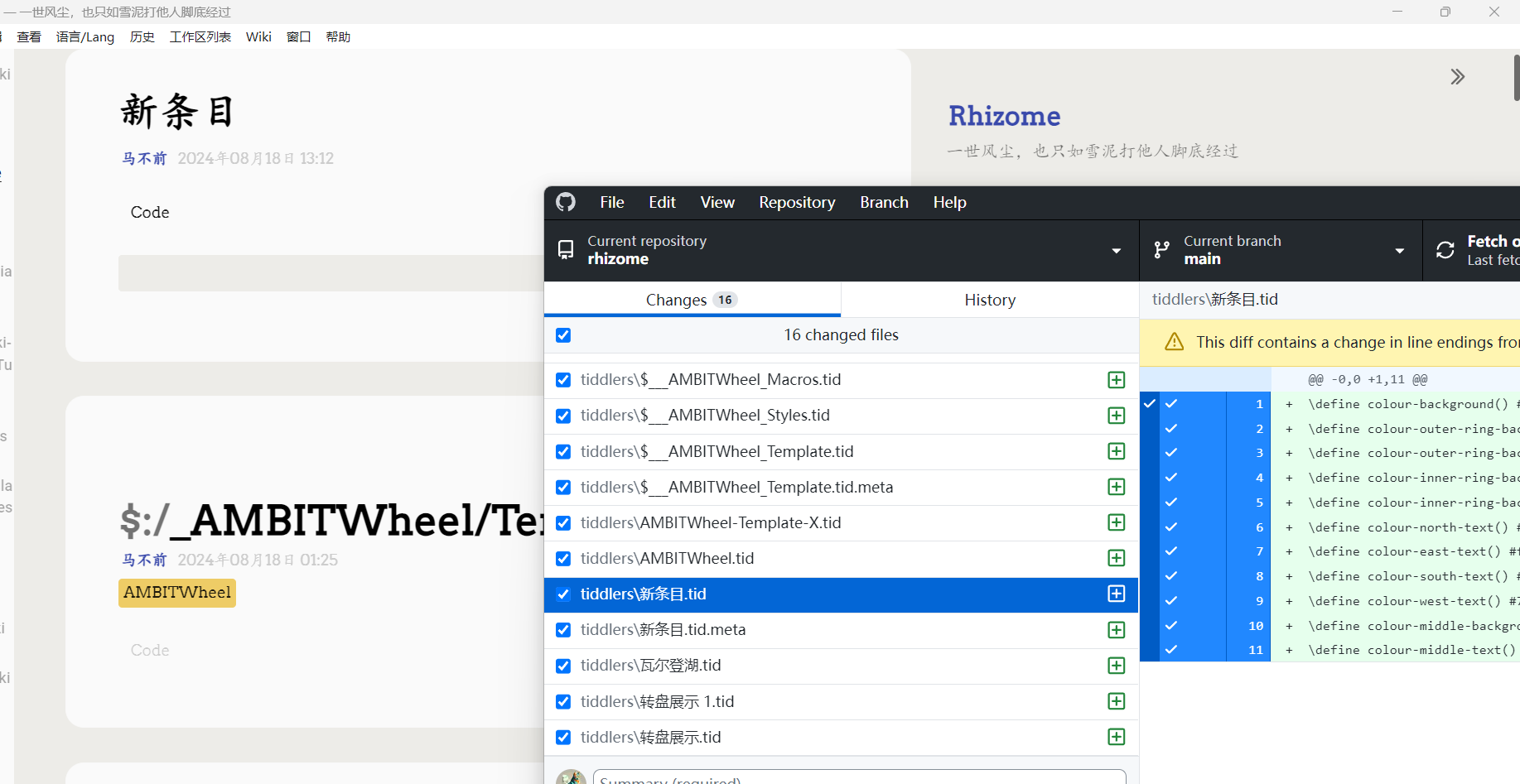
比如这个条目,其实是有内容的,在github旁边可以看到。但用code展示就没有内容了。

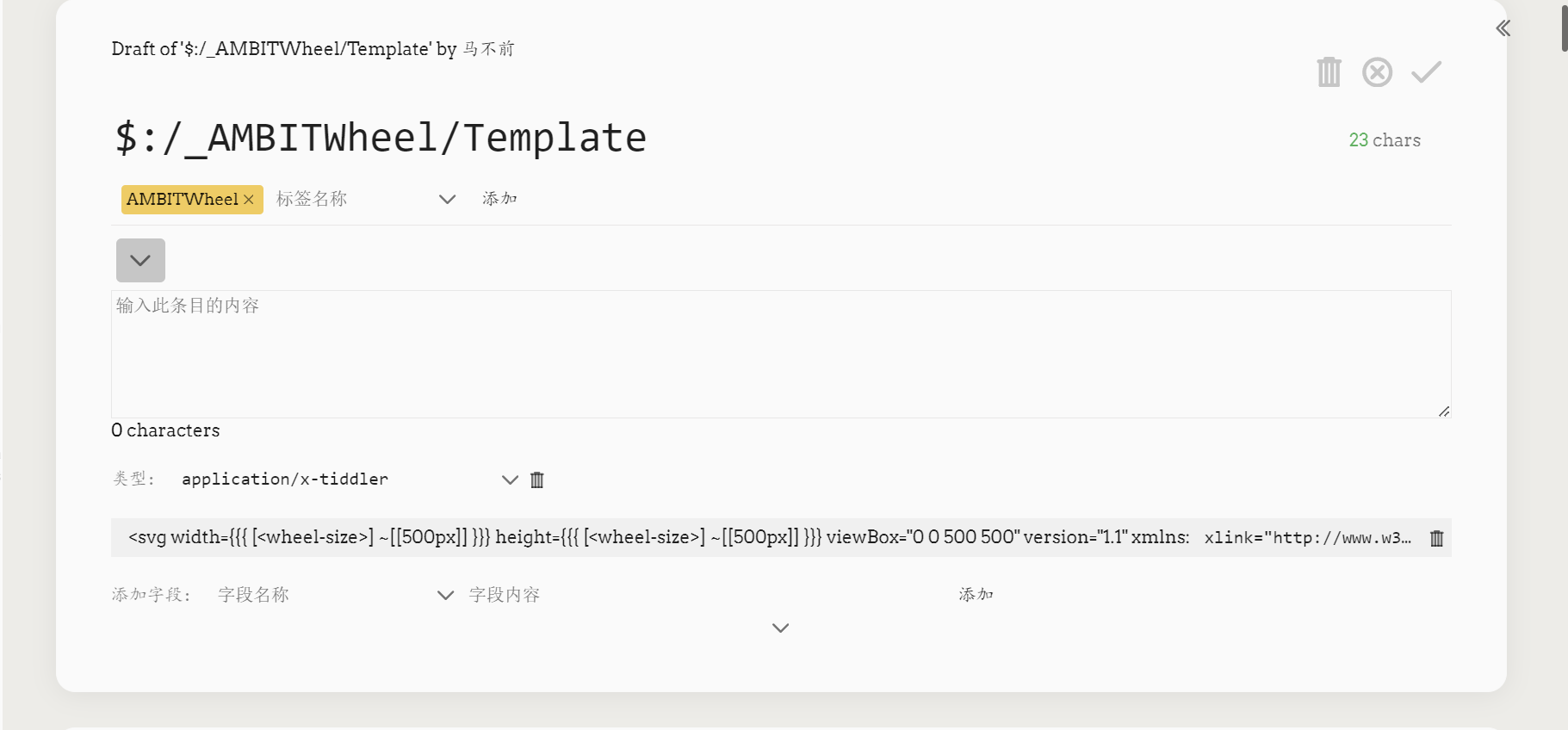
但我进去点击编辑就没有内容了。可以看到内容存储在下面字段了。这种的还好。
\define colour-background() #fff \define colour-outer-ring-background() #4f4f4f \define colour-outer-ring-background-faded() #fff \define colour-inner-ring-background() #03070a \define colour-inner-ring-background-faded() #f4f4f4 \define colour-north-text() #ed73aa \define colour-east-text() #ffe516 \define colour-south-text() #64c3d7 \define colour-west-text() #73be6e \define colour-middle-background() #fff \define colour-middle-text() #232d5a像这种define的,是不会显示出来的。


重新启动加载了一下,上面的代码就都没了,也就没加载出来。
-
https://talk.tiddlywiki.org/t/page-layout-a-powerful-feature-in-tiddlywiki/7083
以前库克马做过一个相似的,当时就觉得很不错,下载了那个gif,但论坛好像上传不了gif,就只好放上链接了。