用按钮优化侧边栏tabs
讨论
3
帖子
1
发布者
64
浏览
1
关注中
-
太微默认的侧边栏选项是通过tabs来展示的。但tabs在太微里不是特别好自定义或者所展示。所以结合以前论坛的一些经验,做了一个用按钮来优化展示的。代码如下。
<$let a={{{ [[$:/state/tab/sidebar]get[text]] }}} > <$list filter="[all[shadows+tiddlers]tag[$:/tags/SideBar]enlist-input[]]" variable="thisTitle"> <$button> <$action-setfield $tiddler="$:/state/tab/sidebar" text=<<thisTitle>>/> <%if [<thisTitle>has[caption]] %> <$wikify name="test-tid" text={{{ [<thisTitle>get[caption]] }}}> <<test-tid>> </$wikify> <%else%> <<thisTitle>> <%endif%> </$button> </$list> <$transclude tiddler=<<a>> mode="block"/> </$let>要使用的话,就是新建一个条目,内容是上面的代码,然后添加标签
$:/tags/SideBarSegment。接着你需要把$:/core/ui/SideBarSegments/tabs去除$:/tags/SideBarSegment标签。
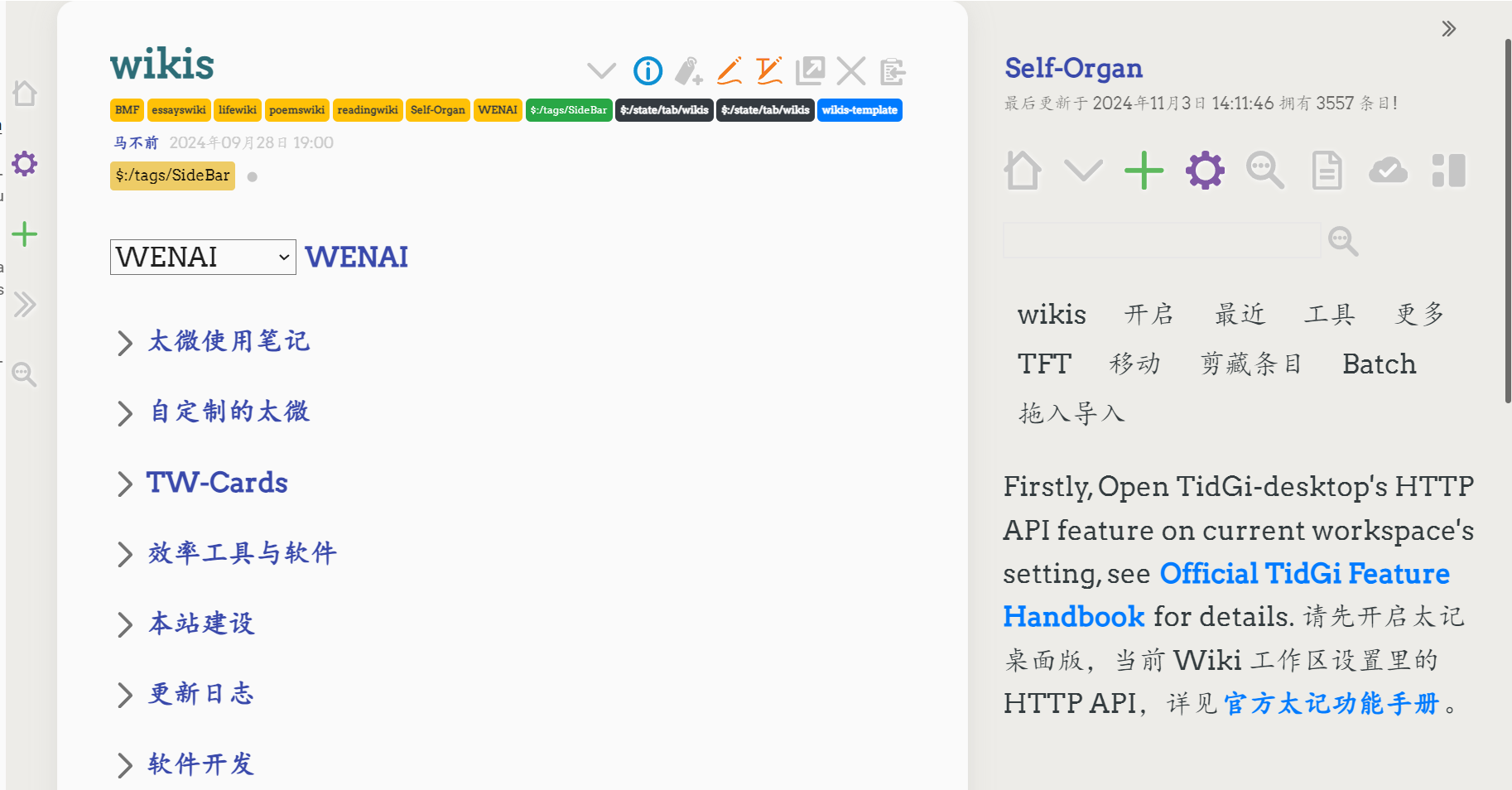
效果如图,我个人感觉会更好看一点。