tm-modal怎么自定义样式
-
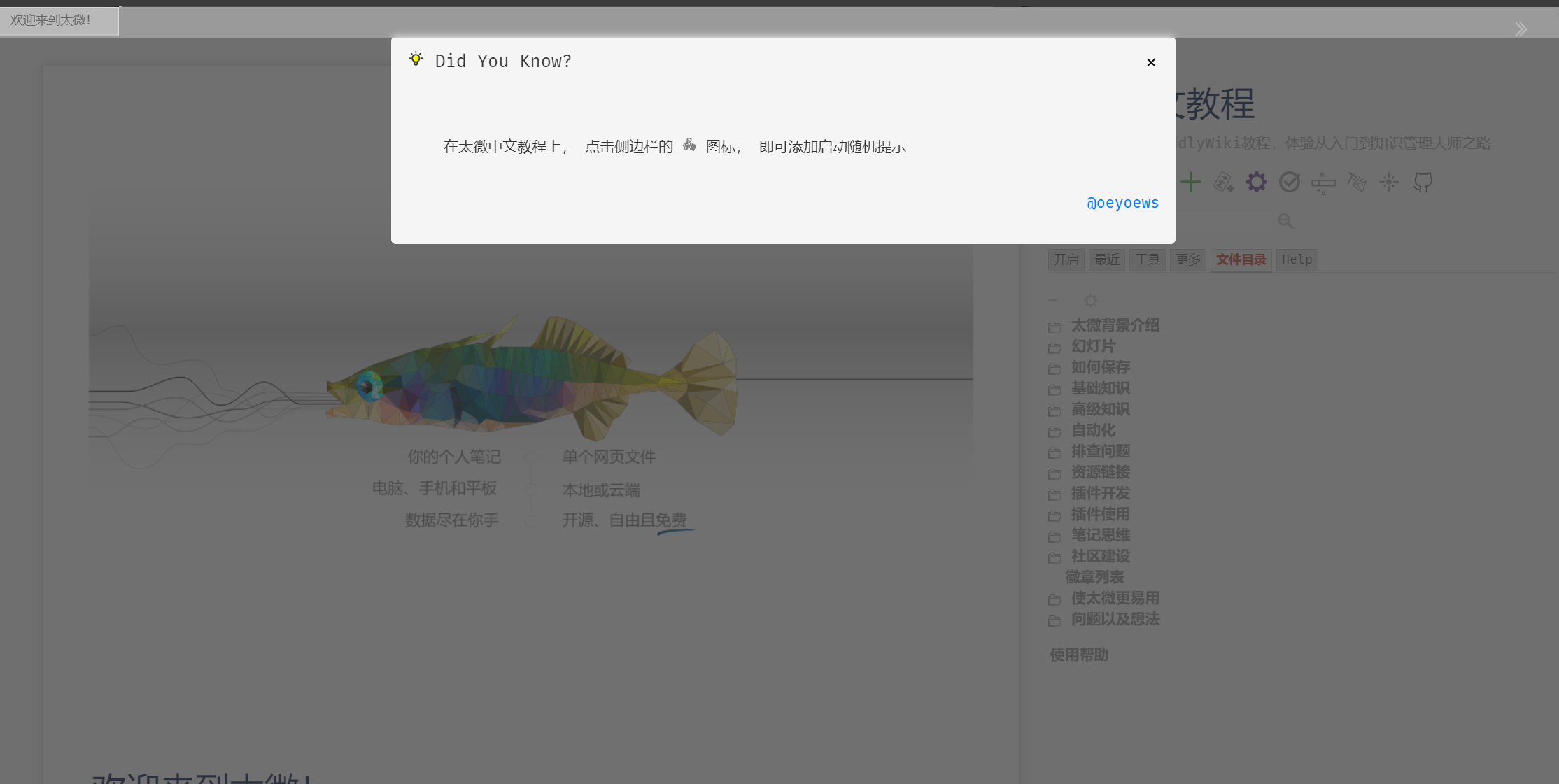
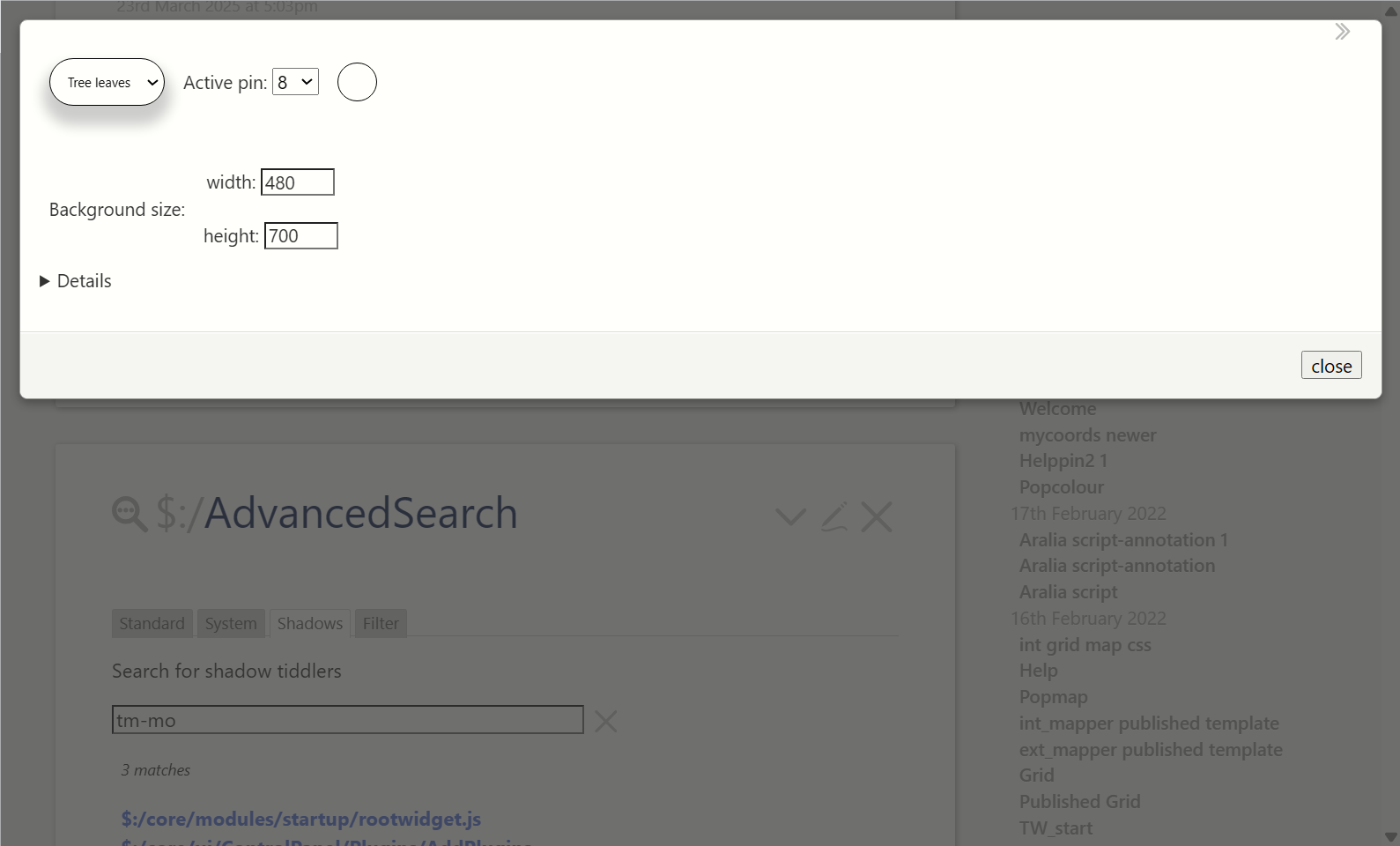
我想改一下这个模块的样式,不然宽高实在是不方便。
我最近在做一个弹出设置式的插件,类似于思源笔记或Obsidian的那种形式。

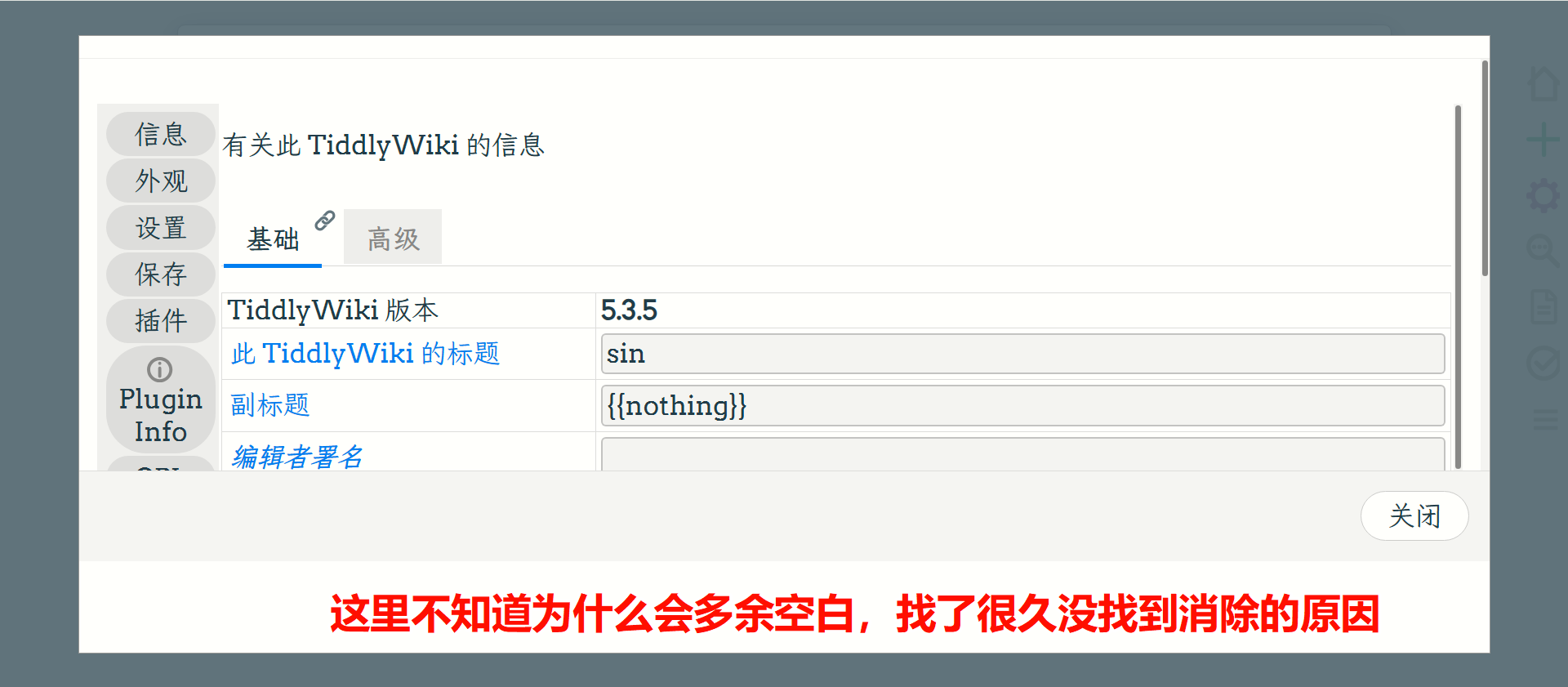
但 现在遇到了一个问题,就是tm-modal不好自定义样式。文档上说可以增加class字段,然后设置值来添加。
我看到论坛讨论这里确实有一个方法,但这个样式做出来之后会有问题。

目前我推了一个之前没有修改的版本在我的插件仓库里,可以帮忙看看。
- https://dongrentianyu.github.io/sin/
- https://github.com/dongrentianyu/sin
- 在src/PopupControlPanel文件夹中
我感觉也像是css的问题,但问了一天AI了,也没找到原因。这个问题是上面论坛那个解决方案中就有的,我也不知道为什么。
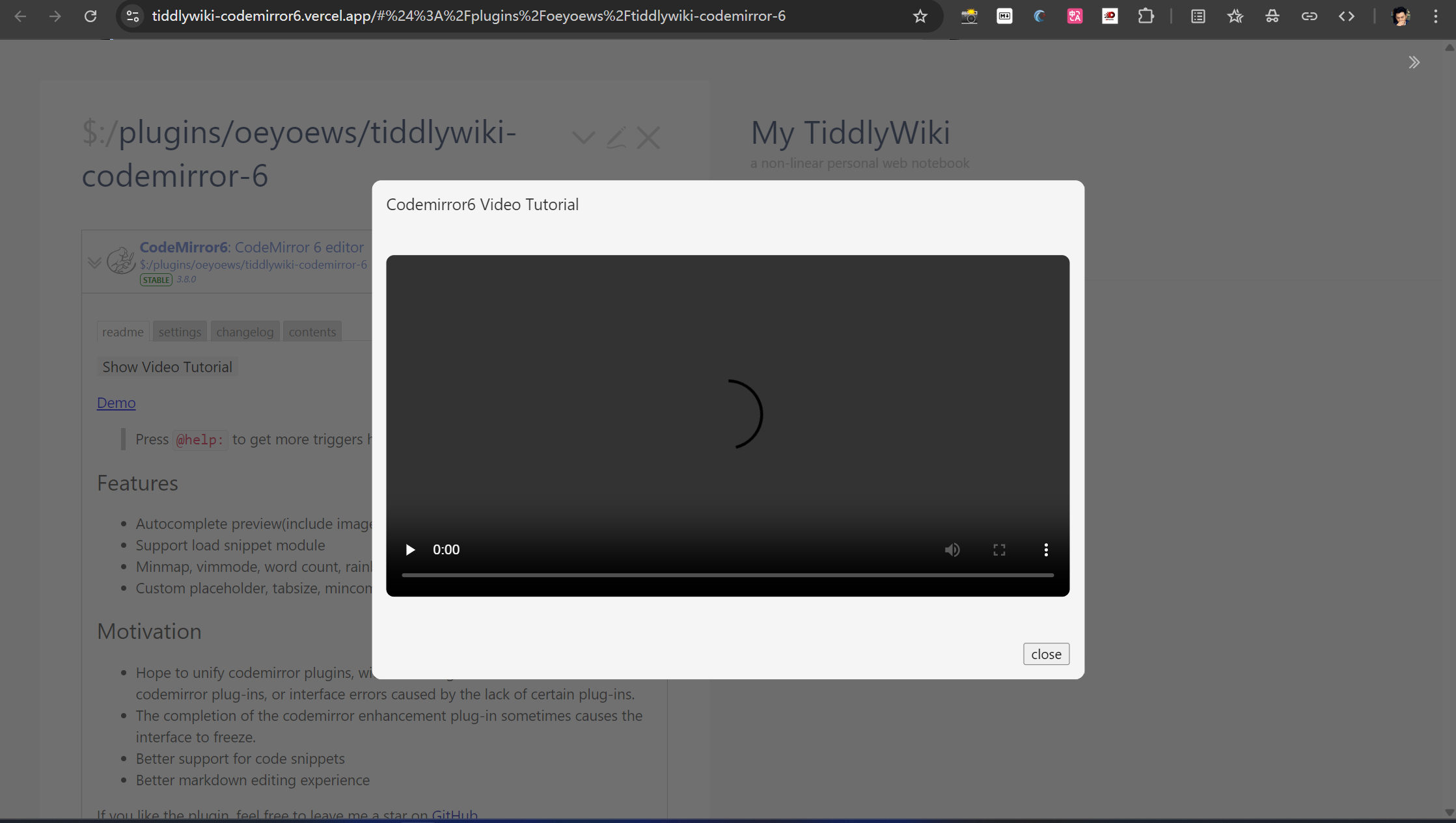
但令我很奇怪的是,我又在别人的wiki中发现了可以设置宽度。

但又没找到他是怎么设置的,也没有任何形式的说明。
而且他写的代码也没有别的特殊之处,我不知道这个是如何实现的。
论坛上也没有别的解决方案了。
-
上面图片的网址。
顺带吐槽一下,这就是我认为TiddlyWiki的不便之处。TiddlyWiki既不像Obsidian那样社区发达,虽然Obsidian是闭源的,但为什么Obsidian插件反而更丰富呢?TiddlyWiki拥有wikitext的编程方式,为什么插件写起来还这么难受呢?现在我都不敢想象如果没有TiddlyWiki舞这个文档,我要如何使用TiddlyWiki。但Obsidian用户不需要什么特殊的文档,因为markdown的文档多如牛毛。而思源笔记呢,自带了一大堆文档,还有一个中文友好的社区,有太多人愿意为之贡献和付出了。
而且TiddlyWiki国际论坛,几乎从来没有保存解决方案,有也只是一些用户自己保存了一些自己常用的方案。这就导致,如果有新用户进来,他也遇到了这个问题,那么他的解决办法除了直接在社区里提问,就是像我一样去翻整个TiddlyWiki社区论坛讨论,这让我感觉像是翻垃圾堆。因为要看一大堆与我想解决问题无关的内容。
他们一边抱怨没有足够多的贡献者,一边又不愿意自己去做一些发展社区的事情,甚至都让我感觉他们不希望新用户加入,他们可能觉得只要等待,新用户就会自动吸引过来了。
所以有很多时候,我也觉得自己是在浪费时间。
-
https://github.com/oeyoews/tiddlywiki-starter-kit/blob/main/plugins/oeyoews/tiddlywiki-modal-ui/tiddlers/style/style.css 看这个css 的写法, 别用tiddlywiki 的局部样式的写法, 不好调试
https://github.com/oeyoews/tiddlywiki-starter-kit/blob/main/plugins/oeyoews/tiddlywiki-modal-ui/readme.tid 不想写太多样式的话, 先用tc-modal-centered class, 然后自己调整宽高就行