tm-modal怎么自定义样式
-
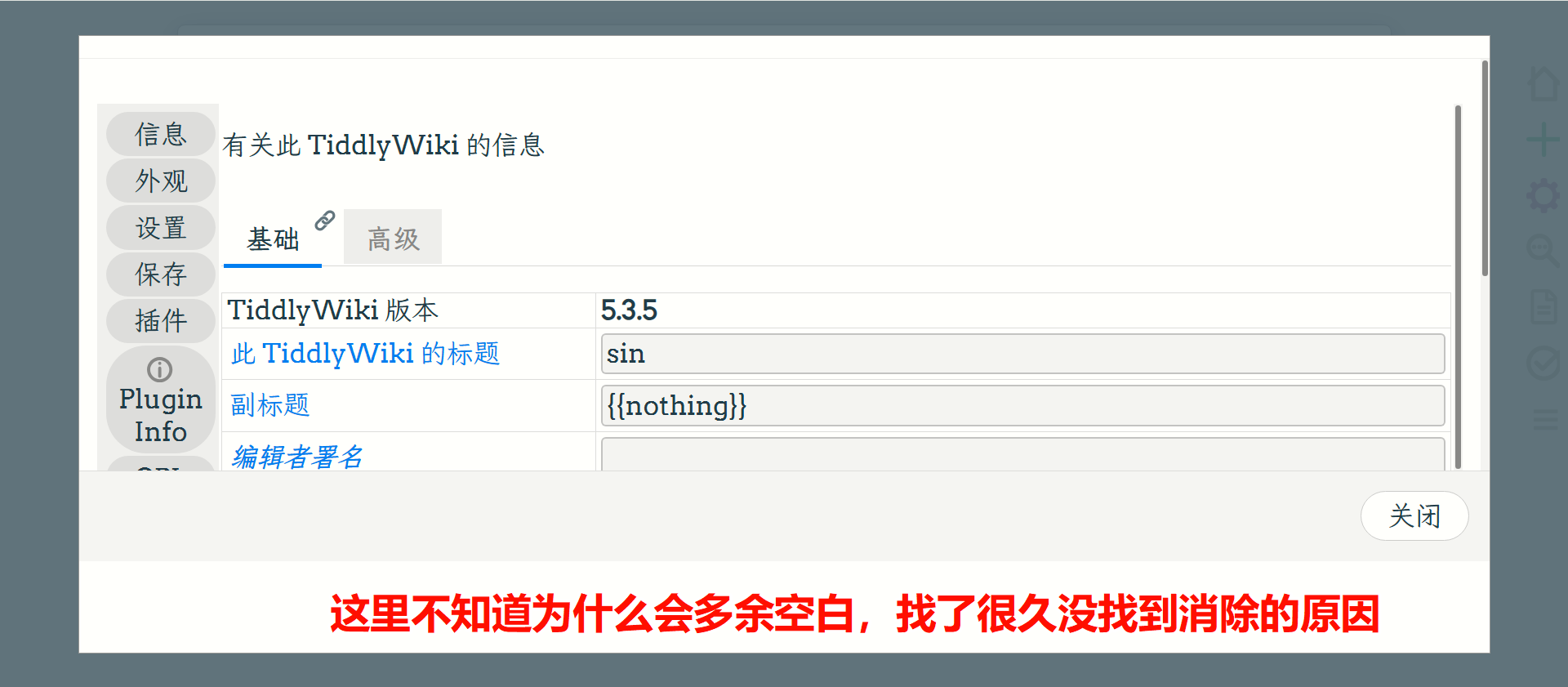
上面图片的网址。
顺带吐槽一下,这就是我认为TiddlyWiki的不便之处。TiddlyWiki既不像Obsidian那样社区发达,虽然Obsidian是闭源的,但为什么Obsidian插件反而更丰富呢?TiddlyWiki拥有wikitext的编程方式,为什么插件写起来还这么难受呢?现在我都不敢想象如果没有TiddlyWiki舞这个文档,我要如何使用TiddlyWiki。但Obsidian用户不需要什么特殊的文档,因为markdown的文档多如牛毛。而思源笔记呢,自带了一大堆文档,还有一个中文友好的社区,有太多人愿意为之贡献和付出了。
而且TiddlyWiki国际论坛,几乎从来没有保存解决方案,有也只是一些用户自己保存了一些自己常用的方案。这就导致,如果有新用户进来,他也遇到了这个问题,那么他的解决办法除了直接在社区里提问,就是像我一样去翻整个TiddlyWiki社区论坛讨论,这让我感觉像是翻垃圾堆。因为要看一大堆与我想解决问题无关的内容。
他们一边抱怨没有足够多的贡献者,一边又不愿意自己去做一些发展社区的事情,甚至都让我感觉他们不希望新用户加入,他们可能觉得只要等待,新用户就会自动吸引过来了。
所以有很多时候,我也觉得自己是在浪费时间。
-
https://github.com/oeyoews/tiddlywiki-starter-kit/blob/main/plugins/oeyoews/tiddlywiki-modal-ui/tiddlers/style/style.css 看这个css 的写法, 别用tiddlywiki 的局部样式的写法, 不好调试
https://github.com/oeyoews/tiddlywiki-starter-kit/blob/main/plugins/oeyoews/tiddlywiki-modal-ui/readme.tid 不想写太多样式的话, 先用tc-modal-centered class, 然后自己调整宽高就行