使用tm-modal来获得更多的空间
讨论
3
帖子
2
发布者
91
浏览
1
关注中
-
【Noteey标签系统 | 高效分类与整理,让你的数据井井有条!】https://www.bilibili.com/video/BV1WdZbY3EXn
比如上面的视频中,noteey这款软件大量使用类似的操作来获得更大的交互空间。
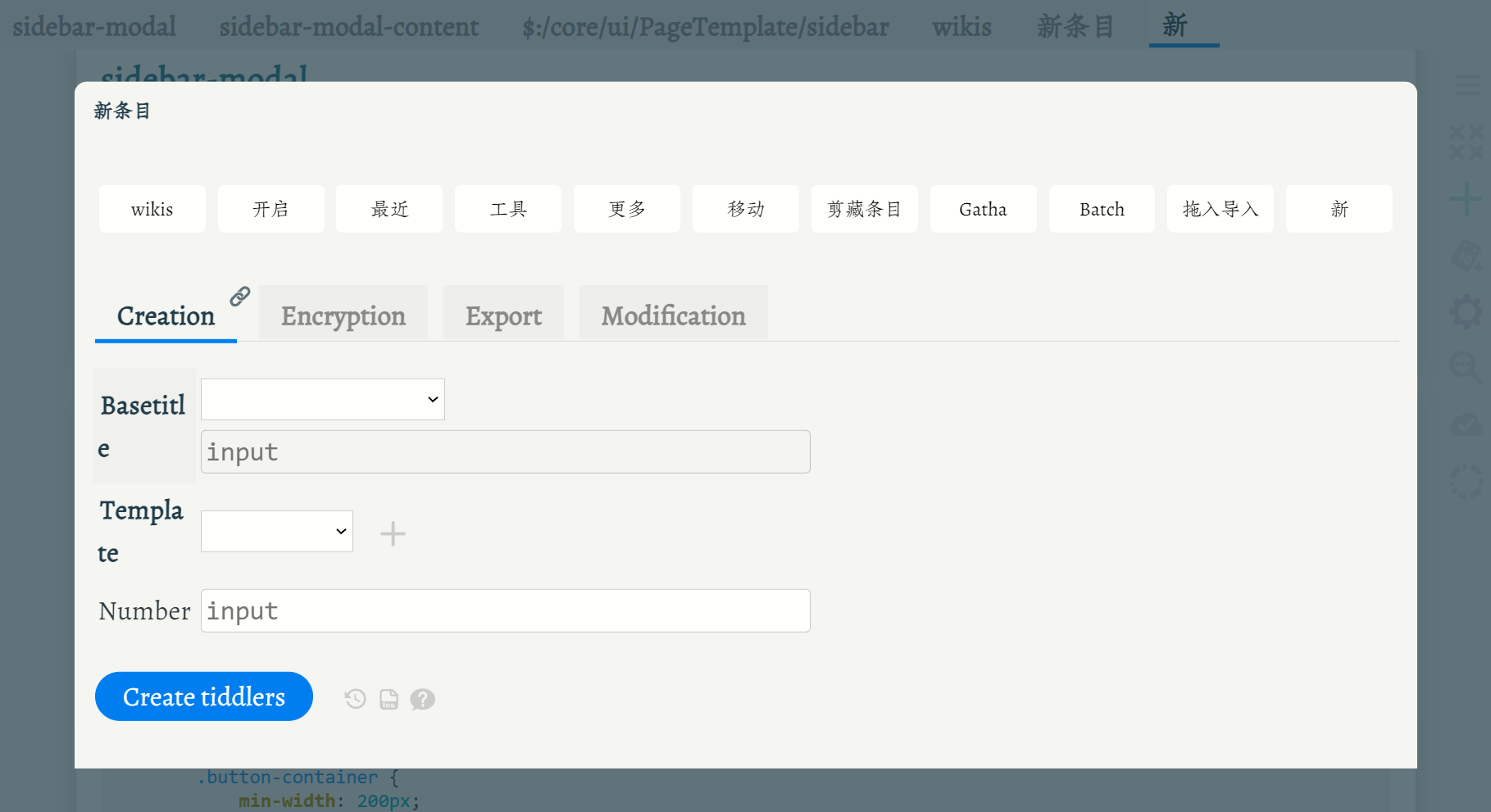
在TiddlyWiki就是使用tm-modal来实现。

我稍微改了改,做了一个侧边栏面板,这个面板会比侧边栏要宽很多,使用体验感觉更好。