使用Shiraz Formatter高亮插件做阅读批注
-
这些配色都是我在小红书找的电子手账配色,可以自由发挥。
-
这个用法很正确,我之前也看过库克马的设拉子插件库 https://kookma.github.io/TW-Shiraz/#Shiraz Tutorial 但是一直没用起来过
反正宏的用法都是差不多,你整的具体的配色很重要

-
默认快捷键:
选中文字后,再点开Shiraz Formatter按钮(是一个扫帚图案 )
)
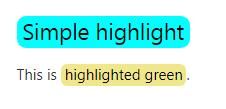
hls阴影荧光笔:按住Shift键并单击Highlight color下的色块
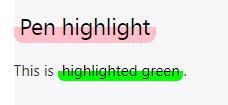
hlp钢笔荧光笔:按住Alt键并单击Highlight color下的色块
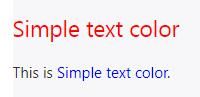
tc修改文字颜色:单击Text color下的色块按住Ctrl键并单击Highlight color或Text color下的色块,可以跳转到对应条目修改默认显示的颜色。
-
其他下划线样式
text-decoration: underline double; /** 双下划线 **/ text-decoration: underline dotted; /** 虚线**/ text-decoration: underline wavy; /** 波浪线 **/关于波浪线我还没研究出怎么调节波动幅度
-
其他下划线样式
text-decoration: underline double; /** 双下划线 **/ text-decoration: underline dotted; /** 虚线**/ text-decoration: underline wavy; /** 波浪线 **/关于波浪线我还没研究出怎么调节波动幅度
@dyp1121054136 厉害啊,有机会可以把这些内容整合到太微中文教程里去。
xp那边也有类似的插件,mark button还是什么来着,可以一并研究下。
-
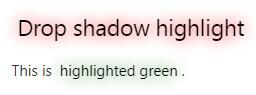
给文字增加阴影,双色文字效果
在$:/plugins/kookma/shiraz/macros/text-utility
加上代码\define tcs(src:"", color1:"red", color2:"yellow") <span style="color:$color1$; text-shadow: 1px 1px 0 $color2$;">$src$</span> <!-- text highlight shadow--> \define thls(src:"", color1:"red", color2:"yellow", color3:"blue") <mark class="kk-sh-highlight" style="color:$color1$;background-color:$color2$; text-shadow: 1px 1px 0 $color3$;">$src$</mark> <!-- text highlight pen shadow--> \define thlps(src:"", color1:"red", color2:"yellow", color3:"blue) <mark class="kk-sh-highlight-pen" style="color:$color1$; background-image: linear-gradient(to top, $color2$ 50%, transparent 0); text-shadow: 1px 1px 0 $color3$;">$src$</mark>书写格式
<<tcs "文本" 文字颜色代码 阴影颜色代码>> <<thls "文本" 文字颜色代码 背景颜色代码 阴影颜色代码>> <<thlps "文本" 文字颜色代码 背景颜色代码 阴影颜色代码>> -
@机杼 mark button那个我不会弄,要一组一组颜色录入,还要命名,好麻烦,之前做的废弃了
-
@机杼 mark button那个我不会弄,要一组一组颜色录入,还要命名,好麻烦,之前做的废弃了
@dyp1121054136 嗯,那个插件基本上很成熟了,只是提一下。可以对比着使用。
-
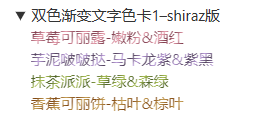
双色文字色卡1–shiraz版

<<tcs "草莓可丽露-嫩粉&酒红" #E8A0AF #7D3C4C>> <<tc "酒红#7D3C4C" #7D3C4C>> <<tc "珊瑚橙#B66454" #B66454>> <<tc "嫩粉#E8A0AF" #E8A0AF>> <<tc "烟粉#B26576" #B26576>> <<tc "灰粉#B38F94" #B38F94>> <<tcs "芋泥啵啵挞-马卡龙紫&紫黑" #BD9FDC #53445D>> <<tc "烟紫#AC99C2" #AC99C2>> <<tc "紫黑#53445D" #53445D>> <<tc "马卡龙紫#BD9FDC" #BD9FDC>> <<tc "浅橙#E2AD9B" #E2AD9B>> <<tc "姜黄#DEC26E" #DEC26E>> <<tcs "抹茶派派-草绿&森绿" #ABC255 #4A5E27>> <<tc "草绿#ABC255" #ABC255>> <<tc "蜜桃粉#D18C9B" #D18C9B>> <<tc "森绿#4A5E27" #4A5E27>> <<tc "抹茶#788413" #788413>> <<tc "豆沙绿#949A6D" #949A6D>> <<tcs "香蕉可丽饼-枯叶&棕叶" #C7A056 #7D4410>> <<tc "棕叶#7D4410" #7D4410>> <<tc "枯叶#C7A056" #C7A056>> <<tc "枫红#963523" #963523>> <<tc "玫瑰#BD7170" #BD7170>> <<tc "玫瑰棕#6A4F4F" #6A4F4F>> -
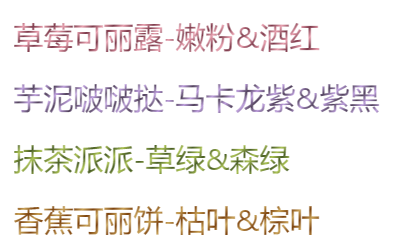
双色文字色卡1–shiraz版(放大)

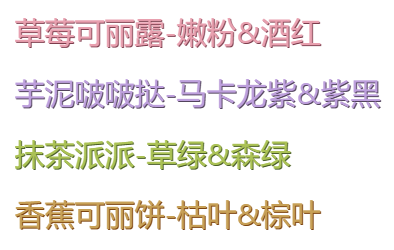
! <<tcs "草莓可丽露-嫩粉&酒红" #E8A0AF #7D3C4C>> ! <<tcs "芋泥啵啵挞-马卡龙紫&紫黑" #BD9FDC #53445D>> ! <<tcs "抹茶派派-草绿&森绿" #ABC255 #4A5E27>> ! <<tcs "香蕉可丽饼-枯叶&棕叶" #C7A056 #7D4410>> -
双色渐变文字效果
在$:/plugins/kookma/shiraz/macros/text-utility
加上代码<!-- 重复线性渐变 --> \define tcj(src:"", color1:"red", color2:"yellow") <span style="background-image: repeating-linear-gradient(135deg, $color1$, $color2$ 7px, $color1$ 14px); background-clip: text; -webkit-background-clip: text; color: transparent;">$src$</span>书写格式
<<tcj "文本" 颜色代码1 颜色代码2>>双色渐变文字色卡1–shiraz版
<<tcj "草莓可丽露-嫩粉&酒红" #E8A0AF #7D3C4C>> <<tcj "芋泥啵啵挞-马卡龙紫&紫黑" #BD9FDC #53445D>> <<tcj "抹茶派派-草绿&森绿" #ABC255 #4A5E27>> <<tcj "香蕉可丽饼-枯叶&棕叶" #C7A056 #7D4410>>
-
渐变文字原理:先画一个线性渐变背景,然后剪切成文字大小。这里用到了重复线性渐变,所以要注意各个颜色的宽度大小,像素单位px。目前设置了从左上角到右下角渐变,即135deg(deg是角度单位)。
background-image: repeating-linear-gradient(135deg, 颜色代码1, 颜色代码2 颜色2大小, 颜色代码1 颜色1大小);
-
双色渐变文字色卡1–shiraz版(放大)

-
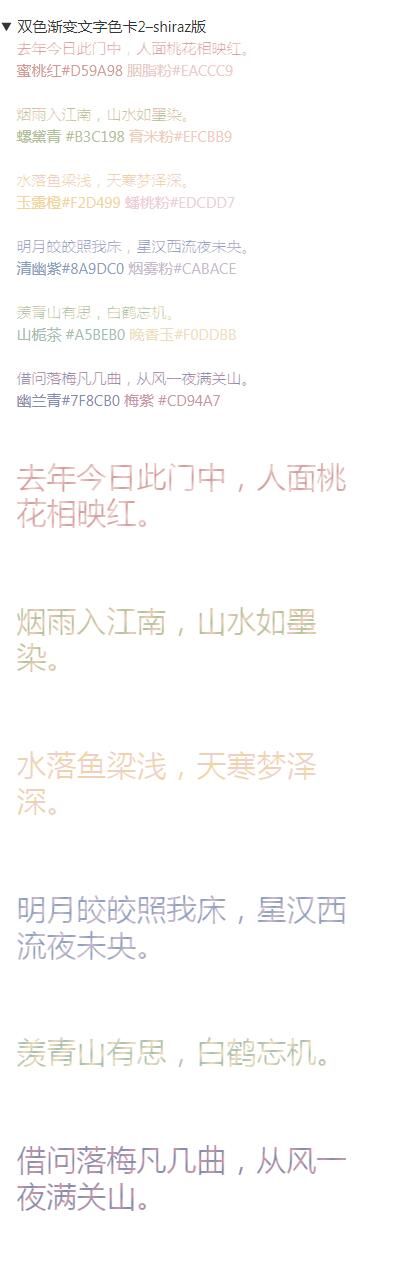
低饱和度低对比度双色文字渐变效果
好看是好看,但看不清
双色渐变文字色卡2–shiraz版
<<tcj "去年今日此门中,人面桃花相映红。" #D59A98 #EACCC9>> <<tc "蜜桃红#D59A98" #D59A98>> <<tc "胭脂粉#EACCC9" #EACCC9>> <<tcj "烟雨入江南,山水如墨染。" #B3C198 #EFCBB9>> <<tc "螺黛青 #B3C198" #B3C198>> <<tc "膏米粉#EFCBB9" #EFCBB9>> <<tcj "水落鱼梁浅,天寒梦泽深。" #F2D499 #EDCDD7>> <<tc "玉露橙#F2D499" #F2D499>> <<tc "蟠桃粉#EDCDD7" #EDCDD7>> <<tcj "明月皎皎照我床,星汉西流夜未央。" #8A9DC0 #CABACE>> <<tc "清幽紫#8A9DC0" #8A9DC0>> <<tc "烟雾粉#CABACE" #CABACE>> <<tcj "羡青山有思,白鹤忘机。" #A5BEB0 #F0DDBB>> <<tc "山栀茶 #A5BEB0" #A5BEB0>> <<tc "晚香玉#F0DDBB" #F0DDBB>> <<tcj "借问落梅凡几曲,从风一夜满关山。" #7F8CB0 #CD94A7>> <<tc "幽兰青#7F8CB0" #7F8CB0>> <<tc "梅紫 #CD94A7" #CD94A7>> <h1><<tcj "去年今日此门中,人面桃花相映红。" #D59A98 #EACCC9>></h1> <h1><<tcj "烟雨入江南,山水如墨染。" #B3C198 #EFCBB9>></h1> <h1><<tcj "水落鱼梁浅,天寒梦泽深。" #F2D499 #EDCDD7>></h1> <h1><<tcj "明月皎皎照我床,星汉西流夜未央。" #8A9DC0 #CABACE>></h1> <h1><<tcj "羡青山有思,白鹤忘机。" #A5BEB0 #F0DDBB>> </h1> <h1><<tcj "借问落梅凡几曲,从风一夜满关山。" #7F8CB0 #CD94A7>></h1>
-
-
今天看到高亮文本的插件 https://tw-cpl.netlify.app/#Plugin_202203245419173 ,是可以一键高亮,更方便,不过就没有渐变色了(其实要做也可以做)