免插件免空格免空行,快速实现硬式换行
讨论
4
帖子
2
发布者
154
浏览
1
关注中
-
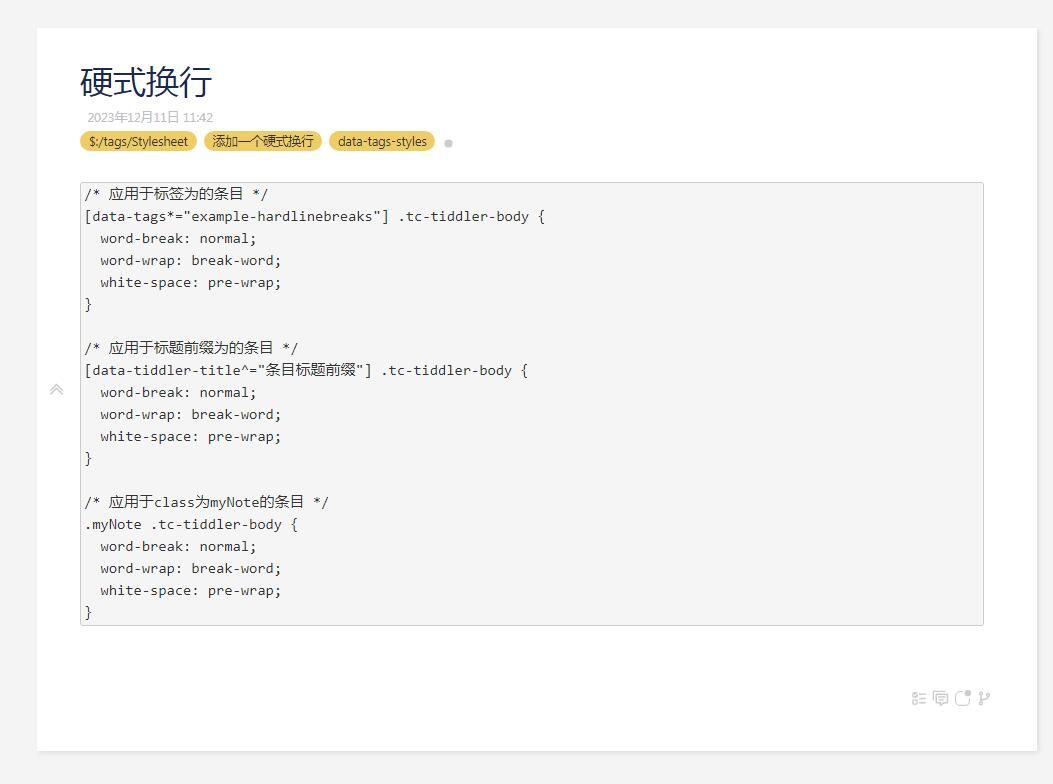
新建一个条目,添加tag
$:/tags/Stylesheet
data-tags-styles/* 应用于标签为的条目 */ [data-tags*="example-hardlinebreaks"] .tc-tiddler-body { word-break: normal; word-wrap: break-word; white-space: pre-wrap; } /* 应用于标题前缀为的条目 */ [data-tiddler-title^="条目标题前缀"] .tc-tiddler-body { word-break: normal; word-wrap: break-word; white-space: pre-wrap; } /* 应用于class为myNote的条目 */ .myNote .tc-tiddler-body { word-break: normal; word-wrap: break-word; white-space: pre-wrap; } -
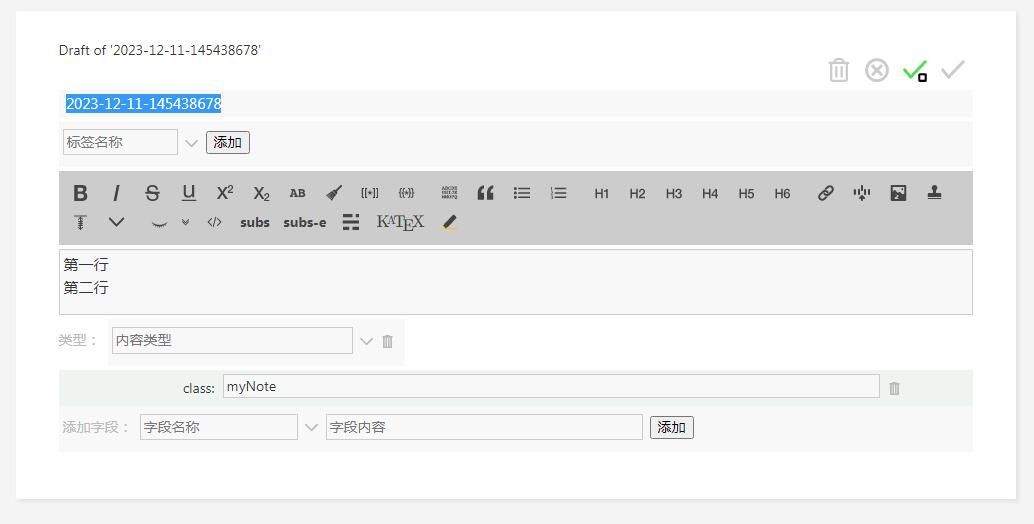
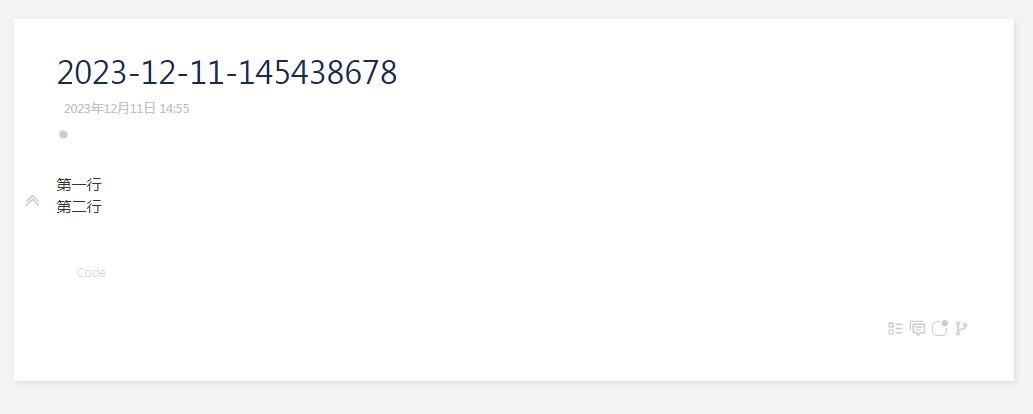
这里主要展示第三种class的写法,不应用到全部条目是因为可能会和其他插件起冲突产生bug。



-
Markdown风格硬换行符插件:Space Space Newline,,https://tw-cn.netlify.app/#WikiText扩展语法