用grid网格布局实现复杂排版
讨论
6
帖子
1
发布者
208
浏览
1
关注中
-

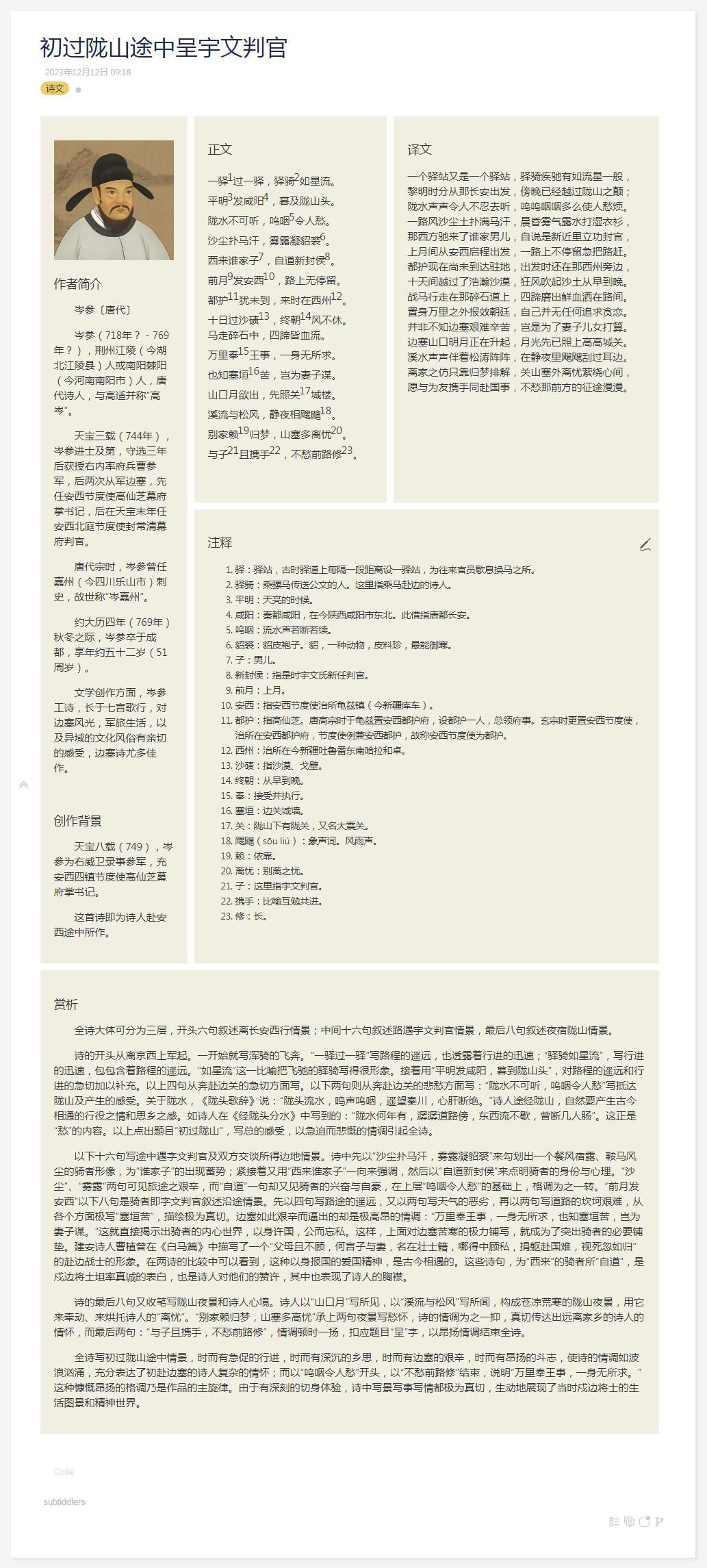
主条目代码<div class="grid-container"> <div class="item1"><<paragraphs "[[初过陇山途中呈宇文判官 正文]]" notitle float-right>></div> <div class="item2"><<paragraphs "[[初过陇山途中呈宇文判官 简介]]" notitle float-right>></div> <div class="item3"><<paragraphs "[[初过陇山途中呈宇文判官 注释]]" notitle float-right>></div> <div class="item4"><<paragraphs "[[初过陇山途中呈宇文判官 译文]]" notitle float-right>></div> <div class="item5"><<paragraphs "[[初过陇山途中呈宇文判官 赏析]]" notitle float-right>></div> </div>新建条目加tag
$:/tags/Stylesheet
data-tags-styles添加css代码
.item1 { grid-area: left; } .item2 { grid-area: menu; } .item3 { grid-area: main; } .item4 { grid-area: right; } .item5 { grid-area: footer; }.grid-container { display: grid; grid: 'menu left right right' 'menu main main main' 'footer footer footer footer';grid-gap: 5px; background-color: transparent; }.grid-container > div { background-color: #F0EFE2; text-align: left; padding:15px 15px 15px 15px;/* 上右下左 */ } -
添加注释需安装Refnotes脚注插件
使用方法:
1、用 <<fnote "">> 在正文添加行间批注,批注会按顺序自动编号,鼠标悬停显示;
2、用 ^^,^^ 隔开同一个句子的多条批注;
3、用 <<showfnotes filter:"[title[条目标题]]">> 汇总批注。正文代码
!!!正文 """ 一驿<<fnote "驿:驿站,古时驿道上每隔一段距离设一驿站,为往来官员歇息换马之所。">>过一驿,驿骑<<fnote "驿骑:乘骡马传送公文的人。这里指乘马赴边的诗人。">>如星流。 平明<<fnote "平明:天亮的时候。">>发咸阳<<fnote "咸阳:秦都咸阳,在今陕西咸阳市东北。此借指唐都长安。">>,暮及陇山头。 陇水不可听,呜咽<<fnote "呜咽:流水声若断若续。">>令人愁。 沙尘扑马汗,雾露凝貂裘<<fnote "貂裘:貂皮袍子。貂,一种动物,皮料珍,最能御寒。">>。 西来谁家子<<fnote "子:男儿。">>,自道新封侯<<fnote "新封侯:指是时宇文氏新任判官。">>。 前月<<fnote "前月:上月。">>发安西<<fnote "安西:指安西节度使治所龟兹镇(今新疆库车)。">>,路上无停留。 都护<<fnote "都护:指高仙芝。唐高宗时于龟兹置安西都护府,设都护一人,总领府事。玄宗时更置安西节度使,治所在安西都护府,节度使例兼安西都护,故称安西节度使为都护。">>犹未到,来时在西州<<fnote "西州:治所在今新疆吐鲁番东南哈拉和卓。">>。 十日过沙碛<<fnote "沙碛:指沙漠、戈壁。">>,终朝<<fnote "终朝:从早到晚。">>风不休。 马走碎石中,四蹄皆血流。 万里奉<<fnote "奉:接受并执行。">>王事,一身无所求。 也知塞垣<<fnote "塞垣:边关城墙。">>苦,岂为妻子谋。 山口月欲出,先照关<<fnote "关:陇山下有陇关,又名大震关。">>城楼。 溪流与松风,静夜相飕飗<<fnote "飕飗(sōu liú):象声词。风雨声。">>。 别家赖<<fnote "赖:依靠。">>归梦,山塞多离忧<<fnote "离忧:别离之忧。">>。 与子<<fnote "子:这里指宇文判官。">>且携手<<fnote "携手:比喻互勉共进。">>,不愁前路修<<fnote "修:长。">>。 """注释代码
!!!注释 <<showfnotes filter:"[title[初过陇山途中呈宇文判官 正文]]">> -
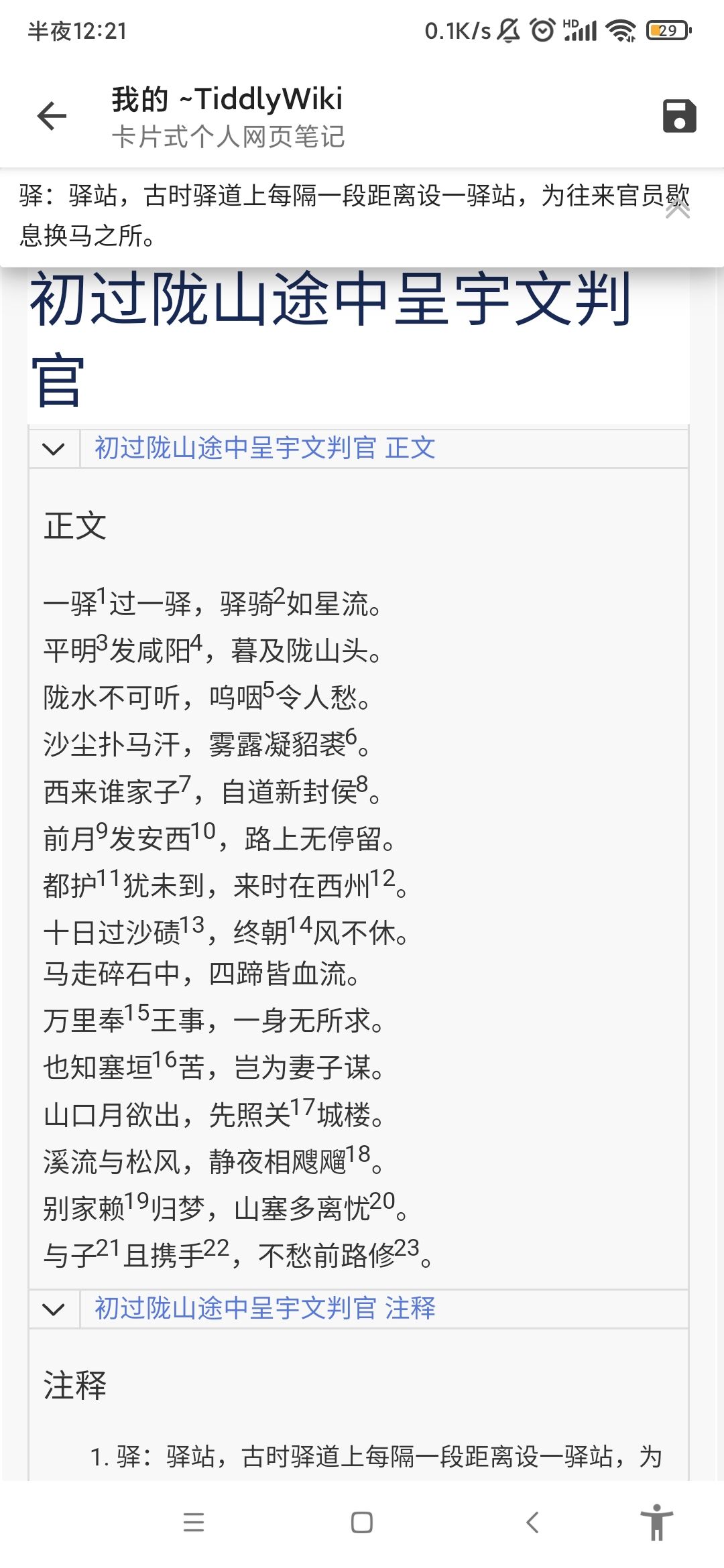
只是为电脑端多提供了一种子条目聚合显示效果,手机端显示效果并不好

手机端子条目浏览

-
主条目使用了段落宏,每个子条目都可以直接编辑,需要安装插件$:/jd/macros/paragraphs
调整编辑按钮的位置
/* 编辑按钮在右侧 */ .paragraph-wrapper .float-right { position: absolute; right: -10px; top: 0; display: flex; flex-direction: column; opacity: 0; transition: opacity 400ms; font-size: 20px; } .paragraph-wrapper:hover .float-right { opacity: 1; }引用格式
<<paragraphs "[[条目标题]]" notitle float-right>> -
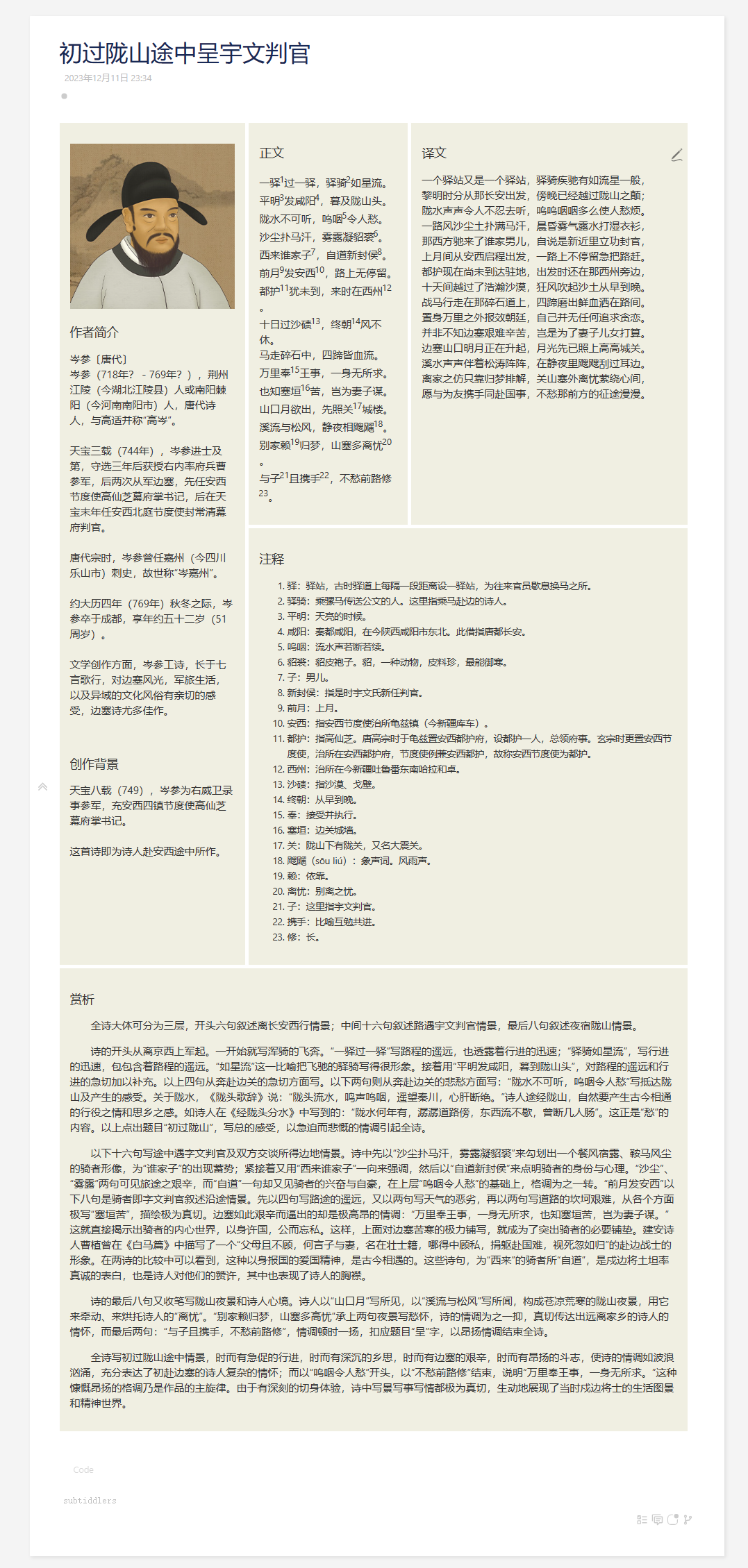
修改一下格子的比例
第一行:1:2:3
第二行:1:5
第三行:6grid: 'menu left left right right right' 'menu main main main main main' 'footer footer footer footer footer footer'; -
调整比例后展示效果