在条目内部加侧边滑块实现长文网页式预览
讨论
7
帖子
2
发布者
282
浏览
1
关注中
-
新建条目,添加以下代码,高度height数值可自由调节
<div style=" width: 100%; top:0px; height: 500px; margin-top: -5px; border: 0px; overflow-x:hidden; overflow-y:auto; "> {{条目名称}} </div> -
小技巧:可以当做阅读块插入其他条目中间
-
小技巧:可以当做阅读块插入其他条目中间
<div style=" width: 100%; top:0px; height: 500px; margin-top: -5px; border: 0px; overflow-x:hidden; overflow-y:auto; "> <$transclude tiddler="HelloThere" mode="block"/> </div>改成用transclude微件形式会更好。因为直接双花括号好像会造成一些格式的丢失。

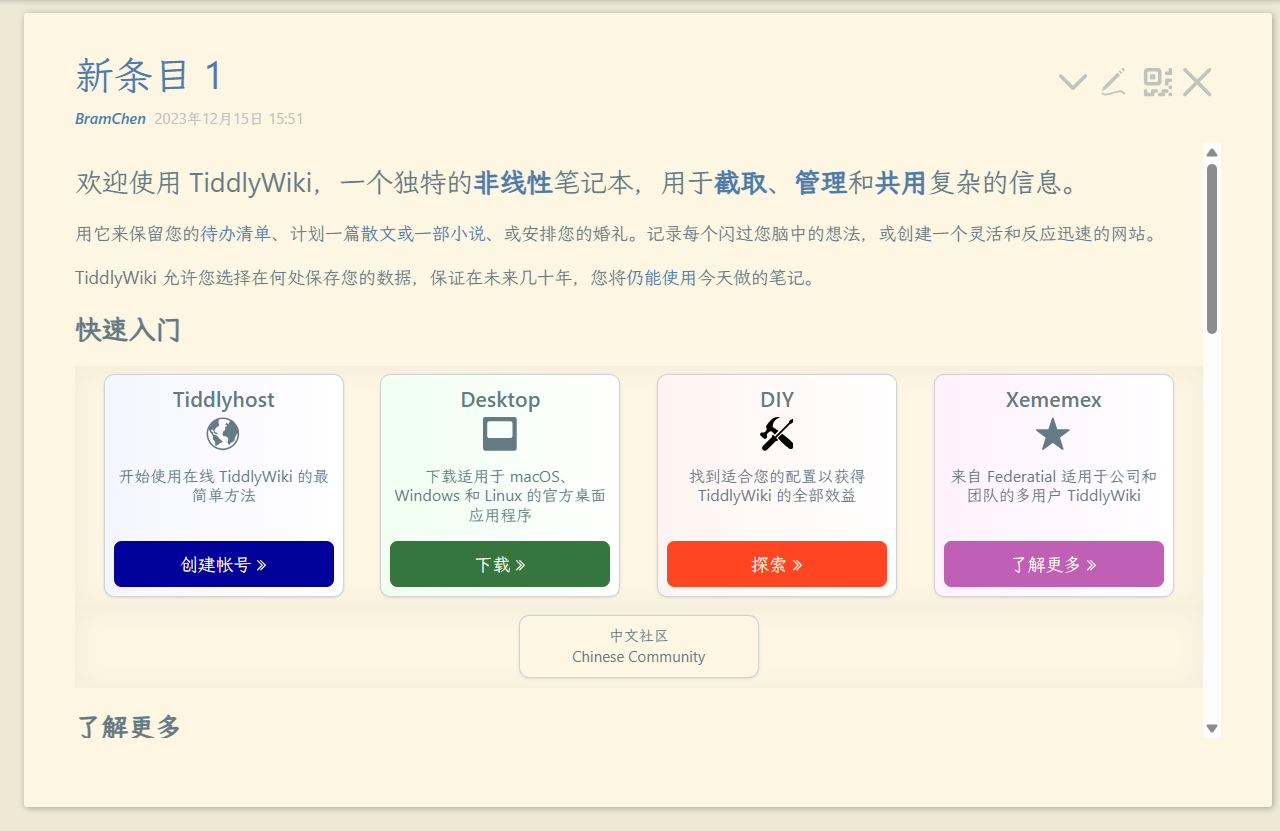
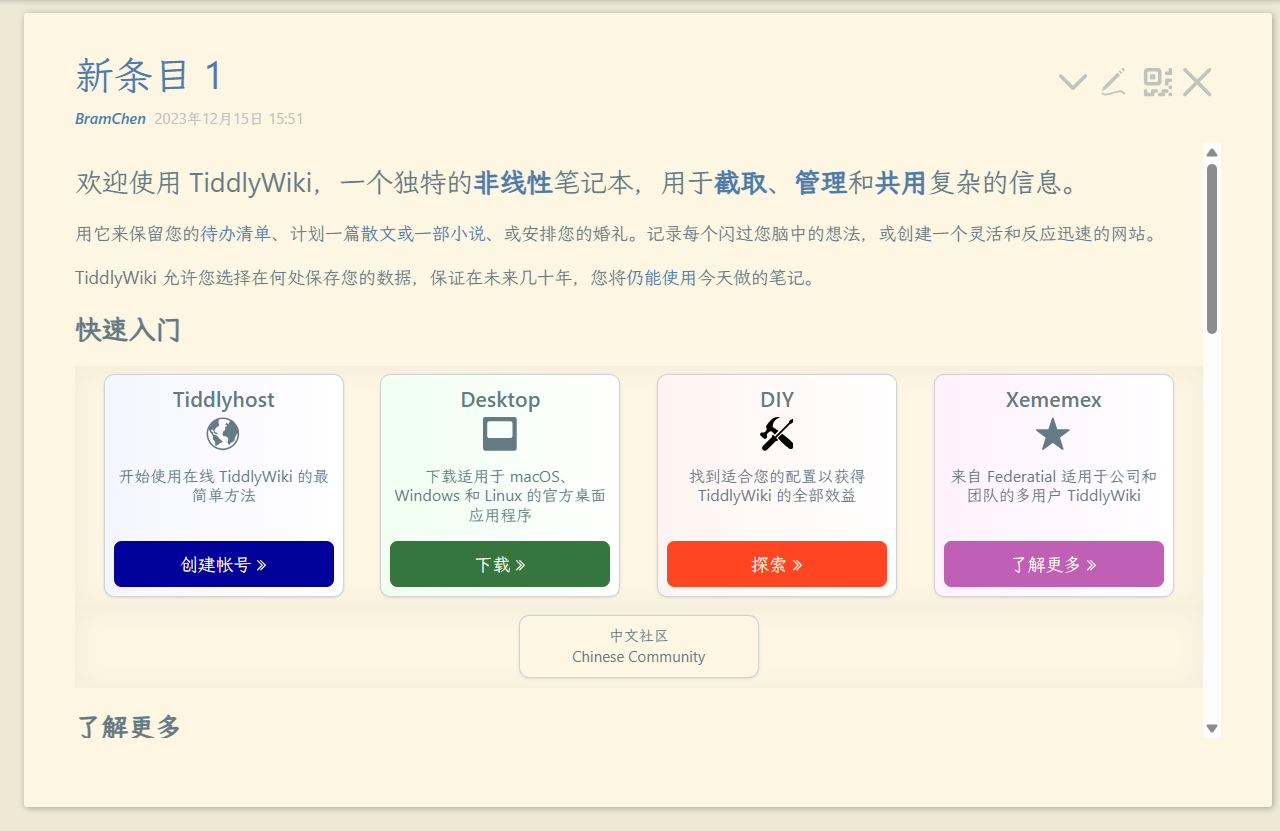
这是使用transclude微件的效果。

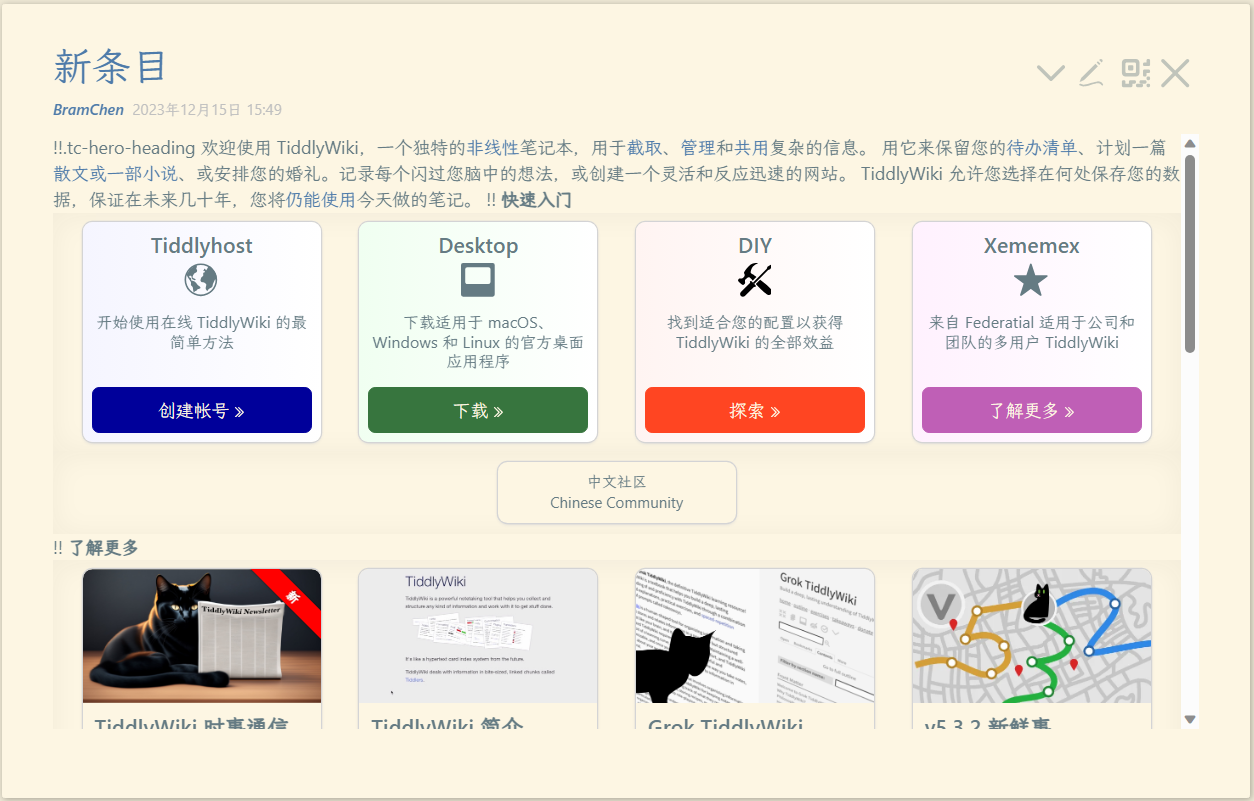
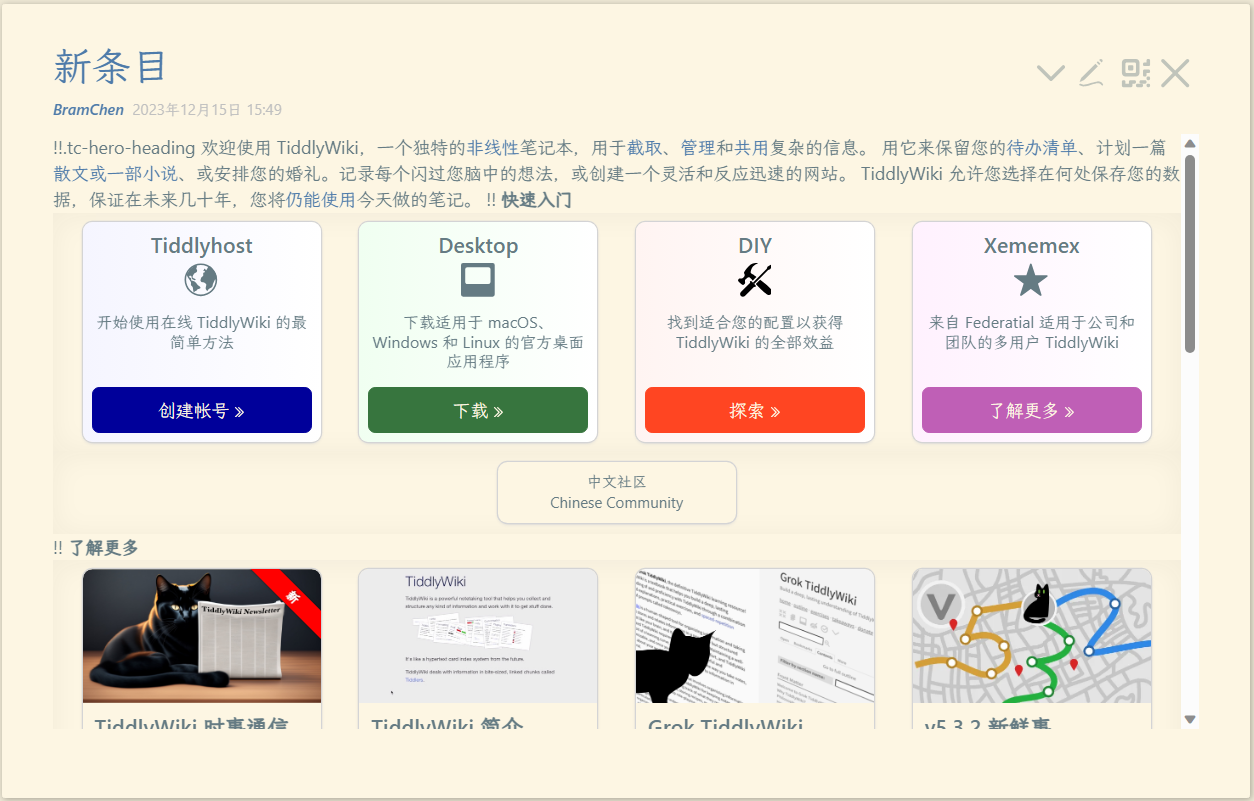
这是直接使用双花括号的效果。
但感觉这像是一个tiddlywiki的bug,理论上来说双花括号也应该递归传递样式的。不知道是为什么。
-
<div style=" width: 100%; top:0px; height: 500px; margin-top: -5px; border: 0px; overflow-x:hidden; overflow-y:auto; "> <$transclude tiddler="HelloThere" mode="block"/> </div>改成用transclude微件形式会更好。因为直接双花括号好像会造成一些格式的丢失。

这是使用transclude微件的效果。

这是直接使用双花括号的效果。
但感觉这像是一个tiddlywiki的bug,理论上来说双花括号也应该递归传递样式的。不知道是为什么。
@机杼 感谢

-
新用法:
制作一个可以滚动的长目录钉在侧边栏
加tag:$:/tags/SideBar<div style=" width: 100%; top:0px; height: 100px; margin-top: -5px; border: 0px; overflow-x:hidden; overflow-y:auto; "> <<list-links filter:"[tag[标签]]" type:"ol">> </div> -
我还想要一个可以在每个条目底部向上弹出的目录,这对移动端阅读很有帮助。
