字体子集化,傻瓜式内嵌字体,实测移动端离线生效
-
小白推荐,适用于少量文字 https://github.com/ecomfe/fontmin-app/
进阶方案 http://ecomfe.github.io/fontmin/#app导入字体,粘贴文字,点击生成,把生成的-embed.css文件拖入tiddlywiki,加上tag:$:/tags/Stylesheet,在设置-外观-主题调整-字型,加上生成字体font-family对应的字体名称。
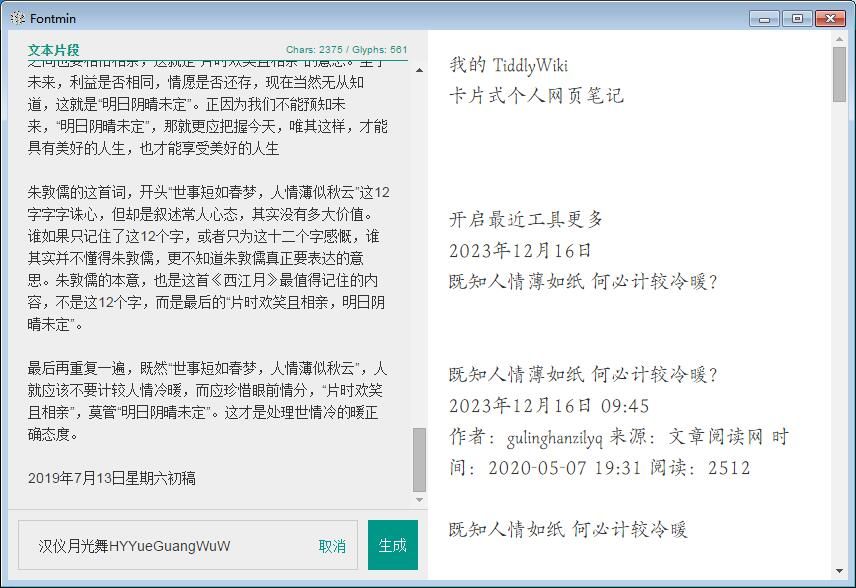
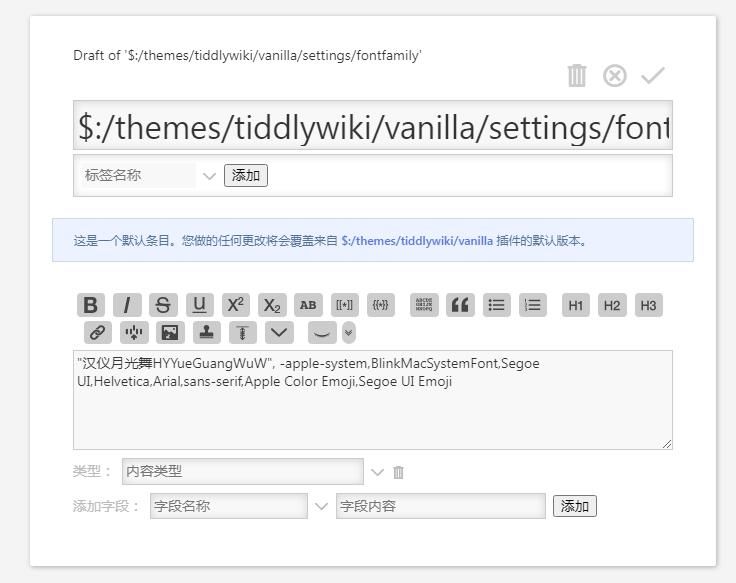
软件界面

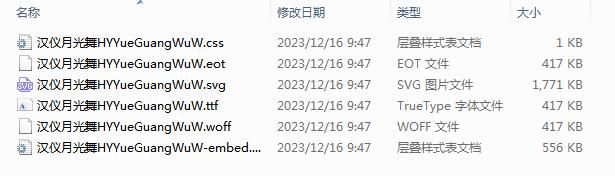
生成文件

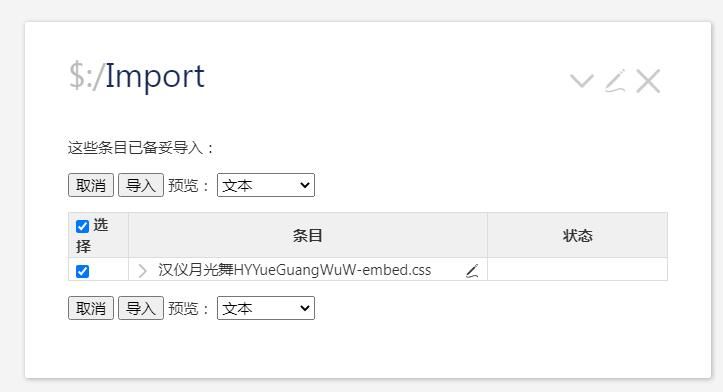
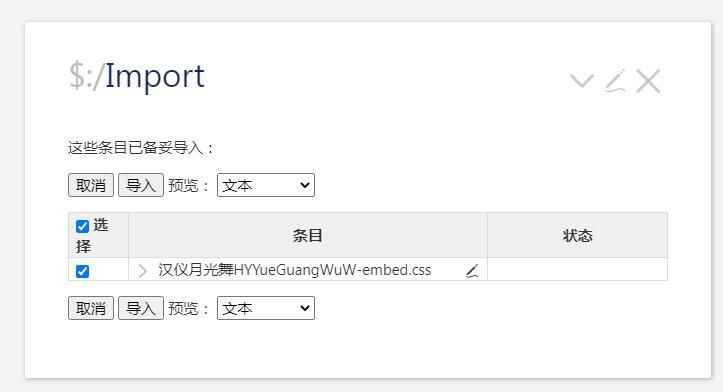
导入到tiddlywiki

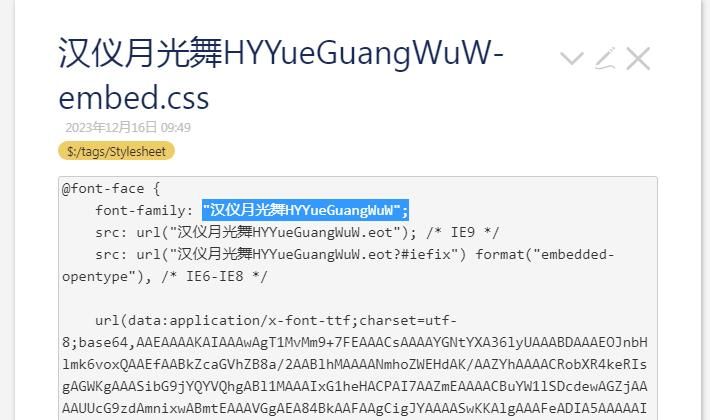
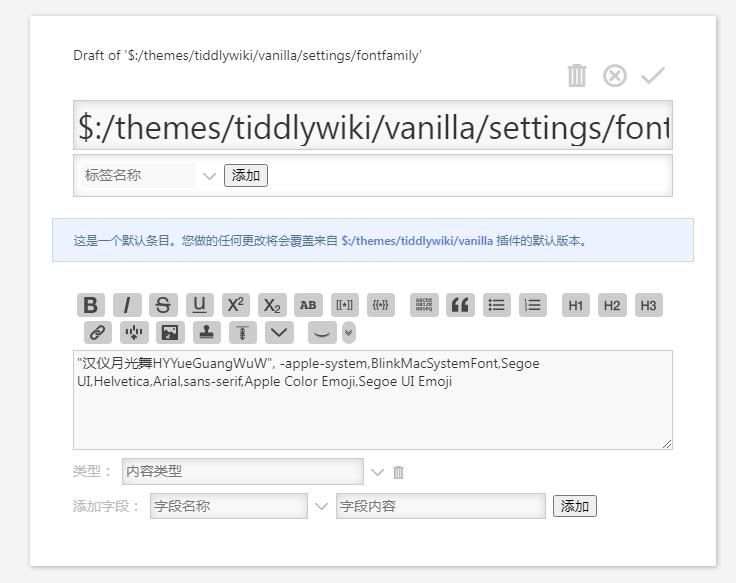
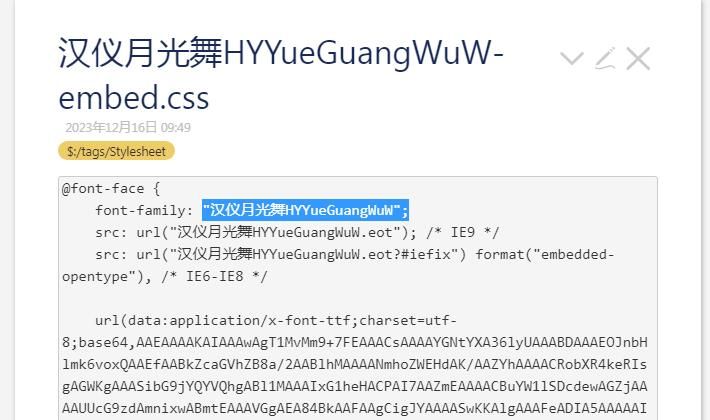
加tag$:/tags/Stylesheet

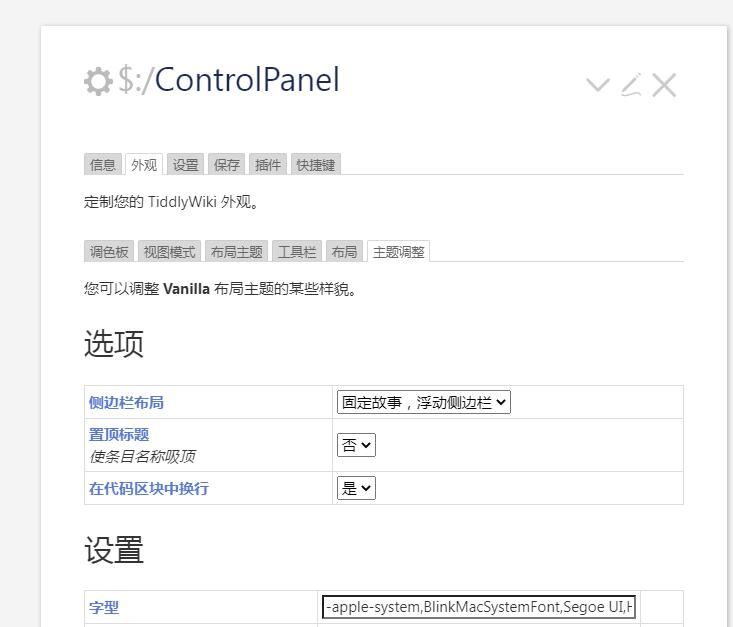
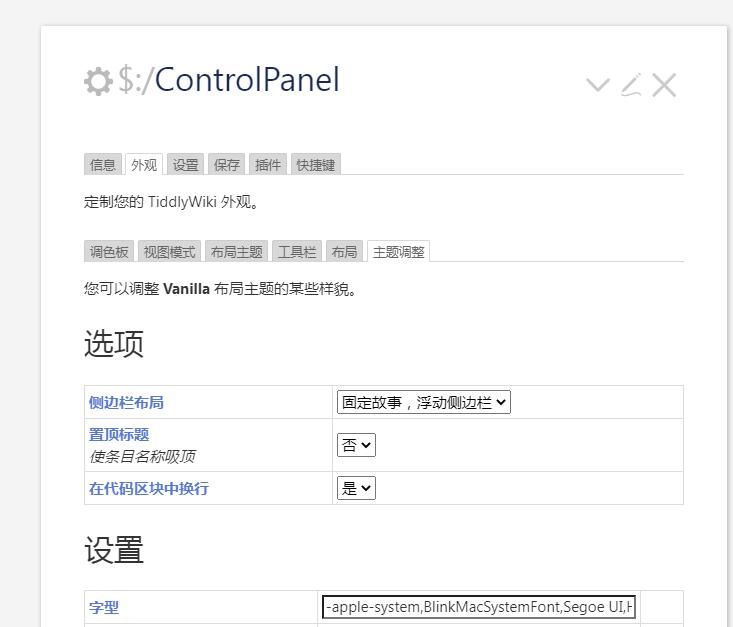
设置字型

加上新字体名称

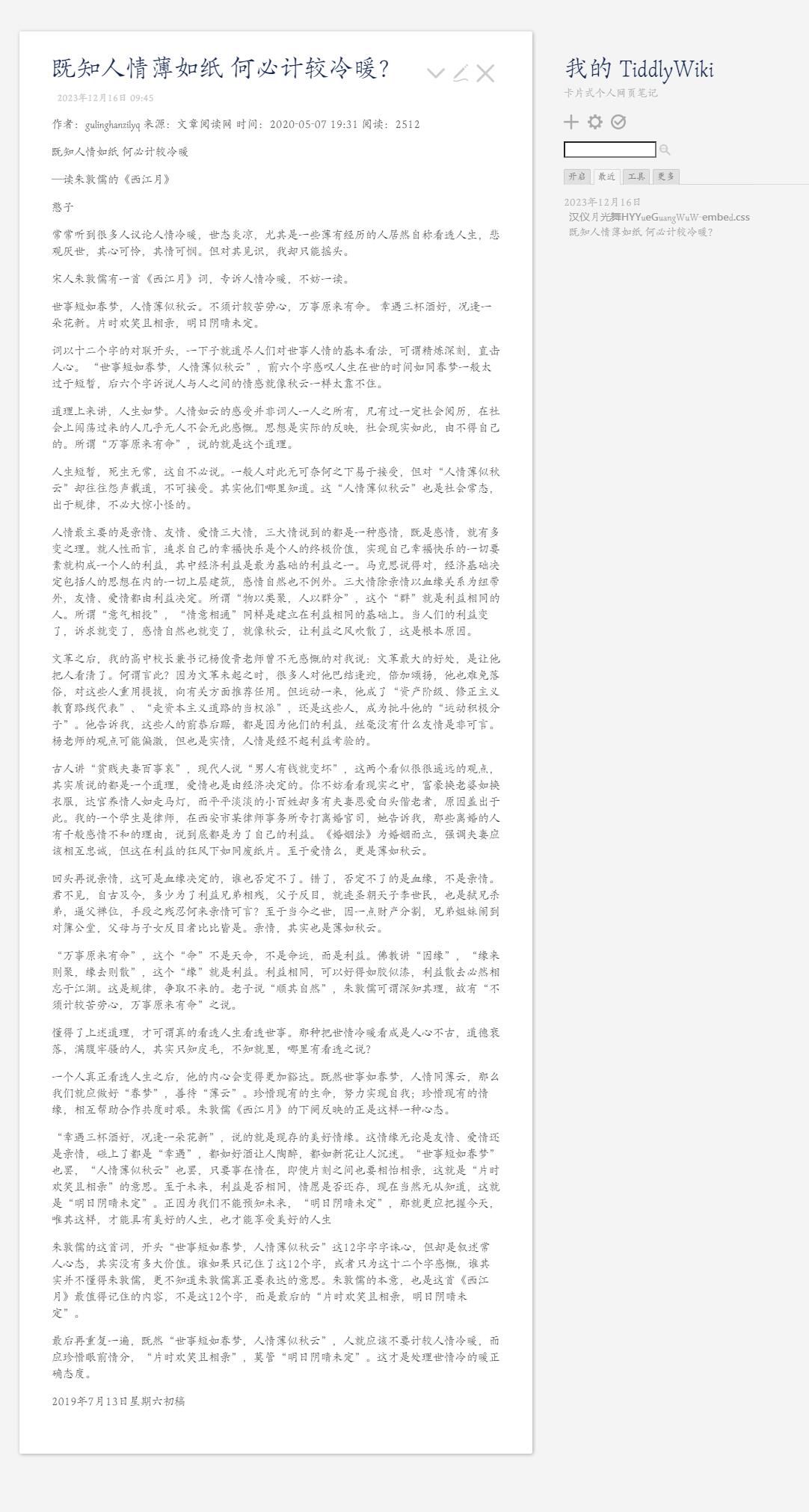
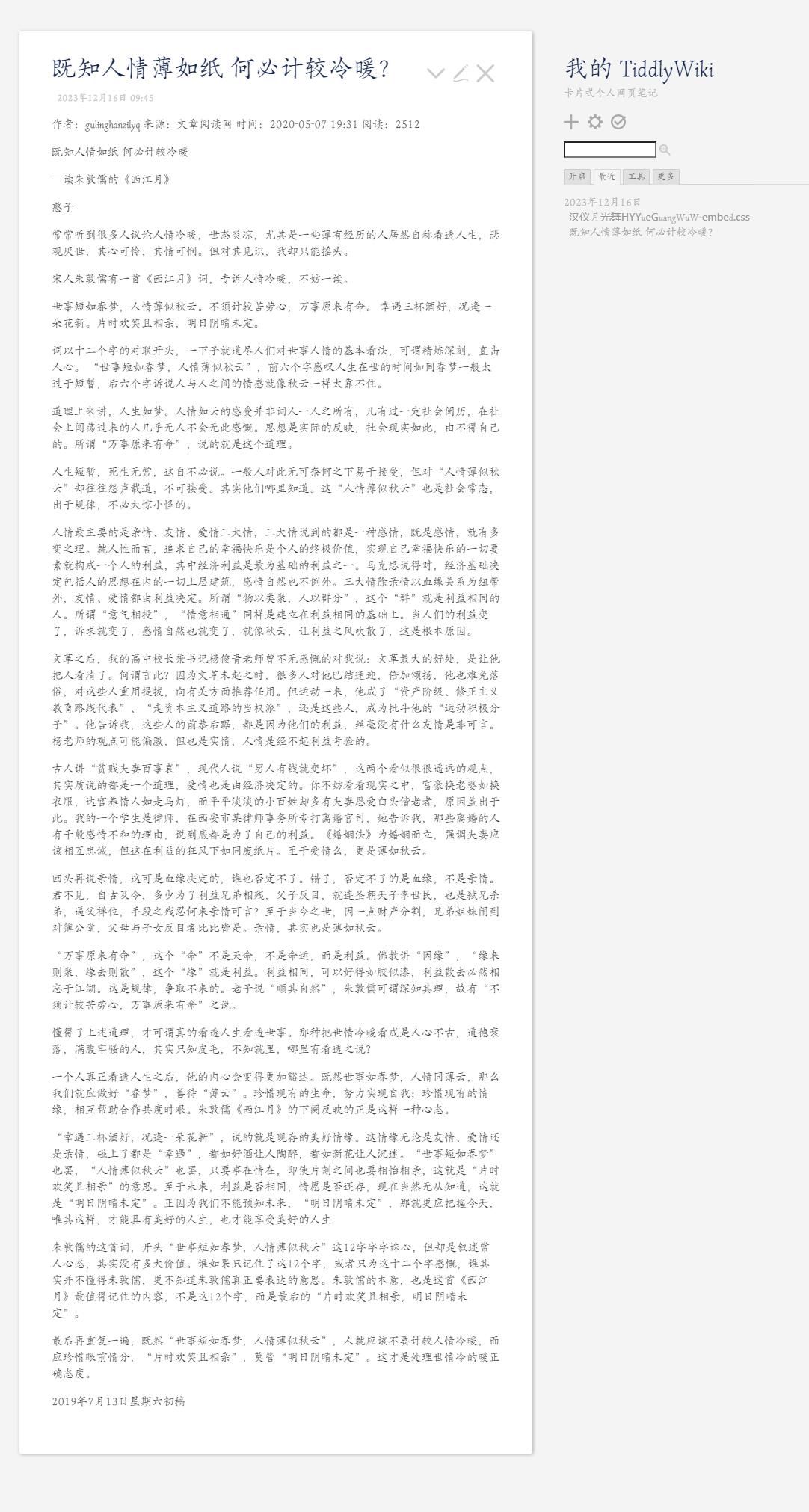
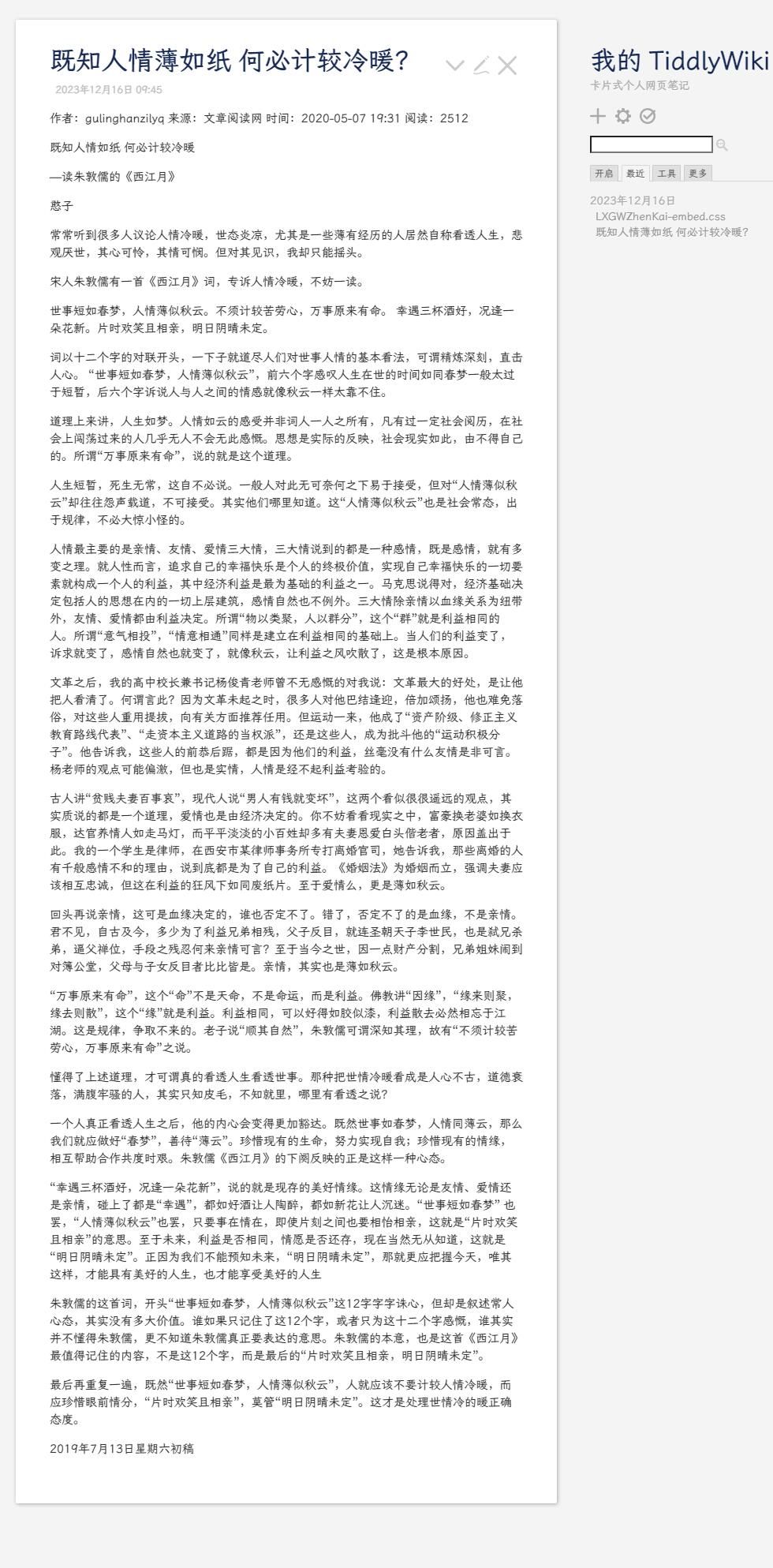
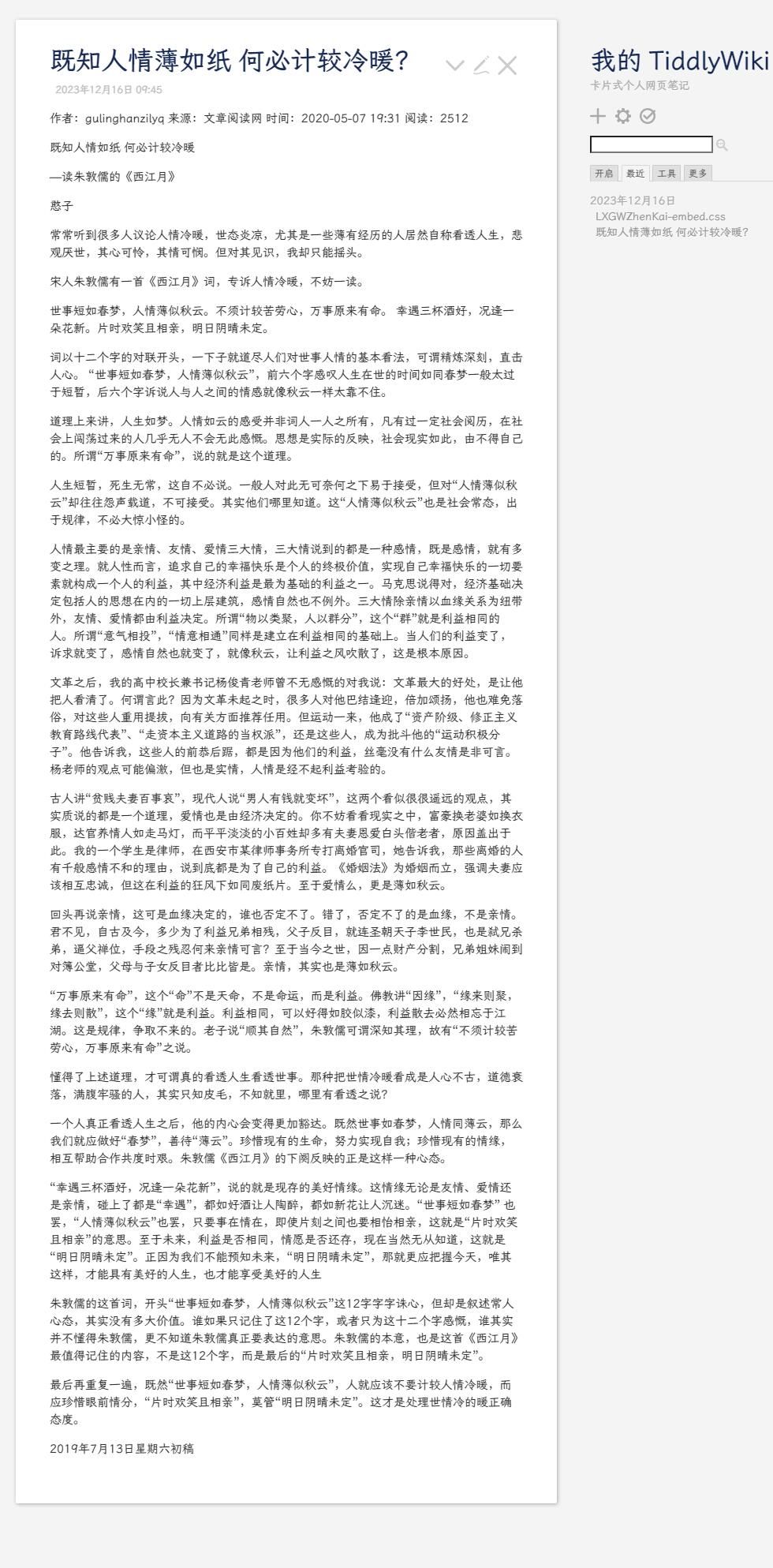
最终效果

下载附件
字体子集化.html -
字体子集化主要是为了解决移动端阅读问题,目前移动端tiddlywiki无法引用外部离线字体,嵌入完整字体文件又会导致体积过大卡死。如果有确定的文本,那么只针对这些内容生成字体css,字体体积将大大减小,实测转换几万字是可行的,多了可能会卡。
-
霞鹜臻楷效果

附件下载
字体子集化-霞鹜臻楷.html -
霞鹜臻楷效果

附件下载
字体子集化-霞鹜臻楷.html@dyp1121054136 哈哈,你好像我当初学习tiddlywiki的样子。当时也是把各种样式表搞了一下。
后面tiddlywiki还有很多东西可以探索的。
-
指定class为myNote的条目应用相应字体
新建条目加tag:$:/tags/Stylesheet,输入以下代码.myNote .tc-tiddler-title { font-family: "LXGWZhenKai"; } .myNote .tc-tiddler-body { font-family: "LXGWZhenKai"; } -
附件下载,常用中英文字符
常用中英文字符.html -
中文真麻烦,还是会有覆盖不到的字

官方通用规范汉字表8105个:
分为三级:一级字表为常用字集,收字3500个,主要满足基础教育和文化普及的基本用字需要。二级字表收字3000个,使用度仅次于一级字。一、二级字表合计6500字,主要满足出版印刷、辞书编纂和信息处理等方面的一般用字需要。三级字表收字1605个,是姓氏人名、地名、科学技术术语和中小学语文教材文言文用字中未进入一、二级字表的较通用的字,主要满足信息化时代与大众生活密切相关的专门领域的用字需要。http://www.moe.gov.cn/jyb_sjzl/ziliao/A19/201306/t20130601_186002.html -
附件下载
常用中英文字符-霞鹜文楷屏幕阅读版v1.315 8105中文字常用中英文字符-霞鹜文楷屏幕阅读版v1.315 8105中文字.html
已加好tag:$:/tags/Stylesheet,把字体条目
LXGWWenKaiGBScreen-embed.css拖动到自己的tiddlywiki,在设置-外观-主题调整-字型,最前面加上"LXGWWenKaiGBScreen",,即可对整个tiddlywiki应用。 -
感谢大佬提供的8105中文字电子版

通用规范汉字表数字化整理
知乎 https://zhuanlan.zhihu.com/p/635303680?utm_id=0
GitHub https://github.com/cdtym/digital-table-of-general-standard-chinese-characters#一一三级字表 -
字体不仅要好看,还要清晰,支持长时间阅读,电脑端使用默认的微软雅黑最好,字号设置得小也很清晰,要换字体也最好选同类的无衬线黑体字,并可以适当调大字号和行间距获得最佳阅读体验。移动端因为屏幕小,显示精度高,可选择字体反而更多了呢
 。
。经过测试,目前我正在使用以下字体:
移动端推荐字体
LXGW WenKai Screen / 霞鹜文楷屏幕阅读版v1.315
https://github.com/lxgw/LxgwWenKai-Screen电脑端推荐字体
LXGW Neo XiHei Screen / 霞鹜新晰黑屏幕阅读版v1.108
https://github.com/lxgw/LxgwNeoXiHei-Screen -
字体文件建议只安装一个,推荐woff格式,流畅度更好,编辑时不卡。woff格式字体相当于字体压缩包,引用的时候才解压转码,体积更小。
tiddlywiki字体合集
https://dav.yiandrive.com/s/3rxns5 -
一个
woff字体文件加一个申明引用字体位置的条目,效果与一个embed.css文件相同。新建条目引用woff格式字体示例:
条目标题
引用字体-LXGWWenKaiGBScreen
条目标签$:/tags/Stylesheet
条目内容@font-face { font-family: "LXGWWenKaiGBScreen"; font-style: normal; font-weight: 400; src: local("LXGWWenKaiGBScreen"), url(<<datauri "LXGWWenKaiGBScreen.woff">>) format("woff"); } -
进阶用法:
条目标题:根据字段font应用字体
条目标签:$:/tags/Stylesheet
条目内容<$list filter="[font[X]]"> [data-tiddler-title^="<$view field=title/>"] .tc-tiddler-body { font-family: "LXGWWenKaiGBScreen"; } </$list>表示带有字段
font=X的条目使用字体"LXGWWenKaiGBScreen"; -
霞鹜文楷字体插件更新了,这次用了没有GB的版本,即原版,保留艺术性。
附件下载:
(右键-链接另存为)进一步压缩版,字体文件更小
字体插件-霞鹜文楷屏幕阅读版 v1.330(woff2版).json