公开一个阅读模板
-
-
-
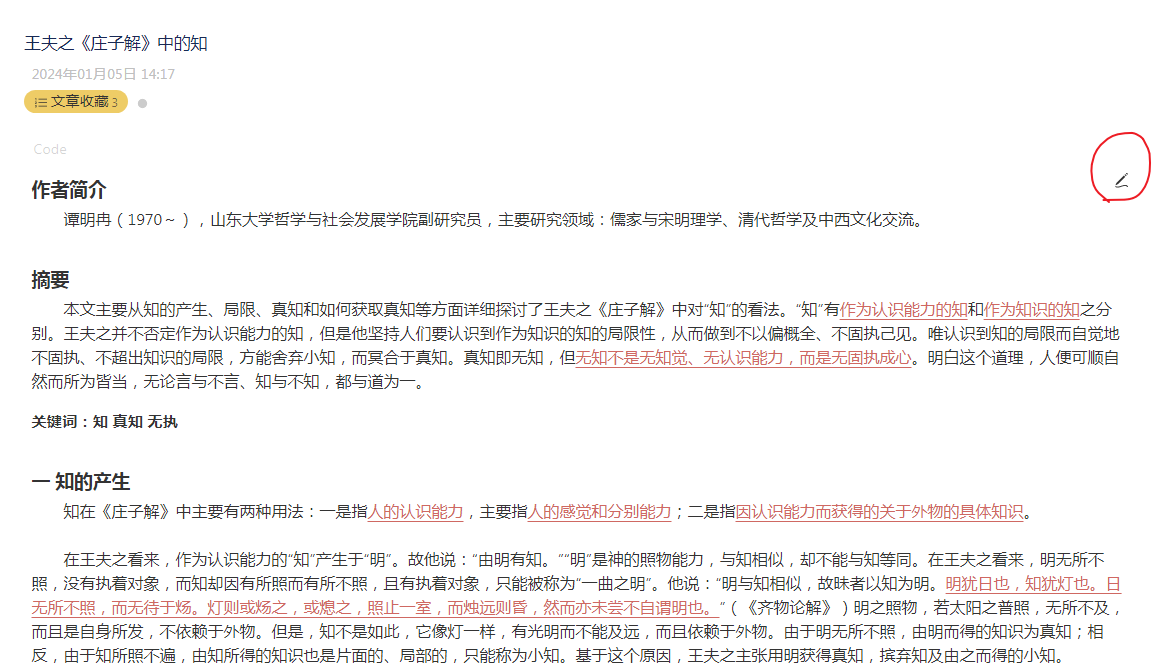
列表增加了古籍《庄子解》:
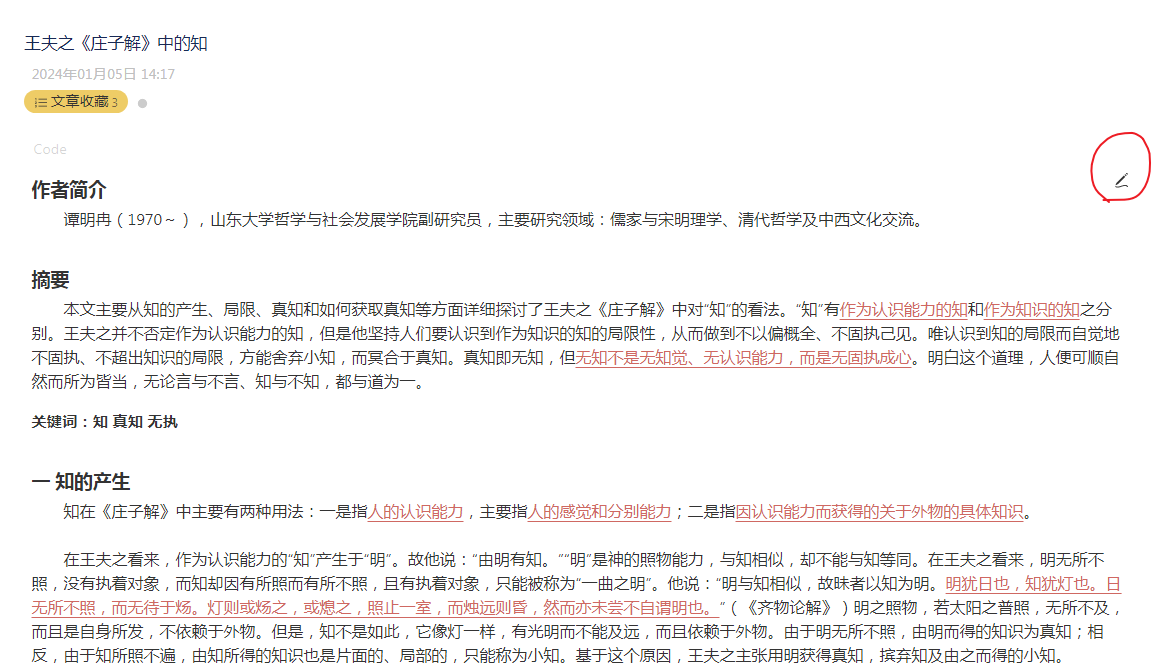
带行间注和补字图片; -
优化了古籍《庄子》排版:
译文添加了伪类小标题; -
增加了小说《古剑奇谭一》:
特殊竖排卷章排版,带章节标题图片; -
增加了tiddlywiki官网教程和第三方资源网址;
-
增加了html css js和ai资源网址;
-
修改了主题,代码颜色换成紫色;
-
优化了小说正文和章节标题图片排版;
-
优化了移动端grid网格布局:
按从上到下的顺序排版,宽度一致,内容不重叠; -
优化了移动端fnote弹注排版样式:
弹出位置固定,靠左对齐,最大宽度80%,最大高度80vw,内容过多可上下滚动; -
增加了xp的Diary日志插件和kookma的Kara清单日记插件;
-
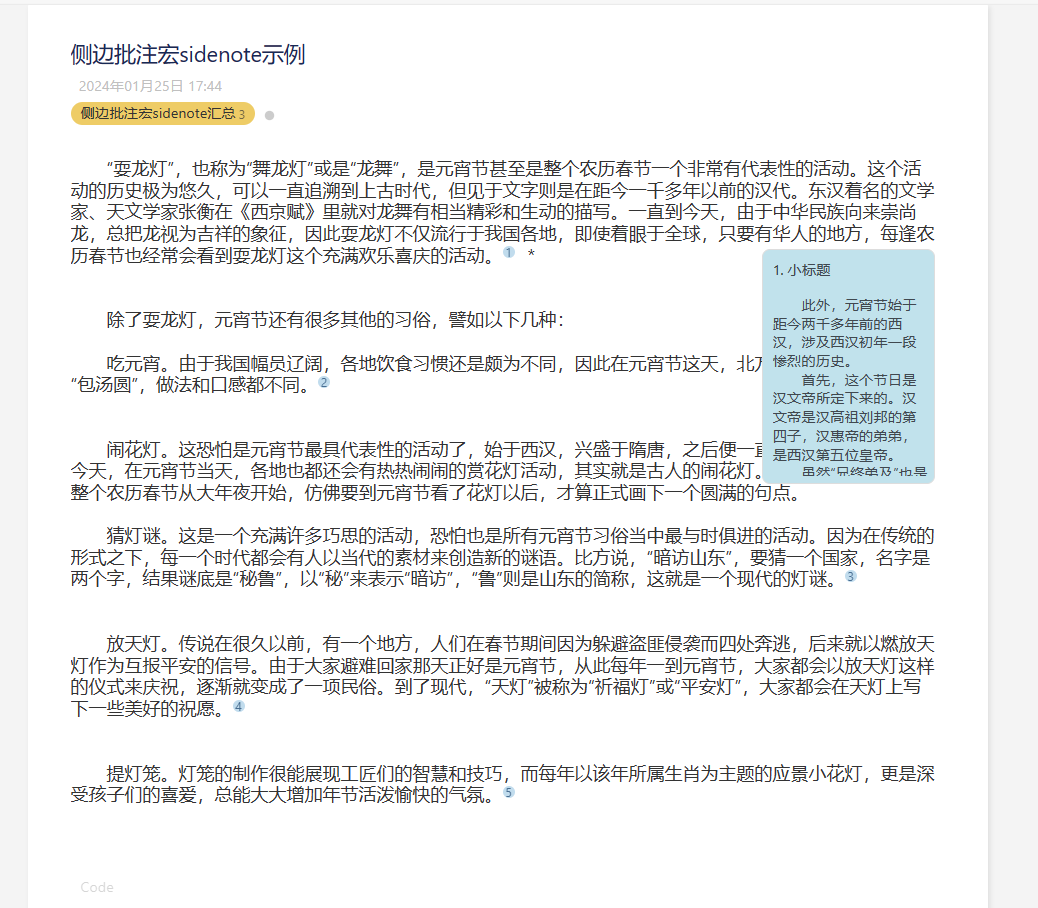
增加了自定义侧边批注宏sidenote和sidelink;
-
导入了正则表达式查找替换JavaScript,中文双引号-小说对话内容增加了高亮;
-
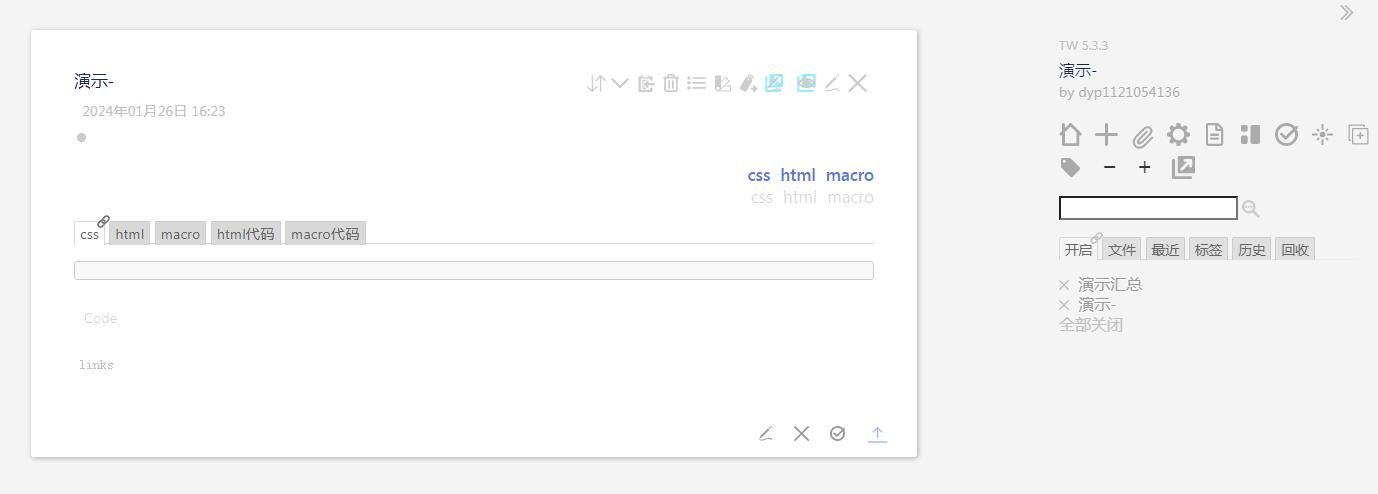
增加了弹窗编辑器和粘性编辑器工具栏;
-
改为引用woff格式字体,流畅度更好,编辑时不卡了。woff格式字体相当于字体压缩包,引用的时候才解压转码,体积更小。
-
添加了wiki语言高亮和时钟小挂件。
最新版本下载链接
https://dav.yiandrive.com/s/Gp0Mf7 -
-
-
字体文件建议只安装一个,推荐woff格式。
tiddlywiki字体合集
https://dav.yiandrive.com/s/3rxns5 -
-
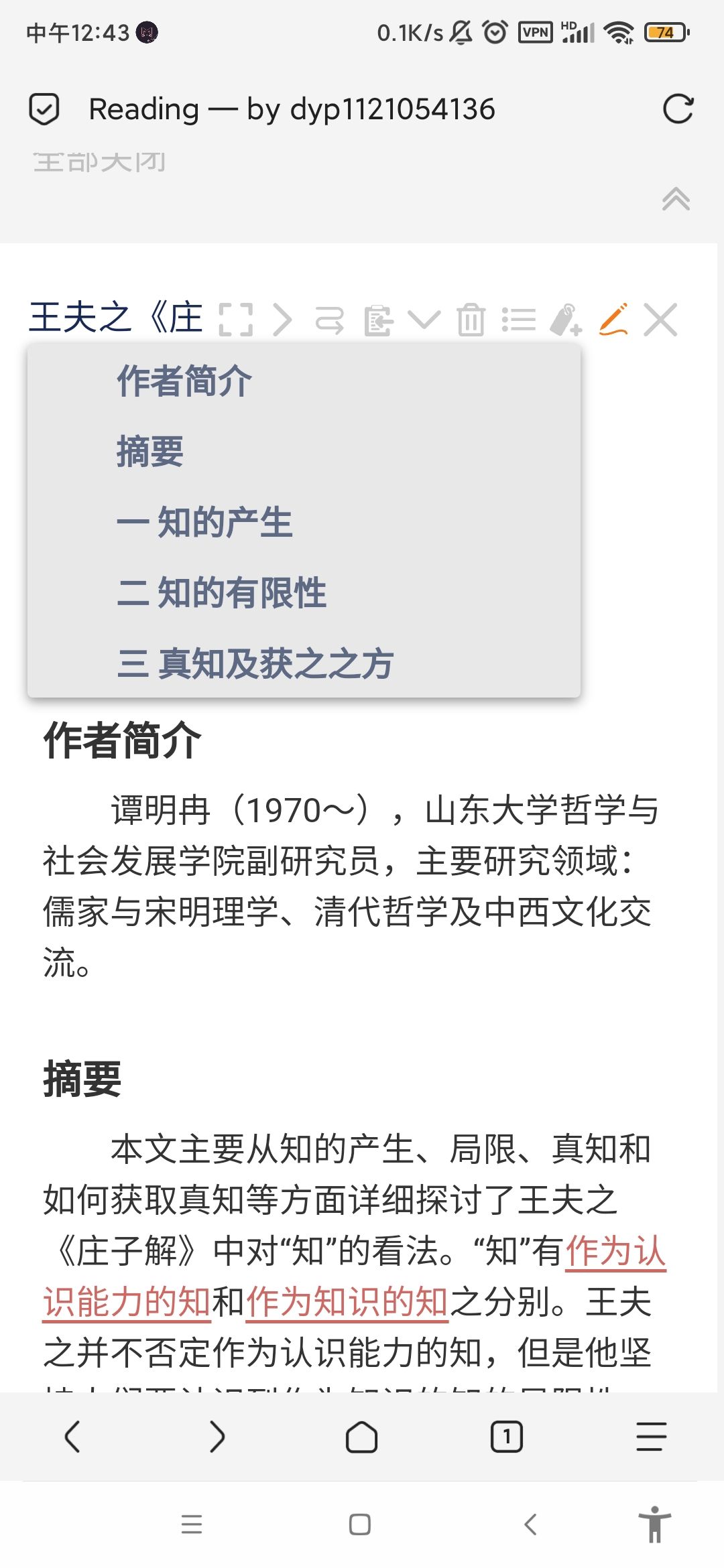
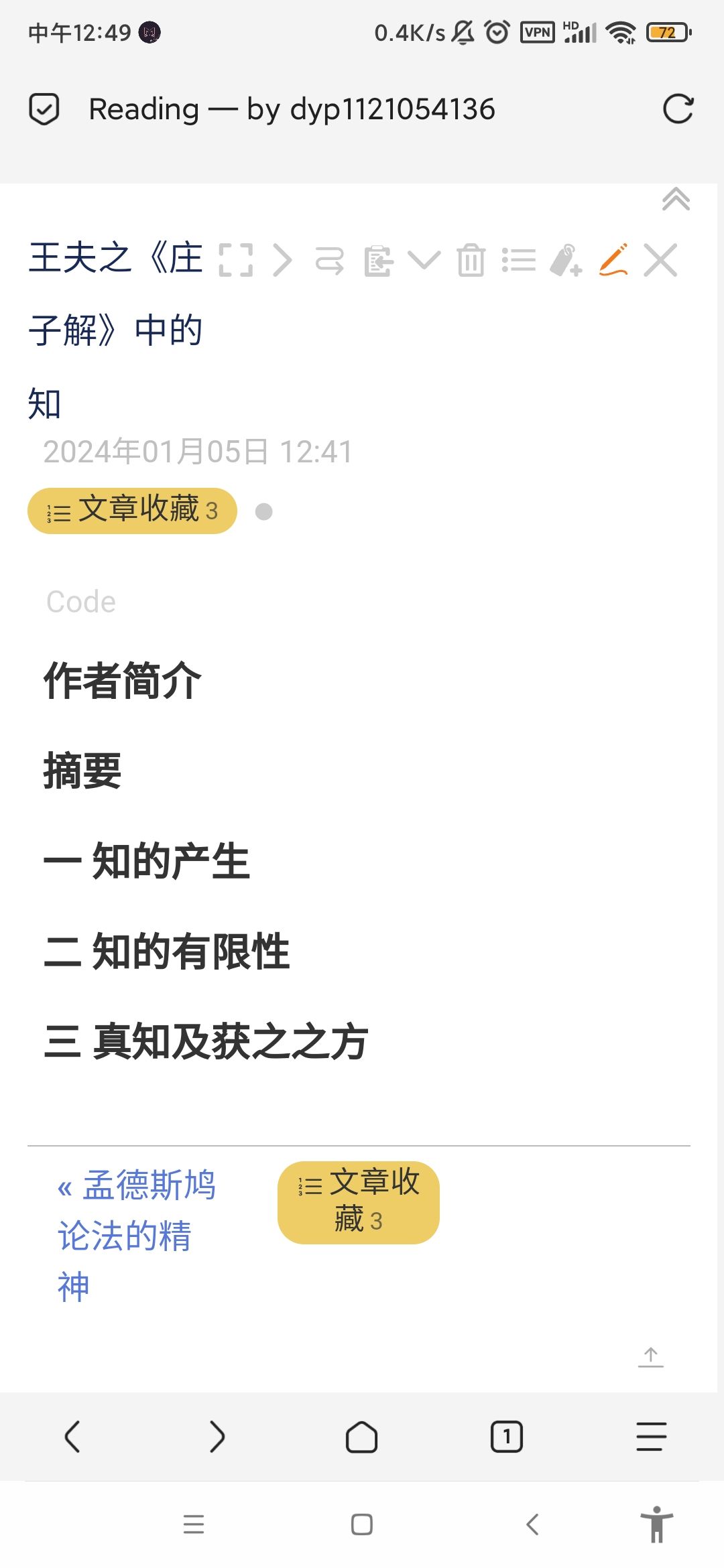
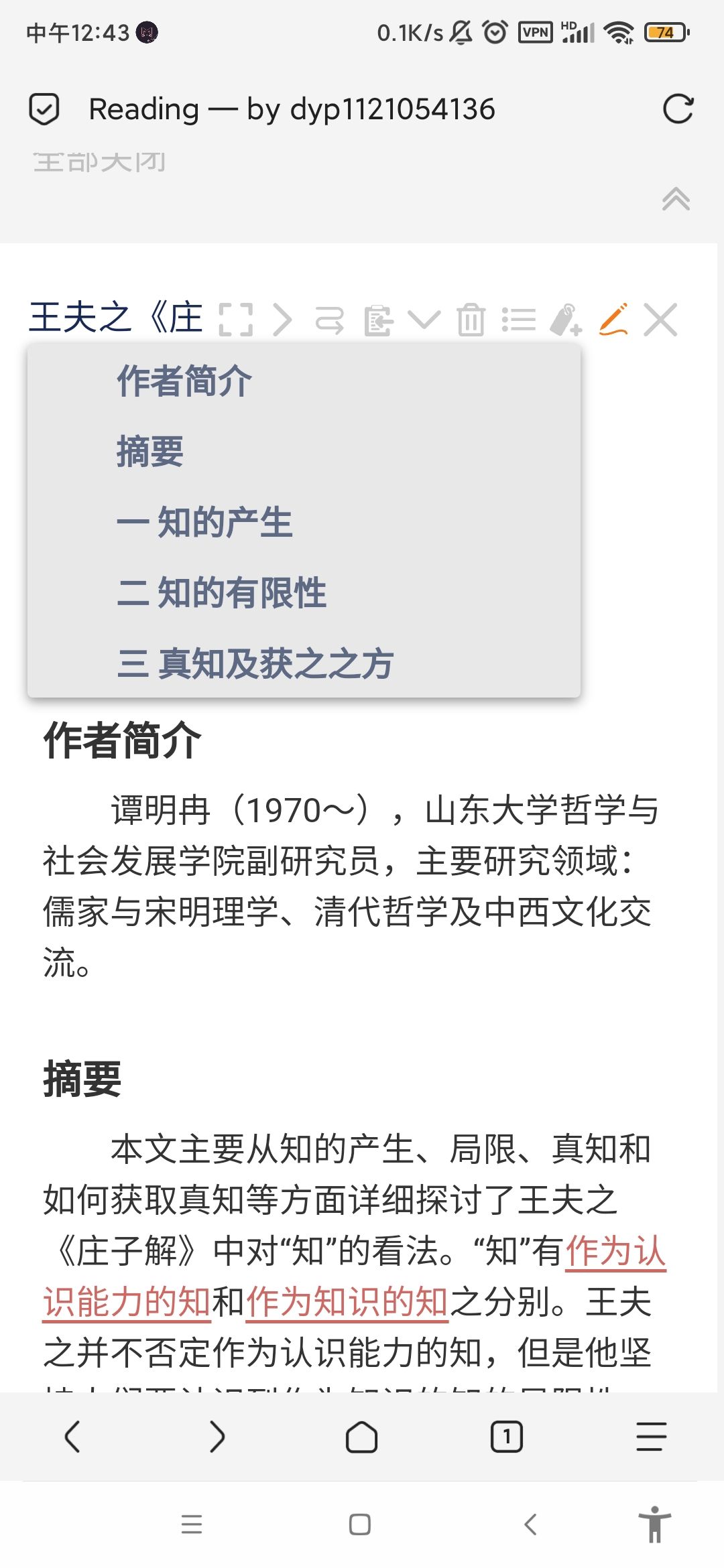
关于分段编辑功能,有个bug,条目内目录还能看,但是没有跳转功能了,同时多了个新功能,可以按小标题折叠正文。因为应用了透明模式,看不到折叠按钮,位置也有变动,电脑端鼠标移动到小标题位置可以看到鼠标指针变成了手指模式,移动端的折叠开关大概在小标题的右下角。



-
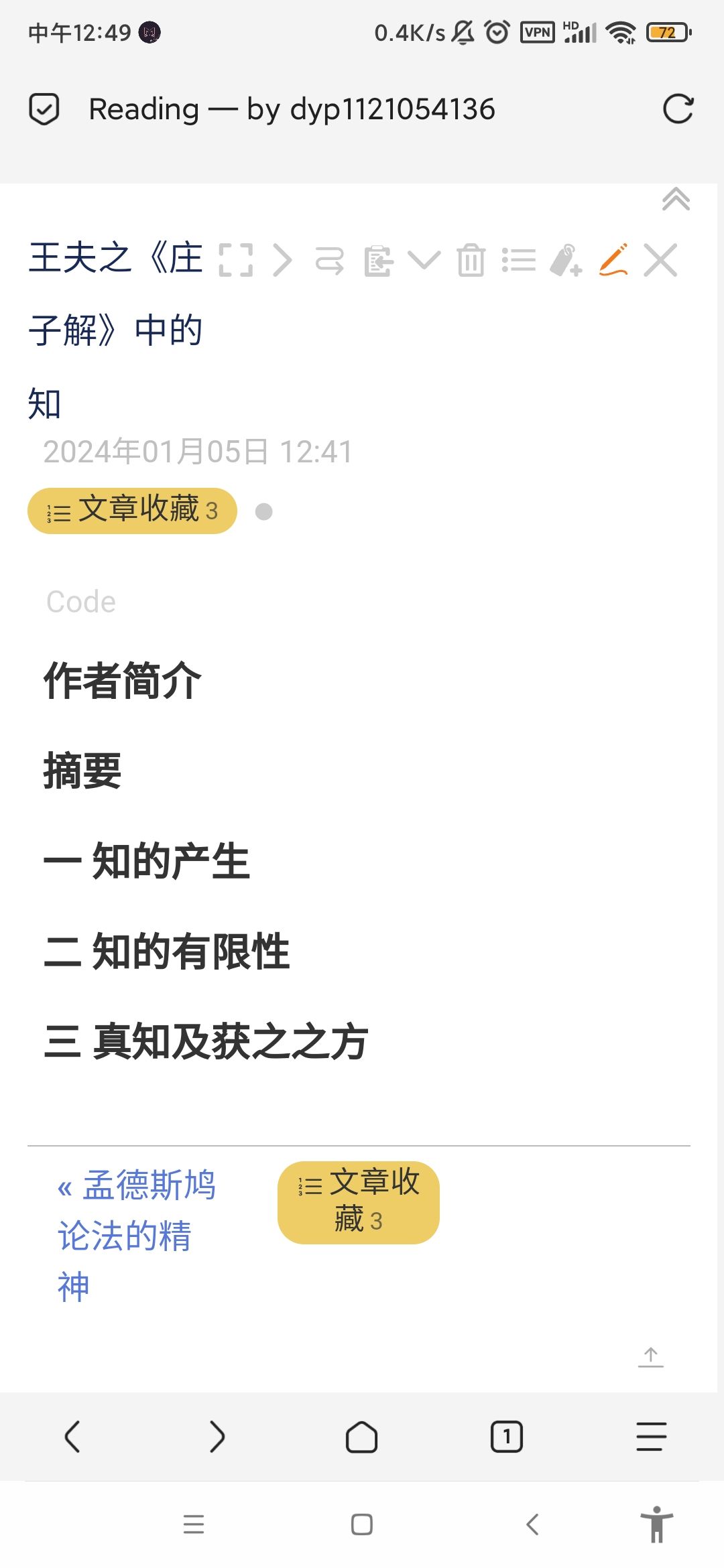
现在可以同时使用部分编辑和条目内跳转目录了,阅读和编辑长文很方便,实测放两万字在一个条目中都不会卡。
-
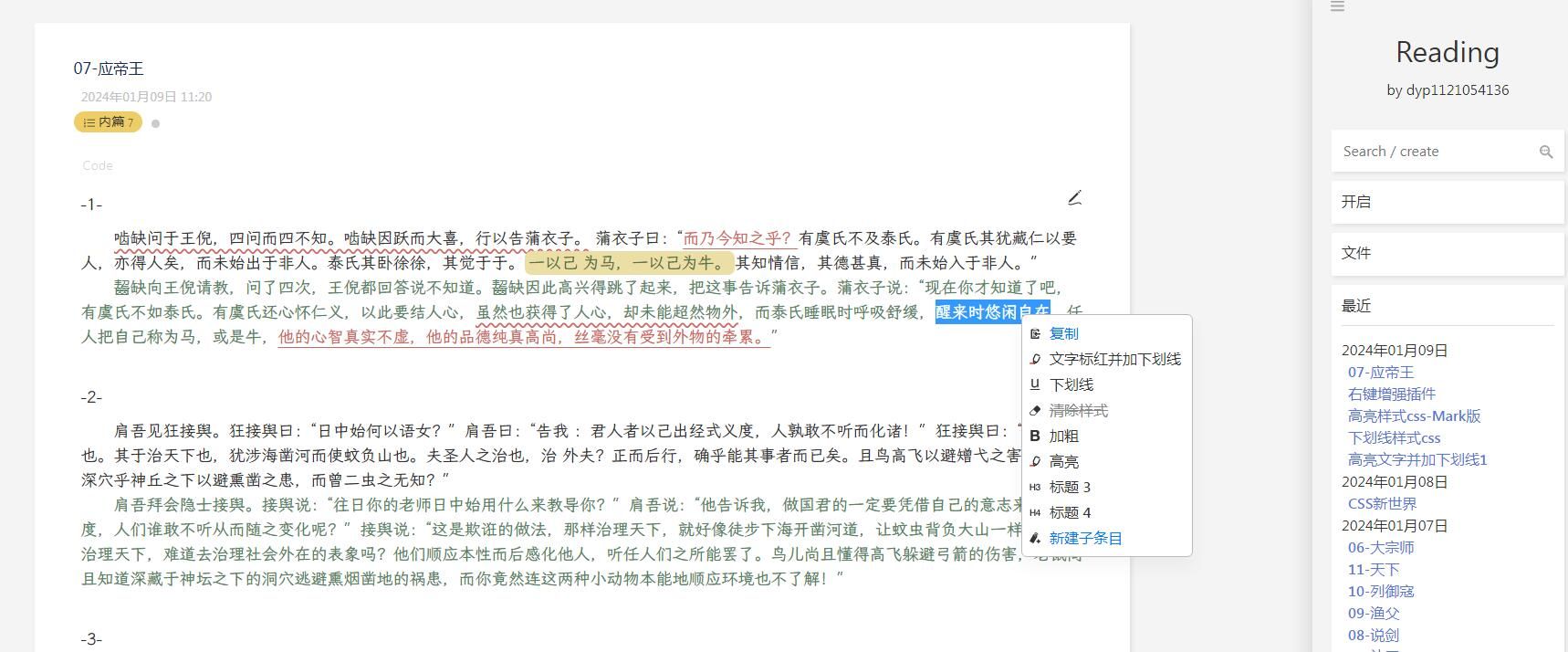
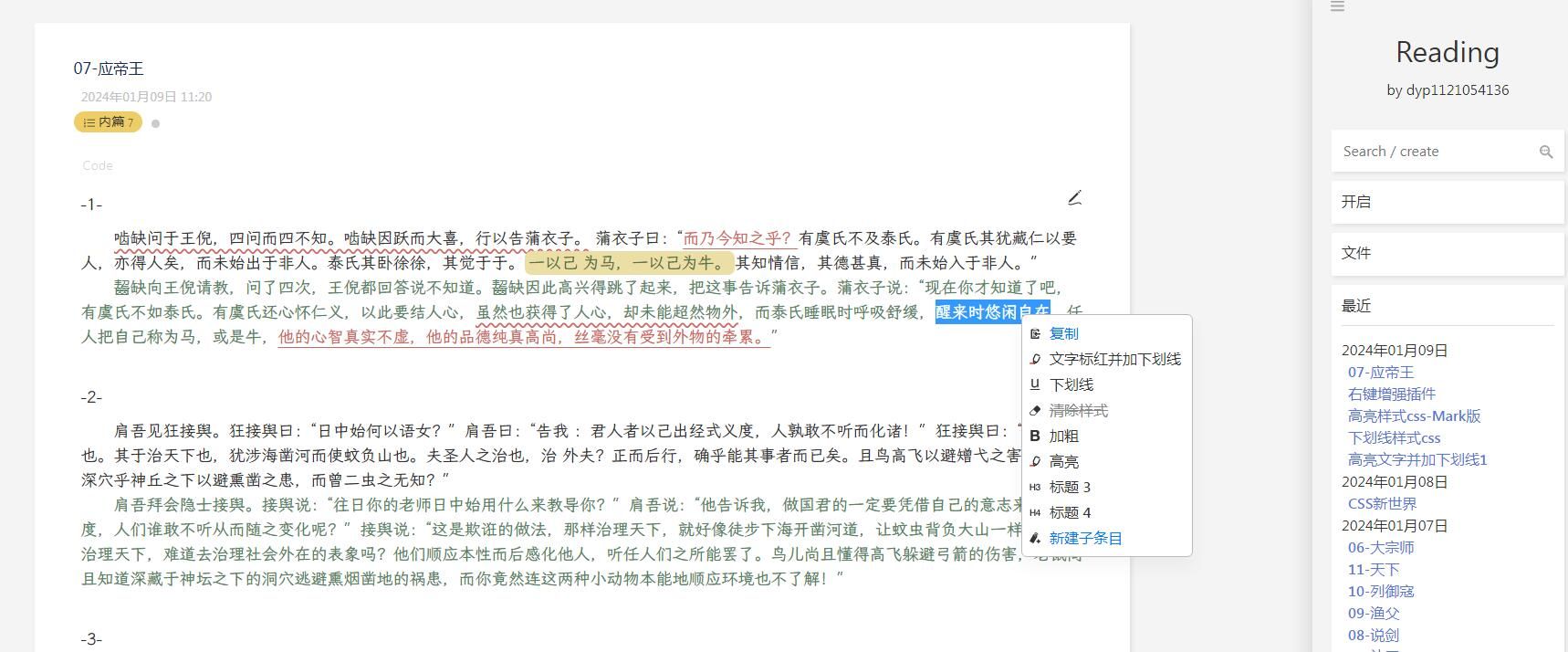
添加了右键增强插件,阅读做批注更方便了


-
关于分段编辑功能,有个bug,条目内目录还能看,但是没有跳转功能了,同时多了个新功能,可以按小标题折叠正文。因为应用了透明模式,看不到折叠按钮,位置也有变动,电脑端鼠标移动到小标题位置可以看到鼠标指针变成了手指模式,移动端的折叠开关大概在小标题的右下角。



-
添加了右键增强插件,阅读做批注更方便了


-
是的,有些样式不能共用,因为不是一个语法写的。但我更喜欢这种内置的,因为再引用新条目,要管理很多链接更乱,毕竟原文本我是有存档的。
-
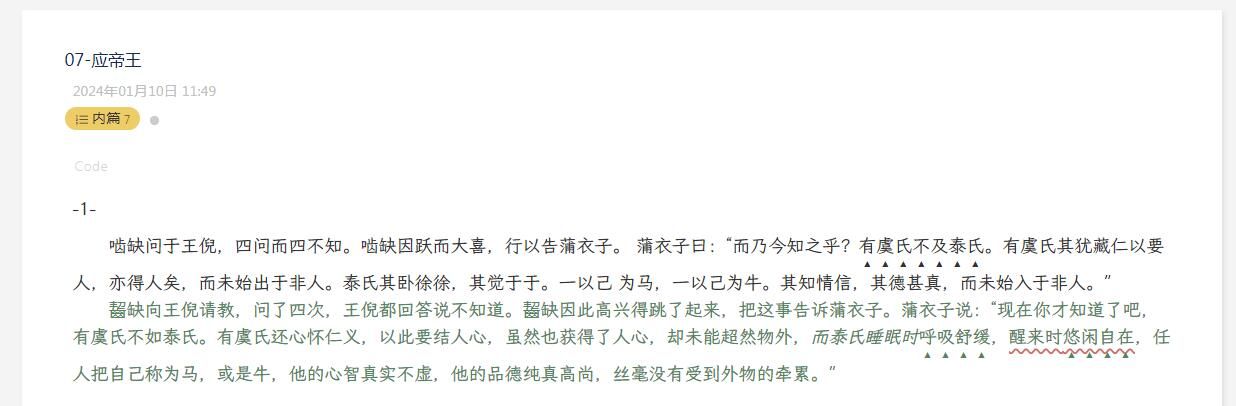
着重号可以搭配斜体、下划线等样式使用,可以自定义各种样式,实心三角形效果如下:

着重号样式代码:
.dot { font-style: normal; -webkit-text-emphasis: filled triangle; -webkit-text-emphasis-position:under; text-emphasis: filled triangle; /* 圆形circle; 同心圆double-circle; 点dot; 三角形triangle; */ /* filled实心; 空心open; */ text-emphasis-position:under right; } -
着重号要占半个字符大小,不管符号多大,所占空间大小不变,会影响原来的行间距,排版效果不好,目前还无法解决,要等新的css语法出来,或者其他大佬有没有更好的想法呢?

-
要是能再增加一个在原文注入批注的功能,那部分编辑都不需要了

-
@dyp1121054136 在 公开一个阅读模板 中说:
分段编辑功能,有个bug,条目内目录还能看,但是没有跳转功能了
条目菜单上应该有按钮可以开关吧,把当前条目的 section editor 状态关了就好了
@linonetwo section editor没有现成的开关耶,不知道能不能设计一个按钮,通过删除或增加本条目字段
se-type来达成开启关闭部分编辑的效果。 -
部分编辑模式切换按钮已加上,还添加了无动画单条目浏览视图

单条目浏览视图很适合翻页阅读,关闭当前条目会自动跳转到上一次浏览的条目,但与paragraph插件有冲突,点开布局按钮切换为默认布局即可解决。 -