在国际论坛发过
https://talk.tiddlywiki.org/t/relink-plugin-installation-on-node-js-tw/12998/12?u=linonetwo
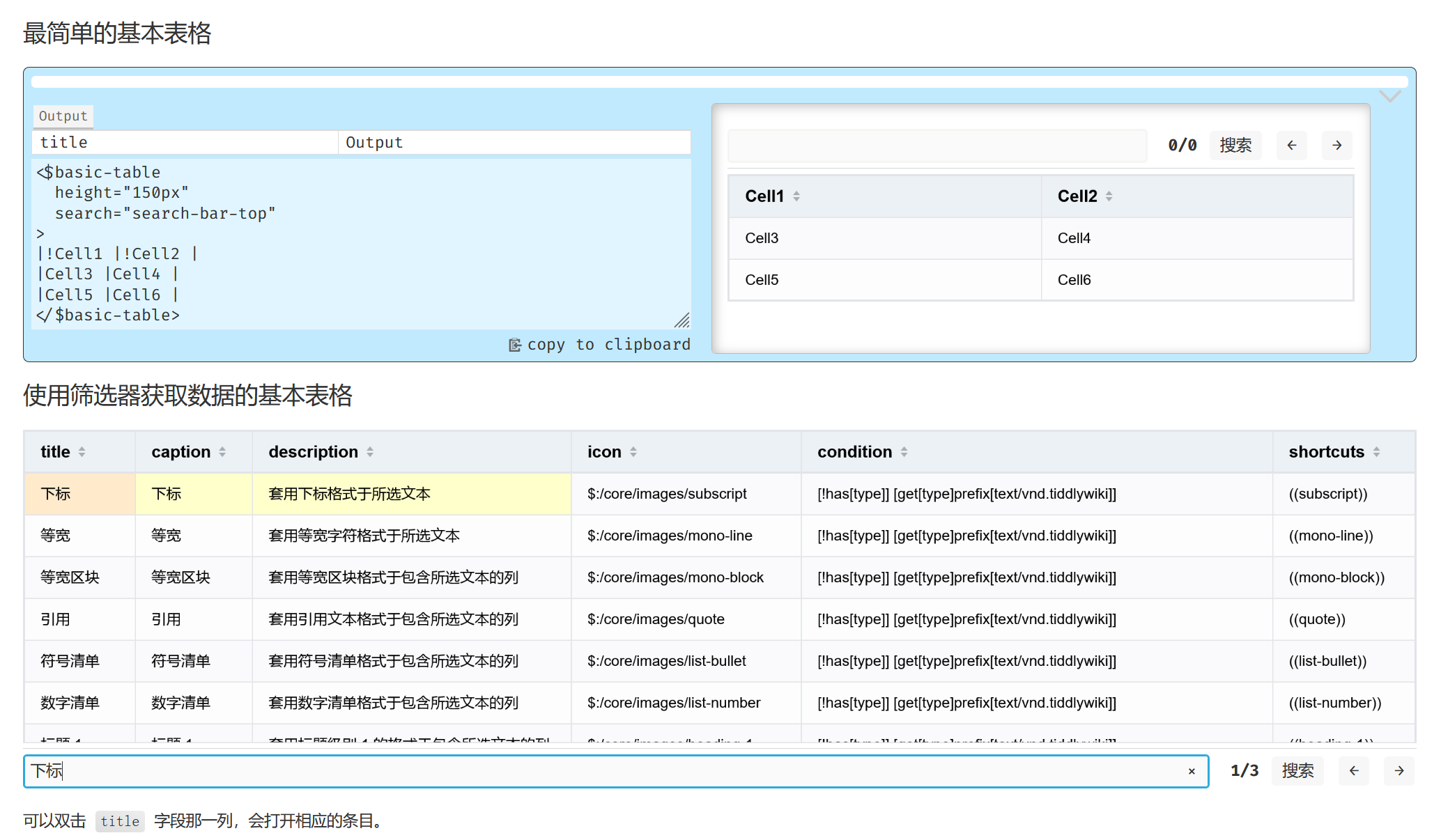
推荐参考 CPL(项目地址:https://tw-cpl.netlify.app/#Welcome )以及我们的 中文教程(地址:https://tw-cn.netlify.app/#安装和卸载插件 ),相关内容也基于 GitHub 上的 讨论帖(链接:https://github.com/TiddlyWiki/TiddlyWiki5/discussions/6096#discussioncomment-1458574 )。
我们十分重视用户增长与新用户体验。
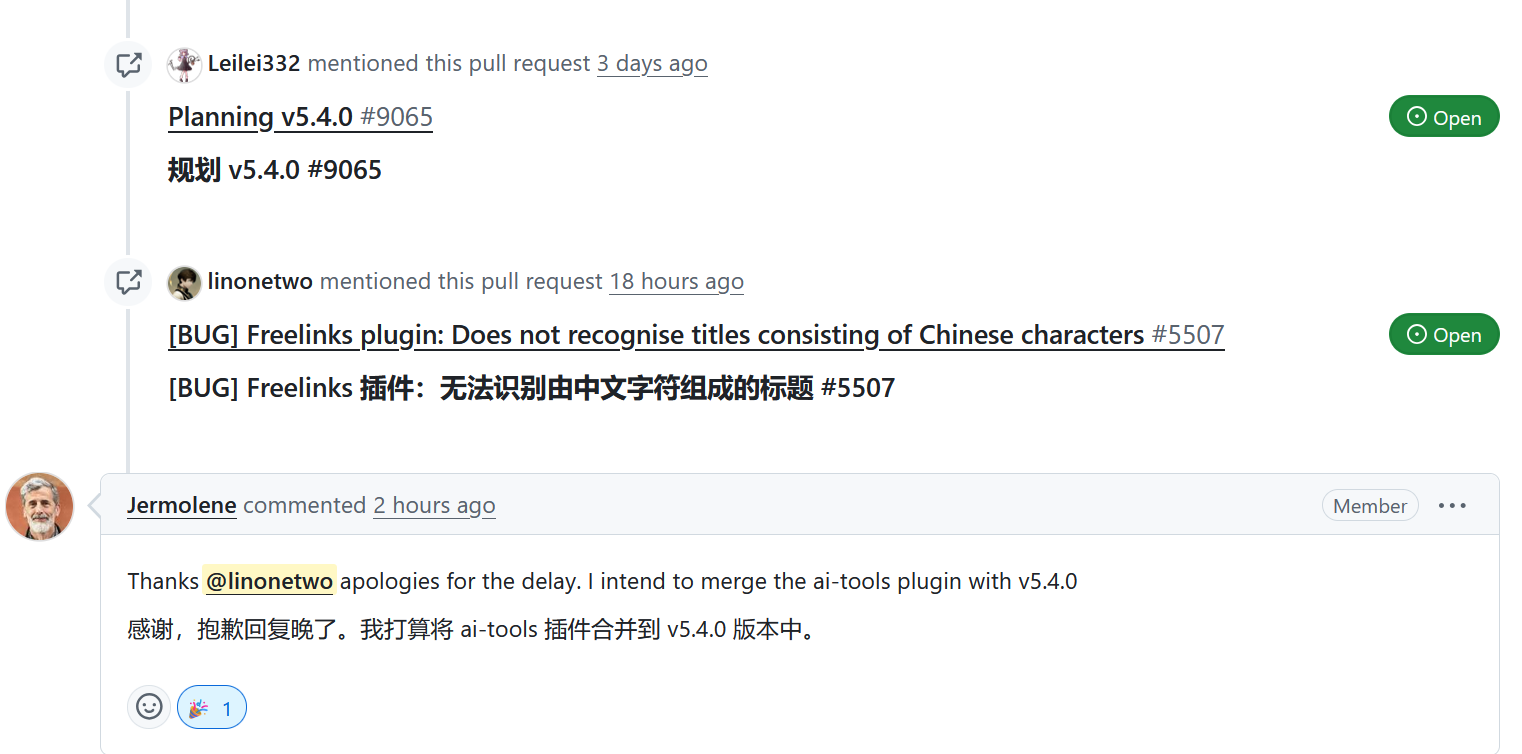
@ 杰里米
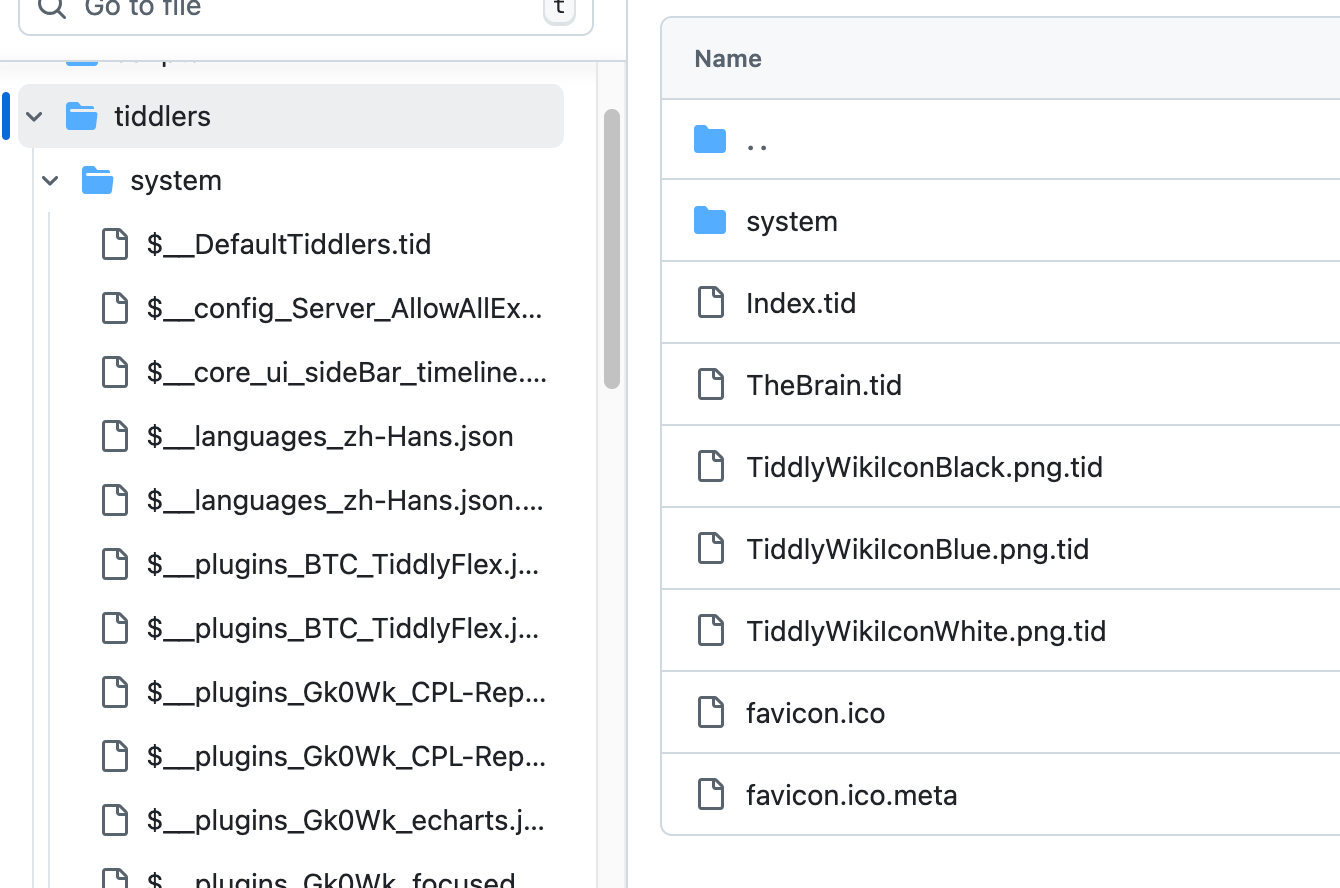
嗨,这里的一些复杂性源于客户端-服务器配置的方式,我们实际上在运行两个 TiddlyWiki 的副本:一个在浏览器中,另一个在 Node.js 下。通过维基的 /plugins 文件夹安装插件的要求仅适用于需要插件在 Node.js 下运行的情况。实际上,绝大多数第三方插件只需要在浏览器中运行,因此不需要通过 /plugins 文件夹进行安装。相反,只需通过拖放 JSON 文件或使用插件库来安装此类插件即可。
改文件安装插件会导致两个问题:
- 不方便通过界面一键升级,和别的能在界面上升级插件不一致,以后你会需要在两边处理升级
- 需要用 VSCode 等编辑器打开,只适合很爱折腾的极客用户