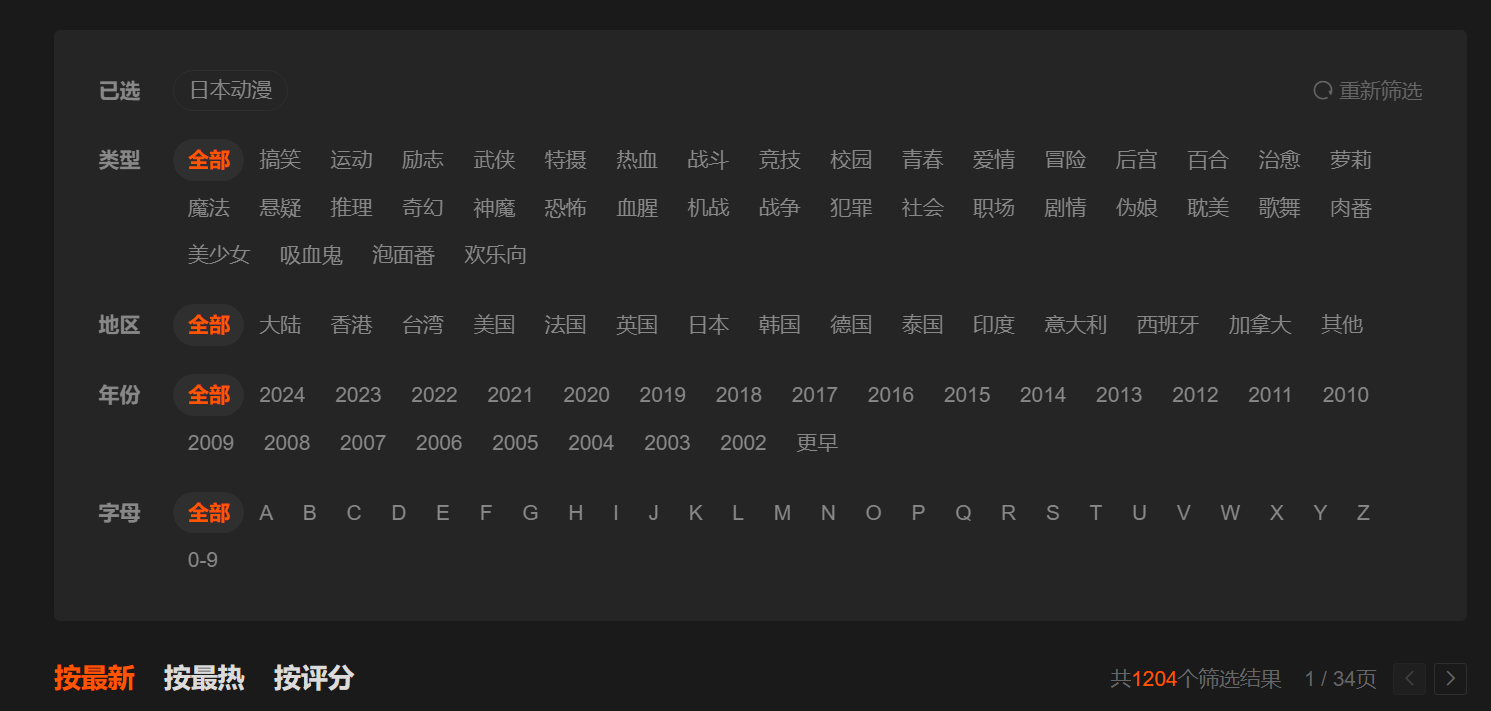
做一个影视网站常见的筛选展示功能
-
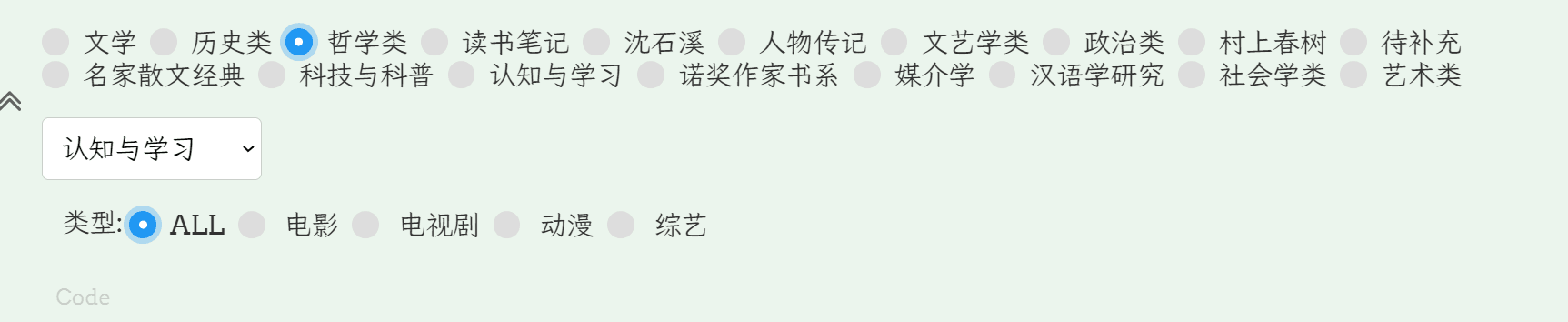
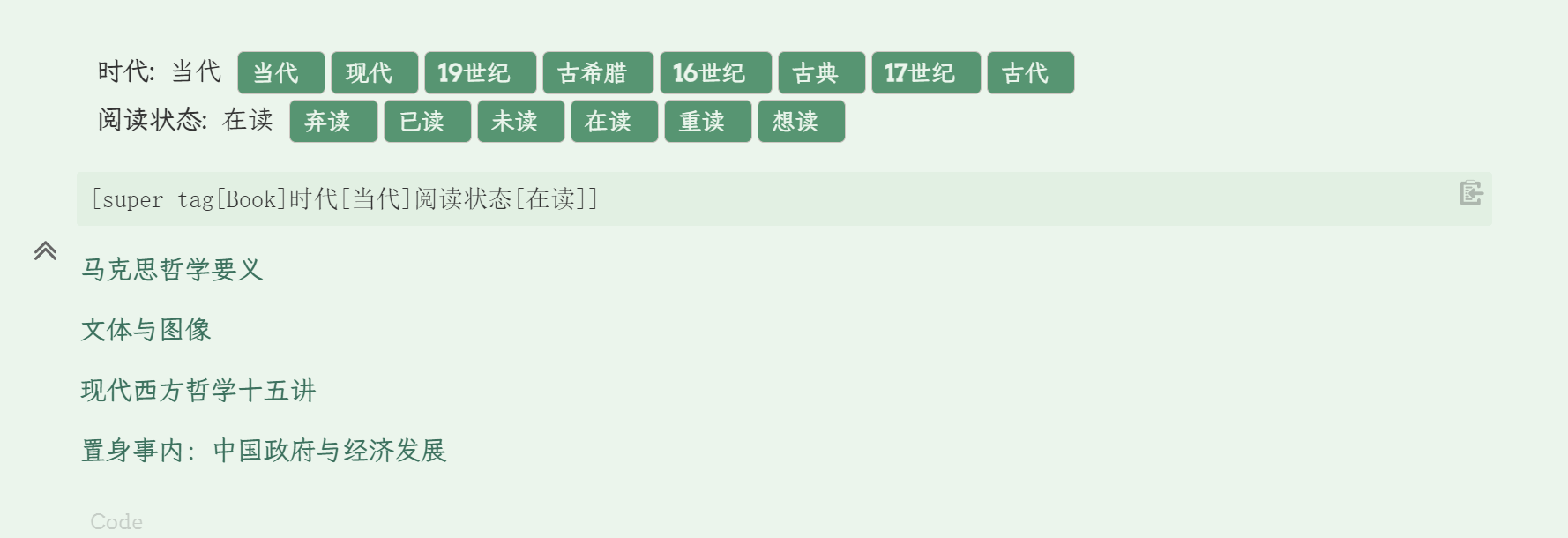
local-player 这个用setvars做个,以前是search:搜索范围[],这种搜索就比较粗糙。类型年份和地区这些都用各自的字段精确匹配,现在匹配search只是用来搜索标题和自己想搜索的字段,不过做的话就是看起来比较繁琐一点。你先看是不是这种效果。
-
现在让我写的话, 指定全是all in vue 了, 已经重构了十几个插件, 后期维护毫无压力。 那个 notion-gallery 的插件的 html全是js 手搓的, 一点都不想改了, 迁移都头疼, 有时间直接用vue重写一版
-
现在让我写的话, 指定全是all in vue 了, 已经重构了十几个插件, 后期维护毫无压力。 那个 notion-gallery 的插件的 html全是js 手搓的, 一点都不想改了, 迁移都头疼, 有时间直接用vue重写一版
-
@oeyoews 有一个你写的插件oeyoews/tiddlywiki-cards在cpl里搜索不到。$:/plugins/oeyoews/tiddlywiki-tailwindcss-plus插件可以搜索到进行安装。能看一下是怎么回事吗?
-
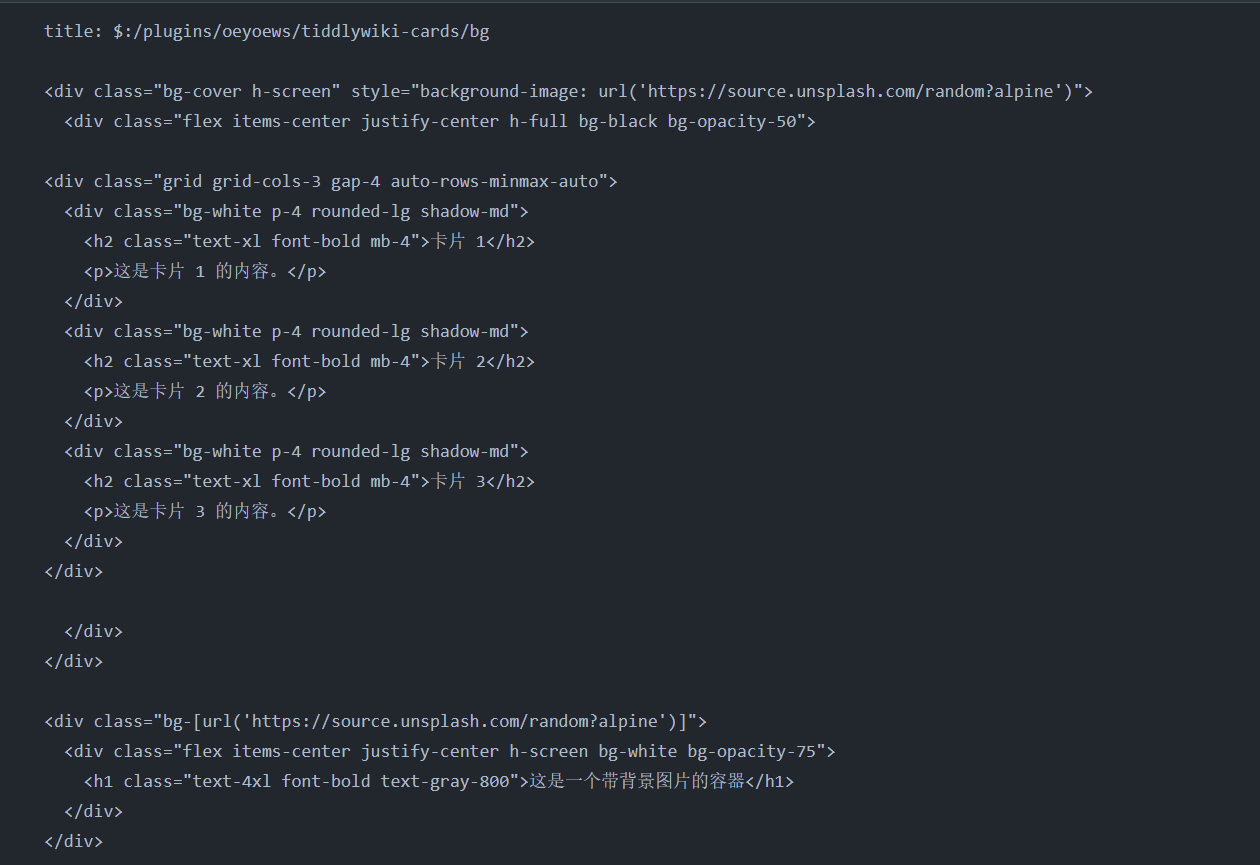
@机杼 cpl 的老bug 了, 如果之前提交的插件不存在, 也会出现在列表里面, https://github.com/oeyoews/tiddlywiki-starter-kit/tree/main/dev/tiddlywiki-cards 这个插件就是一些样式上的例子。

-
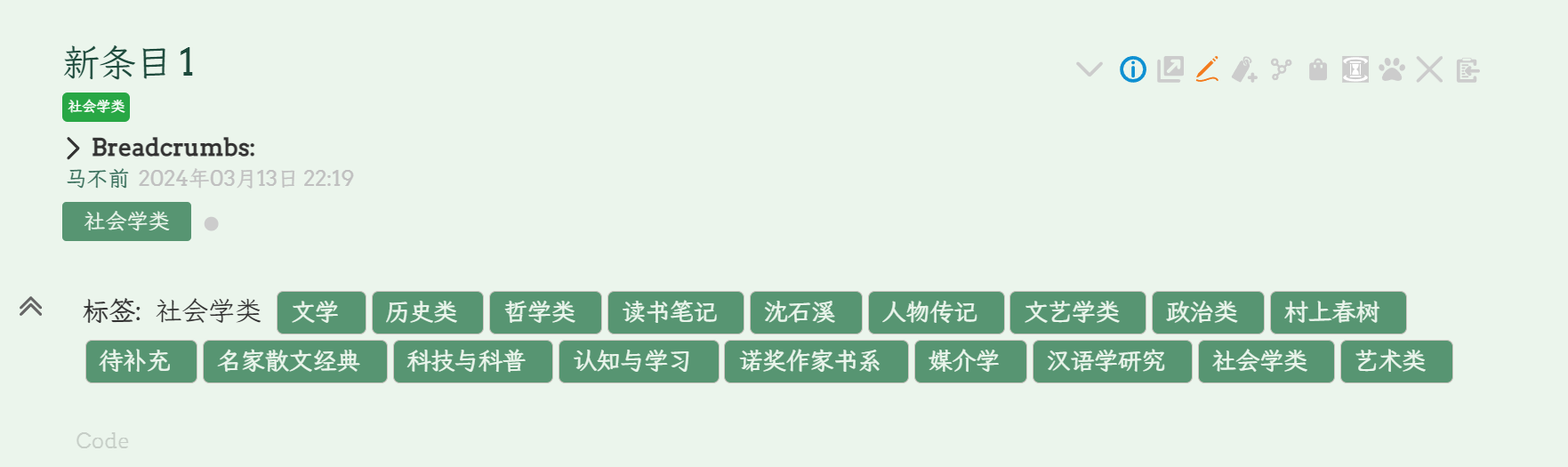
\define testCreate() <$action-listops $tiddler=<<currentTiddler>> $tags="+[cycle[selected notselect]]" /> \end <$setvars _a={{{[<currentTiddler>get[tags]]}}} _b="btn-success" _c="btn-light" a="a" b="b" c="c"> <$button actions=<<testCreate>> class={{{[<a>match[selected]then<b>else<c>]}}} >test</$button> </$setvars>你试一下,这样按钮可以变颜色
-
\define testCreate() <$action-listops $tiddler=<<currentTiddler>> $tags="+[cycle[selected notselect]]" /> \end <$setvars _a={{{[<currentTiddler>get[tags]]}}} _b="btn-success" _c="btn-light" a="a" b="b" c="c"> <$button actions=<<testCreate>> class={{{[<a>match[selected]then<b>else<c>]}}} >test</$button> </$setvars>你试一下,这样按钮可以变颜色
-
\define testCreate() <$action-listops $tiddler=<<currentTiddler>> $tags="+[cycle[selected notselect]]" /> \end <$setvars _a={{{[<currentTiddler>get[tags]]}}} _b="btn-success" _c="btn-light" a="a" b="b" c="c"> <$button actions=<<testCreate>> class={{{[<a>match[selected]then<b>else<c>]}}} >test</$button> </$setvars>你试一下,这样按钮可以变颜色
-
@hulu2024 https://github.com/tobibeer/tw5-setvars/blob/master/src/widget.js 看了下setvar widget 果然看不懂